这篇文章发布于 2020年05月8日,星期五,21:46,归类于 CSS相关。 阅读 27923 次, 今日 15 次 17 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9398
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、无法进一步压缩的PNG图片
例如有如下所示的PNG图片(尺寸1/2显示了),使用顶级的PNG工具压缩后还有122K。

原图地址这里:https://image.zhangxinxu.com/image/blog/202005/card.png
PNG尺寸大小示意如下:

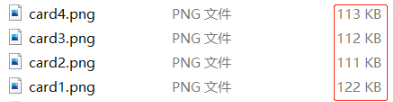
如果项目就一张这样的图还好,要是页面一下子有很多这么个尺寸的PNG,那对首次加载的性能影响就非常明显了,例如下图4张卡片图就有500K。

由于卡片的背景也是复杂图形,边边角角必须要透明,改成JPG格式肯定不行(边角会变成纯色),就没有什么可以进一步优化的方法吗?

有,那就是借助CSS mask遮罩显著优化PNG图片的尺寸。
二、mask-image与PNG尺寸优化
mask-image遮罩有这样一个功能,只有遮罩图片存在的区域才显示,那岂不是如果是一个边角透明的任意遮罩图,就可以让JPG图片边角的白色透明了。
方法可行,demo这里。
具体做法如下。
1. PNG转JPG
先把PNG图片保持成JPG,图片质量50%就足够了,如下图所示:

此时,图片的尺寸可以减小超过50%!

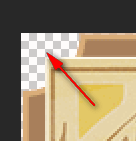
2. 根据PNG轮廓制作纯色PNG
PNG图片之所以尺寸大,就是因为色彩过于丰富,如果我们变成纯色,尺寸可以降低100倍不止。

此时的纯黑色颜色填充PNG图片的尺寸不足1K:

3. 使用遮罩让JPG边角白色透明
假设JPG卡片图使用的是<img>元素,HTML代码如下:
<img src="card.jpg">
使用如下的CSS代码:
img {
-webkit-mask-image: url(card-mask.png);
mask-image: url(card-mask.png);
}
就可以有和原始122K大小PNG图片一样的效果的了,边角透明,尺寸还小。
因为card-mask.png的4个边角是透明的,所以card.jpg应用card-mask.png作为遮罩图片后,边角也跟着透明了。
4. 遮罩图片的跨域限制
随着Chrome等浏览器的安全升级,遮罩图片目前有跨域访问限制,会有类似下面的错误提示:
Access to image at ‘https://image.zhangxinxu.com/…/card-mask.png’ from origin ‘https://www.zhangxinxu.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
我们可以把纯色遮罩图变成base64格式的,例如:
img {
-webkit-mask-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZQAAAJ8BAMAAAArFErhAAAAFVBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAASAQCkAAAABnRSTlMKPam81se4yTyxAAADc0lEQVR42uzYMUqDQRRG0SSC9R8La0WwFgWX4DqM4Ox/CbZaOGnvJOfs4FaP7+3+OrytY9tNHcY6Hq4m5Was40zK7VjHy+WkfM5T7sc6zqQ8j3Wc5invYx1f85SxkmnJfqxku5Sz8t9h+RgL+5YSJKVISpGUIilFUoqkFP1O2a806Scb7Hj3NFb3+njcb0u9i6ZOUoKkFEkpklIkpUhKkZQiKUVSiqQUSSmSUiSlSEqRlCIpRVKKpBRJKZJSJKVISpGUIilFUoqkFEkpklIkpUhKkZQiKUVSiqQUSSmSUiSlSEqRlCIpRVKKpBRJKZJSJKVISpGUIilFUoqkFEkpklIkpUhKkZQiKUVSiqQUSSmSUiSlSEqRlCIpRVKKpBRJKZJSJKVISpGUIilFUoqkFEkpklIkpUhKkZQiKUVSiqQUSSmSUiSlSEqRlCIpRVKKpBRJKZJSJKVISpGUIilFUoqkFEkpklIkpUhKkZQiKUVSiqQUSSmSUiSlSEqRlCIpRVKKpBRJKZJSJKVISpGUIilFUoqkFEkpklIkpUhKkZQiKUVSiqQUSSmSUiSlSEqRlCIpP+zPsQAAAADAIH/raXQsg0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0RXRFdEV0S1Yy8nDAMxEIZnE8h53YFJIOeQIlJH/FL/JRjfjA06z6zn6+C/SEhOYeQURk2loHSvUPftKio25R3K5oqdXwhb4BQ+TmHkFEZOYeQURk5h5BRGC3B2DyU9EiWUVGRCyISU0mU8tpMyICP1Svoj9QgduxT1afxpJ6VH6hY6LpTy1HFc9isiYS/oBPlGYwAAAABJRU5ErkJggg==);
}
眼见为实,您可以狠狠地点击这里:PNG图片使用CSS遮罩尺寸优化demo
JPG格式卡片最终实现效果如下图所示(四个角透明了):

三、优化后的效果对比
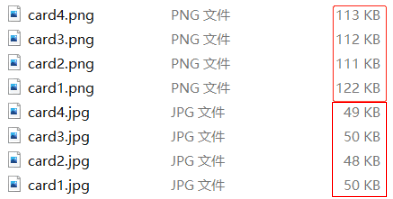
优化前后4张图大小对比如下:

原来4张图片支持是458K,优化后的图片尺寸是197K+1K,大小减小了56.8%!
酷儿~
mask-image这种移动端很早很早就已经支持了,这里使用的又是传统语法,完全没有任何兼容性问题,大家可以放心使用。
是不是又学到了一招?
欢迎转发,欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9398
(本篇完)
- 做了个纯前端JPG/PNG尺寸缩放+压缩的在线工具 (0.347)
- 聊聊Web网页中资源加载的优先级 (0.338)
- AVIF图片格式简介 (0.305)
- 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 (0.226)
- 渐进式jpeg(progressive jpeg)图片及其相关 (0.211)
- 我们一起学习CSS image-set() (0.169)
- 666,看hr标签实现分隔线如何玩出花 (0.169)
- HTML5 file API加canvas实现图片前端JS压缩并上传 (0.135)
- 如何用简单的Web方法实现图片的马赛克效果 (0.135)
- 翻译-不同CSS技术及其CSS性能 (0.089)
- CSS实现跨浏览器兼容性的盒阴影效果 (RANDOM - 0.005)

img引入一个图片,css蒙版再引入一个图片,那会不会导致加载两次图片的问题
终于知道为什么火狐的遮罩图片没效果了,原来是跨域问题,连个警告都没有= = 。谢啦大哥。
PNG图片保持成JPG,图片质量50%———对图片清晰度是否有影响
没有影响。
我猛地看完。。。还没懂写的啥,再看一遍先
哪是不是每次图片都要设计出两张图。一张原图JPG ,一张处理过的蒙层图片。这样的话增加了设计的工作量哈哈。
蒙层图片图片处理非常简单,几秒钟搞定,通常都是我自己处理。png图片放到psd里–>画一个黑色的矩形覆盖png图–>在矩形图层上右键“创建剪贴蒙版”–>保存收工
图片又可以压缩了,这个技巧好呀,又可以省下一些流量了
用遮罩路径(clip-path: polygon )会更小点
clip-path: polygon(0 5%,3% 4.5%,3% 2%,7% 2%,7.5% 0,92% 0,93% 2%,97% 2%,97% 4.5%,100% 5%, 100% 95%, 97% 95.5%, 97% 98%, 93% 98%, 92% 100%, 7.5% 100%, 6.5% 98%, 3.5% 98%, 3.5% 97%, 3.5% 96%, 0 95%)
但是元素定位要固定,absolute/fixed,会不会对布局有影响
阔以
这个确实实用啊
你可以试试三年前你介绍的海鸥图工具。
这个也不错,哈哈recompressor
# COLORS FILE SIZE REDUCTION RMSE MAX ERROR
8 28 KB 77% 18.4 137.0
16 41 KB 66% 11.5 87.4
26 54 KB 56% 8.8 83.9
32 61 KB 50% 7.8 83.9
51 74 KB 39% 6.2 88.2
64 78 KB 36% 5.3 88.2
77 85 KB 30% 4.8 88.7
★ 102 93 KB 24% 3.7 25.6
128 101 KB 17% 3.1 11.2
153 106 KB 13% 2.6 11.2
179 111 KB 9% 2.1 7.7
204 118 KB 3% 1.6 6.4
Original 121 KB 0% 0.0 0.0
尺寸一般指的是宽高,觉得改成图片大小比较合适。
这个 DEMO 有个小问题,仔细看能够看到遮罩区域,换成纯色背景好些
很好的技巧,谢谢
又学到了一招,感谢分享