这篇文章发布于 2020年04月12日,星期日,23:29,归类于 CSS相关。 阅读 30575 次, 今日 14 次 13 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9372
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

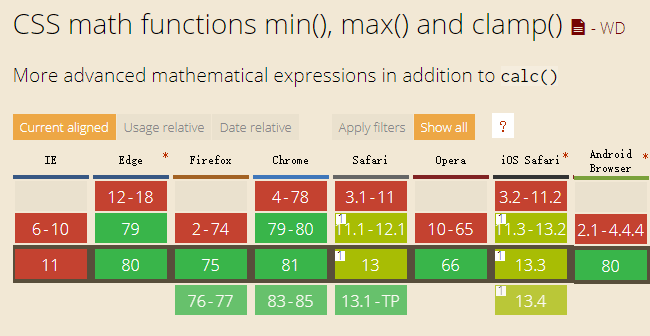
min()/max()/clamp()这3个数学函数是现代浏览器2018年底开始支持的,因此,如果你胆儿足够肥,是可以在实际项目中小范围使用的。
和calc()函数类似,任何可以使用<length>,<frequency>,<angle>,<time>,<percentage>,<number>或者<integer>数据类型的地方都可以使用min()/max()/clamp()这3个数学函数。
min()/max()/clamp()这3个数学函数和calc()函数是可以相互嵌套使用的,例如:
width: calc(min(800px, 100vw) / 6);
下面具体介绍下min()/max()/clamp()这3个数学函数。
一、min()函数
语法如下:
min(expression [, expression])
支持一个或多个表达式,每个表达式之间使用逗号分隔,然后以最小的表达式的值作为返回值。
例如:
width: min(10vw, 5em, 80px);
其中出现了2个相对长度值,1个固定长度值。因此,上面的width计算值最大就是80px。至于真实的宽度值,如果浏览器视口小于800px宽,或文字字号小于16px,则会更小。
也就是,虽然函数的名称是min(),表示最小,实际上这作用是用来限制最大值的。
min()函数的表达式可以是数学表达式(使用算术运算符)、具体的值或其他表达式(如attr()新语法)。
因此,下面这些CSS声明都是合法的:
/* 合法 */
width: min(10px * 10, 10em);
width: min(calc(10px * 10), 10em);
width: min(10px * 10, var(--width));
过去我们希望网页在桌面端浏览器1024像素,在移动端100%宽度是这么实现的:
.constr {
width: 1024px;
max-width: 100%;
}
现在有了min()
函数,我们只需要一句CSS声明就可以实现了:
.constr {
width: min(1024px, 100%);
}
二、max()函数
max()函数和min()函数语法类似,区别在于max()函数返回的是最大值,min()函数返回的是最小值。
例如:
width: max(10vw, 5em, 80px);
表示最小宽度是80px,如果浏览器视口大于800px,或者文字字号大于16px,则最终的宽度值会更大。
也就是,虽然max()函数顾名思义是最大,但是实际作用是用来限制最小值的。
其他特性都和min()函数类似,不赘述。
三、clamp()函数
clamp()函数作用是返回一个区间范围的值。语法如下:
clamp(MIN, VAL, MAX)
其中MIN表示最小值,VAL表示首选值,MAX表示最大值。意思是,如果VAL在MIN和MAX范围之间,则使用VAL作为函数返回值;如果VAL大于MAX,则使用MAX作为返回值;如果VAL小于MIN,则使用MIN作为返回值。
clamp(MIN, VAL, MAX)实际上等同于max(MIN, min(VAL, MAX))。
我们举个例子看下效果:
<button>我的宽度是?</button>
button {
width: clamp(200px, 50vw, 600px);
}
如果我们不断改变浏览器的宽度,可以看到按钮的宽度在200px-600px之间反复横跳。
例如浏览器视口很宽的时候,按钮宽度是600px;随着浏览器视口宽度不断变小,小到646px的时候,按钮的宽度变成了323px;随着浏览器视口宽度进一步变小,会发现按钮宽度维持在200px不再变小了。如下图所示。



您可以狠狠地点击这里:CSS clamp()函数基本效果演示demo
四、结语
CSS新特性出现的太多了太快,多到有些溢出,快到应接不暇。
我感觉attr()支持数据类型的语法快要有浏览器支持了。
要是支持了,可就厉害大发了比CSS Houdini还要让人兴奋,拭目以待吧。
周末两天基本上都在一直写东西,就不再啰嗦了。
估计这篇文章2年之后会进入围观高峰期。
欢迎阅读欢迎分享。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9372
(本篇完)
- 分享下input time输入框的细节知识 (0.416)
- CSS sin()/cos()等数学三角函数简介与应用 (0.396)
- 纯CSS实现未读消息超过100自动显示为99+ (0.356)
- 时隔两年,Chrome也支持round等CSS数学函数了 (0.198)
- CSS minmax()函数简介 (0.149)
- CSS repeat()函数详细介绍 (0.149)
- CSS Grid布局中的subgrid的适用场景 (0.149)
- HTML5 number类型文本框step属性的验证机制 (0.119)
- 小tip:我是如何初体验uglifyjs压缩JS的 (0.119)
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 (0.040)
- CSS文字和背景color自动配色技术简介 (RANDOM - 0.040)

这么好的特性, IE11真是拖后腿了
兼容性还是不行,静候等待2年后吧,而且如果真的支持了的话,自适应就是一个css属性的事了,多省事!
Clamp 在写动画的时候也是真的好用 ~
可否给个demo,我表示很感兴趣。
nice
这很棒
http://www.mybj123.com/5878.html
这个不要脸,活生生的抄袭鑫哥的文章!!!
感谢反馈!
不,我胆子很小,国内环境实在不敢用~~~~
还是可以看看的,说不定哪天就成了标准了呢~
提前围观。
clamp 是真的好用,就是国产浏览器还不支持。
插眼,收藏了,嘿嘿?
如果未来响应式网页还存在,这玩意可能会省掉响应网页大量@media。