这篇文章发布于 2020年06月7日,星期日,22:57,归类于 CSS相关。 阅读 30213 次, 今日 20 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9453
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、CSS规范走模块的后遗症
以前的CSS规范,都是整在一起的。按照版本走的。也就是说,CSS要想发一个新的版必须所有的属性全都通过。就带来一个问题,那就是CSS规范非常难产。只要有一个CSS属性有争议,无法达成一致,那么这个版本的CSS规范就无法发布。从CSS2.1到CSS3,中间经历了差不多有十年的时间就是因为这样的原因。

于是后来,CSS3规范之后,就开始做了调整,新的CSS特性再也不按照一个大的版本进行迭代,而是按照一个一个具体的模块进行制定。
于是大家可以发现,在很短的时间内,各种各样的CSS新特性都出现了。浏览器支持这些特性,不需要等待一个完整的发版过程,只需要浏览器厂商觉得这个模块里这个东西很合适,那我就去支持他,哪怕他现在还不稳定,还在实验阶段。
典型的案例就是env()环境变量,以及黑暗模式的媒体特性支持。
这样一个CSS规范策略确实繁荣了CSS,但是也带来了一个后遗症,什么后遗症呢?就是由于各个模块独立发展,导致原本很多类似的属性并没有大统一,各走各的,带来了一些内耗,也就是无谓的学习成本。
很典型的例子就是对齐属性。
Flex布局中的对齐和Grid对齐明明属性和作用是一样的,但是属性值却不一样。
例如Flex布局中justify-content属性支持的是flex-start和flex-end,不支持start和end(以后可能会支持);Grid布局中justify-content属性支持的start和end,同时也支持flex-start和flex-end!【费解的】
就是因为Flex布局模块和Grid布局模块是两个独立的CSS模块,估计是怕冲突,Grid布局模块是后出来的,所以支持的值更多一些。
同样的,我们来看下gap属性的发展史,也会看到类似的“后遗症”。
二、gap从单个模块属性走向整个CSS世界
其实一开始的时候是没有gap属性的。最开始出现的类似的CSS属性是在Grid布局中,那个时候还叫做grid-gap,是CSS grid-row-gap和grid-column-gap属性的缩写。
后来为什么改变了呢?
因为Grid规范的制定者们一抬头,发现,在Multi-column布局中,也有一个间隙的概念,对应的CSS属性叫做column-gap,IE10浏览器也支持。如下图所示,大好河山一片绿:

诶,你看!内耗不就来了吗?
Multi-column布局制定的非常非常的早,在CSS2.0时期规范就已经开始制定了,不过最后到了CSS3时代才落地的。
也就是说,整个CSS世界中,column-gap属性第1个规范的间隙属性。
但是,在Grid布局那里,由于一开始过分看重独立性,模块化,并没有大同思想,于是,出现了grid-column-gap属性。
然后,没多久,Grid布局规范意识到了同时存在grid-column-gap和column-gap对于开发者的学习而言,是不友好的,一样的作用,一样的语义,使用不同的名称,这不就像网络上那些故意和主流观点唱反调标新立异刷存在感自以为是的键盘侠吗?
知错能改善莫大焉。
于是,很快,grid-gap属性从Grid规范中去除了。
因此,虽然显然Grid布局还是支持grid-gap属性,但是,请不要再使用了,请使用gap、row-gap和column-gap属性代替,这才是新的标准。
目前gap属性在Grid布局中的兼容性如下图,是从2018年开始支持的,下图带有上标①的均是老的grid-gap语法支持时间:

原来的Multi-column布局怎么办?
只这样的,CSS世界所有的间隙属性使用gap属性大统一之后,Multi-column布局也迎来了对gap属性的支持,或者说丰富了间隙的概念。
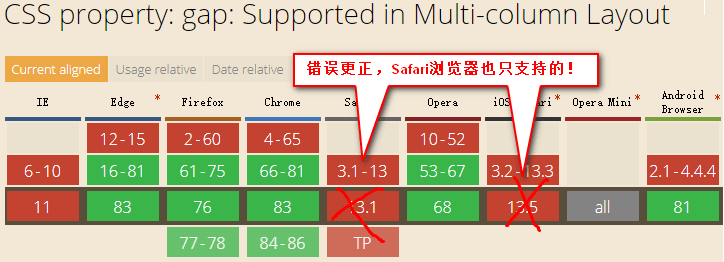
在CSS世界中,间隙分为列间隙和行间隙,Multi-column布局是多栏布局,只有列间隙,因此,只有column-gap属性有作用,而row-gap属性虽然语法正确,但是却没有布局上的表现,因为没有行间隙的概念。
同样的,gap属性也可以用在Multi-column布局中,用来设置列间隙,实际上,起作用的是column-gap属性。
兼容性如下图(Safari浏览器支持的,有错误)。

Flex布局怎么办?
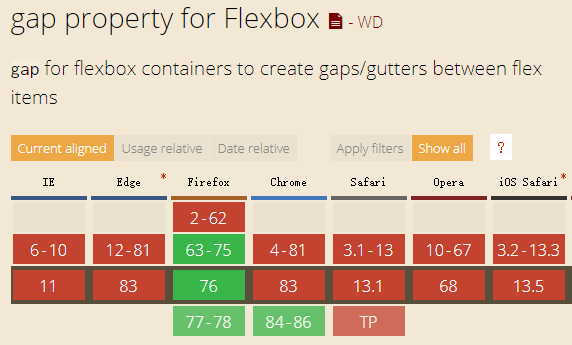
Flex布局作为1维布局,也是有间隙的概念的,于是,很快,Flex布局规范也吸纳了gap属性,也就是flex子项之间的各个间隙也可以使用gap属性进行设置了。
只是,gap属进化到Flex布局的时间有点晚,不过,可以看到最新的Chrome浏览器已经支持了,如下图所示:

假以时日就可以使用了。
三、gap属性进化史回顾
如下:
- Multi-column布局首先支持了
column-gap属性。 - Grid布局规范模块独立发展,出现了grid布局独有的间隙属性
grid-gap,grid-row-gap和grid-column-gap。 - 站在CSS世界整体视角,CSS间隙属性出现了内耗。于是,规范调整,保留列间隙和行间隙的概念,但是CSS属性向已经存在的
column-gap属性靠拢。于是,gap,row-gap和column-gap属性诞生,成为CSS世界中统一的间隙属性。 - Multi-column布局也额外支持了
gap和row-gap属性,只是多栏布局没有行间隙概念,因此row-gap属性并无渲染效果。 - Flex布局也采用间隙的概念,支持了统一的
gap属性,只是刚支持不久。
以后,希望CSS对齐属性们也能一统江湖,不要弄出那么多不同的值出来。
好,本文内容就这么多,带大家了解下gap属性的前世今生。
感谢阅读,行文仓促,错误在所难免,欢迎指正,也欢迎分享本文。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9453
(本篇完)
- CSS columns轻松实现两端对齐布局效果 (0.873)
- 写给自己看的CSS columns分栏布局教程 (0.473)
- CSS Grid布局中的subgrid的适用场景 (0.401)
- CSS margin-trim属性是做什么用的? (0.222)
- flex-end为什么overflow无法滚动及解决方法 (0.207)
- CSS值类型文档大全 (0.179)
- flex:0 flex:1 flex:none flex:auto应该在什么场景下使用? (0.179)
- 基于CSS3 column多栏布局实现水平滑页翻页交互 (0.177)
- CSS/CSS3 box-decoration-break属性简介 (0.177)
- 写给自己看的display: flex布局教程 (0.127)
- 好消息,align-content垂直居中也适用普通元素啦 (RANDOM - 0.127)

学到了
flex布局的 justify-content 已经支持start和end属性
难怪最近vscode代码提示中的grid-gap有删除线
出发点是好的,虽然更标准,但是标准的东西老浏览器有兼容性吧。column-gap和grid-gap的兼容性支持的浏览器范围就目前来说还是多于标准的gap吧。感觉可以搞个postcss插件,就是根据不同的浏览器尽可能把开发者的css编译成浏览器能兼容,尽量靠近标准语法,那就真的是功德无量了
说白了,还是浏览器厂商和w3c标准之间的问题,不统一搞出那么多问题来。。。
讚,學到了