这篇文章发布于 2020年02月27日,星期四,00:08,归类于 JS相关。 阅读 45290 次, 今日 3 次 13 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9275
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
一、原理剖析
关于3D LUT滤镜及其相关知识可以参考我之前“用3D LUT滤镜电影级别调色工具”一文,重复内容不再赘述。
3D LUT实际上就是一个立体的颜色隐射表:

常见的3D LUT滤镜文件与.cube或者.3dl都是把3D坐标二维化后的数据表现:

其中,这个平面的构成是这样的,每一个方格子里面的蓝色是固定的,然后每个格子横坐标是红色,纵坐标是绿色。因此我们看下面的图:

最左上角的格子因为蓝色全无,所以红色和绿色就很明显,而最右下角的那个格子,蓝色色值达到最大,因此整体看上去就非常的蓝。
上面这张图是一张64X64X64 数据量的LUT图,对于的是65*65*65的数据量的3D LUT滤镜文件。
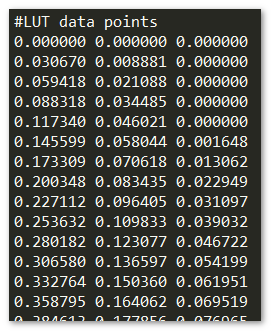
下图是一个.cube文件的数据:

每一行表示图上一个点的位置,按照从左往右,从上往下,逐点扫描。
知道了上面基本知识,关于颜色如何映射就比较容易理解一些了。
对于RGB颜色,每种颜色可以有256种取值,如果我们的3D LUT文件大小也是257*257*257的数据量,那么颜色映射非常简单,根据RGB找到对应的点的位置,换成那里的RGB值就可以了。
由于数据量相等,颜色一定是一一对应的,没有任何差错。
但是实际开发的时候,是不会有257*257*257的数据量的滤镜文件的,因为实在是太大了,至少48MB的空间,这么高的数据量在通常的软件设备中很难跑起来。
因此,实际开发的时候,3D LUT滤镜文件会通过降低采样的方式来减少数据量。
按照我个人的实际开发经验,以33*33*33和17*17*17这两个数据量为主。
这就造成一个问题。那就是我们的映射无法一一对应了,因为它是降低取样,这个时候,我们的RGB色值对应的位置往往是某个点的中间。
此时有两种处理方法:
- 取某个近似点的颜色,这个精度稍微差了一点,不过应该还行。。
- 根据前后两个颜色点的色值和偏差值,重新融合计算。
二、颜色映射原理详细说明
为了方便验证我们的效果,我们找一张纯色的图片,最爱的深天空蓝背景色。
深天空蓝的RGB色值是(0, 191, 255)
.cube滤镜中的数值范围都是0-1,因此,我们的RGB色值也要转换到这个范围(0, 0.7490196, 1):

下面该如何映射呢?
假设我们的Cube文件是17*17*17的,则该文件对应的色域平面应该是17*17*17,就是下面这么大(下图是真Cube滤镜生成的映射图):
![]()
现在,我们的RGB色值依次转换下。
首先分别乘以16,得到:
(0, 11.9843136, 16)
其中:
- B是16,也就是蓝色是16,这个好办了,正好是整数,因为17个色块,每一块四块蓝色都是固定的,很显然,蓝色的这个色块是最后一个。
- G比较麻烦,因为11.9843136是小数,我们不妨先简单点来算取近似整数12,则表示最后一格纵向第13个点是我们的目标颜色。
- 红色是0,因此水平第1个点。
我们算一下索引:
(17 * 17) * 16 + 12 * 17 + 1 = 4829
那我们的目标点应该是4829,
也映射的颜色值就是第4829行的颜色值,例如Candlelight.cube滤镜第4829行是(链接文件包含注释等信息,要多10行):

颜色是(0.568627 0.639216 0.756863),乘以255,得到:(145, 163, 193)(计算结果全都是整数,不是刻意四舍五入)。
您可以狠狠地点击这里:天空蓝滤镜应用后变色demo
更复杂的颜色
上面使用的颜色是深天空蓝,其中R和B都是边缘色,所以比较简单,如果是更复杂的色值呢?
例如:RGB(99,131,200)
同样,变成小数再乘以16得到:(6.2117647, 8.2196, 12.5490196)
都是小数,当然我们也可以偷懒直接四舍五入,但是那样转换出来颜色就不是很精确(图像最终最多显示4913个颜色),如果我们想要严格要求自己,则可以试试根据前后取整,然后根据比例重新计算我们的色值。
例如:
蓝色12.5490196表示表示在第13块 17*17格子上但是,还多了0.5490196,也就是有21%的应该在第14块格子上;绿色8.2196也有21%在下面第10个的点上,6.2117647表示有21%的应该在后面第8个点上,怎么算呢?
此时,就有2的3次方8个点都与目标颜色有关联,如下图放到很大后示意:

上面框起来了就八个点就是和目标有关联的点。
每个点的色值都包含一定的权重,所以,最终的位置是一个不断累加的过程。
我们取到这八个点的色值,都是一位数组,每个数组代表对应那一行的cube数据,假设这8个点的数组分别是:
c1 c2 c3 c4 c5 c6 c7 c8
则最终的值是,下面示意的是红色:
((c1 * (1 - 0.2117647) + c2 * 0.2117647) * (1 - 0.2196) + (c3 * (1 - 0.2117647) + c4 * 0.2117647) * 0.2196) * (1 - 0.5490196) + ((c5 * (1 - 0.2117647) + c6 * 2117647) * (1 - 0.2196) + (c7 * (1 - 0.2117647) + c8 * 0.2117647) * 0.2196) * 0.5490196
这就是最终精准的色值了。
不要看上面写得那么长,上面的计算用循环进行累加代码其实很短的。
当然,你也可以套用上面长长的公式进行人肉书写。
三、JS实现cube滤镜转换
首先Ajax读取滤镜的数据,过滤没用的注释之类,知道滤镜的规格。
根据RGB色值找到对应的位置,如果要求不高直接取整,如果要求高,可以使用上面的这个公式进行精确转换。
知道了色值转换规律,就可以借助canvas实现最终的效果啦!
脑壳疼,JS代码我就不写了,大家自己根据原理写一下,如果基本功OK,很快就能写出来了。
更新于2023年4年后
最近专门撰写了一篇文章介绍LUT转PNG然后作为滤镜应用的文章,访问这里。
以上~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9275
(本篇完)
- cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.828)
- 用3D LUT滤镜我做了个在线专业电影级别照片调色工具 (0.406)
- 剪映APP的视频特效如何在Web中JS实现 (0.301)
- JS HEX十六进制与RGB, HSL颜色的相互转换 (0.153)
- CSS全部147个颜色关键字及对应颜色值 (0.153)
- 小tip: 了解LinearRGB和sRGB以及使用JS相互转换 (0.153)
- Canvas中颜色过渡动画效果的实现 (0.153)
- CSS文字和背景color自动配色技术简介 (0.153)
- 图片主色获取脚本rgbaster.js小介绍小使用 (0.124)
- JS判断图像背景颜色单一还是丰富 (0.124)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (RANDOM - 0.038)

我用解析cube源文件映射出的图片,作为webgl的纹理来做lut,发现效果跟直接查cube源文件完全不一样
要横向绘制,算法要调整,参考此文 https://www.zhangxinxu.com/wordpress/2023/11/cube-lut-colormapfilter-pixijs/
自己试完后回来了,本地cube可以被读取为字符串然后解析成适合映射的结构,3万行解析速度很快,几乎没有感知。最多试过128*128*128的文件,大小50多M,解析速度依然很快,映射丢失的信息很少,已经不需要差值算法修正了,但是这个大小显然不适合用在线上。
另外文中似乎有些错误:
1. 『蓝色12.5490196表示表示在第13块 17*17格子上但是,还多了0.5490196,也就是有21%的应该在第14块格子上;』,应该是55%吧。
2. 『c6 * 2117647』,这里应该是0.2117647吧。
后端返回cube已经是处理好的数据结构了,查询比较快。如果是本地上传的cube文件,对3万多行的字符串解析会不会比较耗时,或者说cube文件被File读取后是string吗?
能不能详细介绍一下CUBE/3DL滤镜的转换过程。
每个滤镜效果就需要一个.cube文件,每个文件都解决1M,怎么解决文件过大的问题?做桌面端应用,没有服务器,所有的.cube文件放在客户端,岂不是会导致客户端包变大很多?
可以选择小一点的cube文件,然后服务打包会压缩的。看数量。
可以按需加载,用户需要了手动点击下载,然后持久化在本地,全部放在本地太浪费,有些用户可能根本不会用。就像修图软件里下载滤镜一样。
不好意思说错了,没看见”没有服务器”。
CUBE文件的生成跳过的实在是有点看不懂。。
最近访问博客打开速度超级慢,耗时二十多秒,成都电信的网络
大神,请教您一个问题。
对文字使用以下CSS样式来实现文字的渐变
{
background: linear-gradient(to right, #a6ffcb, #1fa2ff);
-webkit-background-clip: text;
color: transparent;
}
使用vue改变文字,页面上不会渲染,在控制台中查看DOM实际已经更新了。
实际可以看下面的Demo
https://codepen.io/yuyehack/pen/vYYaPwG
我目前使用的chrome 78,确实一些老版本不存在这个问题。不知道大神是否有兴趣研究一下?哈哈
学习