这篇文章发布于 2020年02月12日,星期三,22:18,归类于 CSS相关。 阅读 19202 次, 今日 20 次 一条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9250
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

CSS @supports规则已经开始支持selector选择器检测了,这个实在是太溜溜溜了,很多CSS Selector Level 4的选择器的使用可以更简单了。
一、语法和案例
语法如下:
@supports selector(选择器) {
/* CSS rules here */
}
当然也支持not、and和or等操作符。
一些使用案例:
1. 当前浏览器是否支持的判断
.result-a:before {
content: '当前浏览器不支持selector()语法';
color: red;
padding: 5px;
border: solid;
}
/* span标签选择器所有浏览器都支持,可以用来判断selector()语法的支持情况 */
@supports selector(span) {
.result-a:before {
content: '当前浏览器支持selector()语法';
color: green;
}
}
上面CSS代码的实际效果如下,如果您当前访问的浏览器并不支持selector()语法,则下面会显示红色的不支持文字,如果您当前访问的浏览器支持selector()语法,则显示的会是绿色的文字。
2. 伪类是否支持的判断
/* 如果支持:default伪类怎样怎样... */
@supports selector(:default) {
.result-b:before {
content: '当前浏览器支持selector()语法,同时支持:default伪类';
color: green;
padding: 5px;
border: solid;
}
}
如果你当前浏览器支持selector()语法,同时支持:default伪类,则下面会看到提示内容。
例如在Firefox浏览器下是这样的:

3. 逻辑操作符使用案例示意
.result-c:before {
padding: 5px;
border: solid;
color: red;
content: '当前浏览器不支持selector()语法,无法判断是否支持:target-within伪类';
}
/* 如果不支持:target-within伪类怎样怎样... */
@supports not selector(:target-within) {
.result-c:before {
content: '当前浏览器支持selector()语法,但是不支持:target-within伪类';
}
}
实时效果如下:
结果很出人意料的,Chrome浏览器下居然提示“支持selector()语法”:


后来一测试发现,@supports规则支持的语法函数并不一定非要是selector(),任意的都可以,例如:
/* 语法OK */
@supports a(b) {}
上面这个不知道什么鬼的a(b)判断条件,Chrome和Firefox都会认为这个语法是合法的,但是由于没有任何浏览器匹配这个判断条件,因此花括号里面的CSS是绝对不会不应用。
但是如果我们使用的是not操作符,那情况就大不一样了。
/* Chrome和Firefox都会判断通过 */
@supports not a(b) {}
因此,我们使用not操作符的时候应该这样写才行:
@supports (not selector(:target-within)) and selector(a) {
.result-c:before {
content: '当前浏览器支持selector()语法,但是不支持:target-within伪类';
}
}
4. 更复杂的选择器
@supports selector(:nth-child(1n of a, b)) {
/* 当:is(…)选择器和:nth-child(…)选择器同时支持的时候CSS才会被应用 */
:is(:nth-child(1n of ul, ol) a, details > summary) {
…
}
}
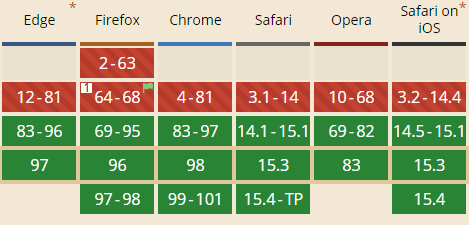
兼容性
目前仅Firefox浏览器一骑红尘,一马当先:

所以本文还是蛮超前的,哈哈哈。
更新于 20222-02-25
现在主流的浏览器都已经支持了。

兼容性查询地址:点我。
@supports规则基本用法
@supports规则基本用法是用来判断CSS声明的知否支持的,例如:
/* 支持Flex布局 */ @supports (display: flex) {} /* 不支持Flex布局 */ @supports not (display: flex) {} /* 同时支持Flex布局和Grid布局 */ @supports (display: flex) and (display: grid) {} /* 支持Flex布局或者支持Grid布局 */ @supports (display: flex) or (display: grid) {}
甚至连续判断三个以上的CSS声明也没问题:
/* 合法 */
@supports (display: flex) and (display: grid) and (gap: 0) {}
@supports (display: flex) or (display: grid) or (gap: 0) {}
语法如下:
<supports-condition> = ( <var> ) | not ( <var> ) | ( <var> ) [ and (<var>) ]+ | ( <var> ) [ or (<var>) ]+
可以看出下面几个特点:
- 如果都是and操作符,可以无限极连
- 如果都是or操作符,可以无限极连
- and和or操作符不能直接混用,and和not操作符不能直接混用,or和not操作符不能直接混用。
复杂逻辑@supports规则的操作符嵌套规则其实很简单:合法的逻辑语句放在合法的逻辑语句的括号里不断嵌套!
语法表示就是:
<var> = <declaration> | <supports-condition>
例如,“判断当前浏览器支持Flex布局,但不支持Grid布局”这样的问题,可以先把正确的基础语法写好:
@supports (display: flex) and (不支持Grid布局) {}
然后“不支持Grid布局”的基础语法是not (display: grid),语法嵌套下(替换括号里面的内容),于是得到正确的写法:
@supports (display: flex) and (not (display: grid)) {}
Edge12-Edge15浏览器正好是符合上面的条件判断的,我们不妨验证下:
<span class="supports-match">如果有背景色,则是匹配</span>
.supports-match {
padding: 5px;
border: 1px solid;
}
@supports (display: flex) and (not (display: grid)) {
.supports-match {
background-color: #333;
color: #fff;
}
}
结果在Edge14浏览器下的效果如下图,Chrome浏览器下则只有边框。
![]()
@supports规则还支持CSS自定义属性(CSS变量)的检测判断支持:
@supports (--var: blue) {}
不过就是实际开发的时候,就算判断了也没什么用。
结束语
CSS @supports开始支持selector选择器检测啦,不过目前只有Firefox浏览器支持,因此这个新特性虽然让人激动,但是很遗憾却不能在实际项目中使用,毕竟Firefox浏览器在实际环境中的占比太低了。
怎么办呢,没办法,只能等啊等啊等,等chrome浏览器什么时候支持我们就可以看到在实际项目中应用的曙光了。
不过目前CSS @supports规则的语法倒是可以在实际项目中使用,尤其在移动端,很多新的性能我们可以用来检测,然后做渐进增强或优雅降级处理。
Edge12+支持。

好,以上就是本文的内容,感谢大家阅读,如果你觉得不错,欢迎分享!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9250
(本篇完)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.360)
- CSS :default伪类选择器简介 (0.304)
- CSS3选择器:nth-child和:nth-of-type之间的差异 (0.208)
- 让CSS flex布局最后一行列表左对齐的N种方法 (0.192)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (0.160)
- CSS :not伪类可能错误的认识 (0.144)
- 好奇心驱使下试验了chatGPT写CSS代码的能力 (0.144)
- CSS必学基础:理解CSS中的级联规则 (0.088)
- 详解日后定会大规模使用的CSS @layer 规则 (0.088)
- CSS @scope他来了 (0.088)
- jQuery与MooTools库的一些比对 (RANDOM - 0.016)

绝对不会不应用……