这篇文章发布于 2020年01月15日,星期三,00:40,归类于 CSS相关。 阅读 31484 次, 今日 16 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9200
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、grid-auto-flow出现的背景
Grid布局要想玩得666,grid-auto-flow是绕不开的需要深度掌握的CSS属性。
Grid布局就像农村土改分土地。
政府会把土地分成一块一块的,然后这一块是张三的,那一块是王二的。
这个划分就是通过grid-template属性。
比方说:
.fileds {
display: grid;
grid-template: 1fr 1fr / 1fr 1fr;
}
就是把这块土地分成两行,两列4块田地。
然而应用到具体的场景,事情往往就出乎意料的复杂。
例如:
- 如果日后村里搬迁了几户新住户,那该怎么划分?
- 4块田地分给张三和王二,你说是横的两块地给张三呢,还是竖的两块地给张三?
- 孤寡老人李大爷过世了,他的田地是否可以分给后面的人?
这些意料之外的场景单靠grid-template属性肯定捉襟见肘,此时,就需要grid-auto-flow属性出马。
grid-auto-flow属性可以定义Grid布局中每一个Grid子项“自动流动”状态。
更新于2020-05-25
这里提到的所谓的“意料之外的场景”与grid-auto-flow属性毛线关系都没有,其实是grid-auto-columns和grid-auto-rows属性应该做的事情。
grid-auto-flow属性的地方更像是Flex布局中的flex-direction属性,是用来控制grid子项的流向的。
二、了解grid-auto-flow的语法
grid-auto-flow: [ row | column ] || dense
因此,下面这些写法都是合法的:
grid-auto-flow: row; grid-auto-flow: column; grid-auto-flow: dense; grid-auto-flow: row dense; grid-auto-flow: column dense;
其中:
- row
- 多的格子一行一行陈列。默认值。
- column
- 多的格子一列一列排列。
- dense
- 多的格子空白填充。
各个关键字值具体什么意思,我们还得看案例才能明白。
三、row和column属性值基础
1. 默认值row
从天上掉下来一个宝贝容器,定睛一看,容器元素标签名是zxx-grid,好巧,正好应用的CSS声明就是display:grid,如下:
zxx-grid {
display: grid;
}
然后很巧的是还有若干子元素,如下:
<zxx-grid>
<zxx-item>格子1</zxx-item>
<zxx-item>格子2</zxx-item>
<zxx-item>格子3</zxx-item>
<zxx-item>格子4</zxx-item>
<zxx-item>格子5</zxx-item>
<zxx-item>格子6</zxx-item>
<zxx-item>格子7</zxx-item>
<zxx-item>格子8</zxx-item>
<zxx-item>格子9</zxx-item>
</zxx-grid>
<zxx-grid>元素除了应用了display:grid没有任何其他CSS,因此,所有的子元素的grid-auto-flow“自动流动”的状态是其默认值。
grid-auto-flow的默认值是row,row的中文意思是“行”,也就是所有的子元素一行一行显示,优先水平排列。
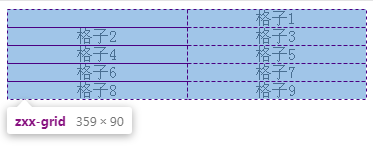
于是,最终的网格轮廓结构会是下图这样:

更进一步
如果我们使用grid-template属性指定Grid的列数为2列,如下:
zxx-grid {
display: grid;
grid-template: auto / 1fr 1fr;
line-height: 40px;
}
大家就会看到Grid子元素的排列流向是下面这样的,先是水平排列,然后再到下一行再水平排列,一直到最后不断循环:

大家可能觉得理所当然就应该这样排列,太天真了!

大家稍后对比column属性值的效果就知道Grid子项的排列顺序并不是一成不变的了。
2. 关键字值column
如果我们设置grid-auto-flow的属性值是column,column的中文意思是“列”,则表示“自动流动”状态的子元素全部都一列一列显示。
假设容器元素CSS如下:
zxx-grid {
display: grid;
grid-auto-flow: column;
}
则几个子元素的布局效果会是下面截图这样,全部纵排了:

发现没有?使用grid-auto-flow属性可以非常简单实现子元素个数不固定的等分布局效果,就是值设置为column就可以了。
更进一步
这里,我们同样指定我们的Grid布局是2行,CSS代码如下:
zxx-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-auto-flow: column;
line-height: 40px;
}
大家就会发现Grid子元素的排列流向和row属性值就不一样了:

是优先垂直方向排列,然后再到下一列往下排列,一直循环往复到最后一列。
由此,我们可以得出结论,grid-auto-flow属性会影响Grid布局的排列顺序。
3. 排序与布局实例
有人在微信粉丝群里面问了下面这个问题,实现下图所示布局:

这个布局效果,最简单的方法就是用浮动3个图片都设置float:left就可以了,就这么简单。
但是如果我们这里的图片不是3个,而是5个(如下图),那么浮动就无能为力了。

此时,则可以试试Grid布局,让第一个子项横跨左侧两个格子,然后后面4个格子按照grid-auto-flow:column的流向排列即可。
HTML代码如下:
<zxx-grid>
<zxx-item><img src="./xugou-1.jpg"></zxx-item>
<zxx-item><img src="./xugou-2.jpg"></zxx-item>
<zxx-item><img src="./xugou-3.jpg"></zxx-item>
<zxx-item><img src="./xugou-4.jpg"></zxx-item>
<zxx-item><img src="./xugou-5.jpg"></zxx-item>
</zxx-grid>
CSS代码如下:
zxx-grid {
display: grid;
grid-auto-flow: column;
grid-template: 1fr 1fr / 1fr 1fr 1fr;
grid-template-areas: "a b d" "a c e";
grid-gap: 6px;
}
zxx-item:first-child {
grid-area: a;
}
则有如下图所示的布局效果:

而且整个布局是弹性变化的,如下视频所示(不动可以点击播放):
对吧,布局效果还是很酷的。
最后,测试下grid-auto-flow:column在这个例子中所起的作用,我们打开控制台,注释掉grid-auto-flow:column这句CSS声明,则我们会得到下图所示的布局效果,图2到图5都是水平平铺呈现,这个效果Float浮动就可以实现。

对应的Demo页面
上面的例子有专门的demo演示页面,您可以狠狠的点击这里:grid布局实现图像A|B+C布局demo
//zxx: Chrome浏览器的图片height:100%似乎有bug,Firefox浏览器没有这个问题
四、row和column属性值深入
第三小节演示的几个案例都是我们所有的格子都已经规定好的,但是实际开发,Grid格子的数量可能是动态的,无论是grid-template还是grid-template-areas往往就没法兼顾全部的子元素,此时,Grid布局又该如何表现?
为了更进一步展示关键字值column的效果,我们来看一个稍微再复杂一点的例子:
我们设定网格模板是 2 x 2,也就是前4个元素按照指定网格陈列,后面的子元素auto-flow自由流动。相关CSS如下:
zxx-grid {
display: grid;
grid-template: 1fr 1fr / 1fr 1fr;
grid-auto-flow: column;
}
则最终效果如下:

为什么会有上图这样的效果呢?
首先大家一定要搞清楚一点,1fr 1fr并不等于50% 50%,虽然很多时候表现是一样的,但只是grid格子正好和设定数量一致的时候。1fr 1fr更准确的含义是,可用剩余空间分别50% 50%。
在本例中,格子5~格子9属于“放任自流”的盒子,因为grid-template:1fr 1fr / 1fr 1fr只指定了4个格子的尺寸,那剩余的5个格子怎么办呢?
那就是grid-auto-flow属性大发神威的时候。
这里grid-auto-flow设置的属性值是column,也就是没有指定模板的剩余5个格子垂直按需排列。如下图标注:

由于没有指定宽度,因此,格子的尺寸就fit-content,根据内容的尺寸来。
在实际开发的时候,我们往往只要指定好垂直列的个数和宽度分配比,无论多少个grid子元素,都会依次排列好,其最底层最根本的原因其实是grid-auto-flow:row在起作用。
例如:
zxx-grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
效果是下面这样,9个格子了,一个一个排的非常整齐,因为“自动流动”默认是水平的。

五、不太好懂的dense属性值
最后,再讲讲dense属性值。
dense单从字面含义是不太好理解的,dense的中文意思是“密集的”,“稠密的”,“浓密的”。
密集的是树林,稠密的是奶昔,浓密的是头发,跟Grid布局好像不搭边吧。
实际上,这里dense应该用一种更感性的方式去体会这个词的含义。
在本文一开始提到了一个引子“孤寡老人李大爷过世了,他的田地是否可以分给后面的人?”
比如说村里9户人家,每一户都分得了一块田地,大家的田地都是紧密相连的。
结果孤寡老人李大爷和王大爷相继去世。于是,就有两块田地是空缺的,因为有空缺,所以这个时候,如果我们使用无人机从上方拍一个照片,则田地是稀疏的,不是紧密的。
这个时候,村里又来了两户新人家,也要分田地。
如果是dense,则优先分配之前李大爷和王大爷留下的空缺的土地,因为这样会让整片田地没有空缺,是“密集的”,“紧密的”。
grid-auto-flow:dense也是类似的意思。
dense理解案例
我们可以人为制造出稀疏布局结构(前面几个Grid格子留空),代码如下:
zxx-grid {
display: grid;
grid-template-columns: 1fr 1fr;
}
zxx-item:first-child {
grid-column-start: 2;
}
效果如下,第一个格子空缺了:

如果我们希望第一个格子被充分利用,让整个排列是紧密相连的,则可以使用dense关键字值。
zxx-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-flow: dense;
}
zxx-item:first-child {
grid-column-start: 2;
}
此时浏览器的渲染表现是怎样的呢?请看下图:

原本流出来的第1个格子的窟窿,被格子2给填上了。
这个Grid布局又是“紧密的”了,这就是dense属性的作用。
dense实际开发的时候有什么作用呢?
比方说我希望某两个相邻的格子视觉顺序和DOM顺序是相反的,也就是两者调换位置,则可以使用dense实现。
其他
dense可以和row以及column这两个关键字只是同时使用,例如:
grid-auto-flow: row dense; // 等同于dense
grid-auto-flow: column dense;
六、最后的总结么么哒
本文虽然只有5000字,不过花的时间还挺多,算上今天,断断续续写了一周。

为什么这篇文章跨度时间比较长呢?除了用心做demo,用心创作外,还有其他两方面主要原因:
- 边研究边测试边写,结果发现了自己一开始想当然的错误理解,然后不少内容重新组织推翻重来。因此可见,写文章其实对深度学习、了解细节,理清思路非常有帮助,是非常好的一种学习方法。
- 现在上年纪了,体力没以前好了。以前都是写到1点,这种程度的文章2~3天就完成。现在顶不住了,12点左右就困得不行,关机睡觉去了,所以写作时间跨度就更长了。
CSS文章已经连更十几篇了,小本本上还有好几篇CSS文章要写的。
光CSS基础API只是更新迭代的东西就这么多,再考虑到吃了激素一路狂奔年年暴走的ES规范,现在的前端开发想成为通才基本上不可能了,只能选择合适的领域,一点一点发光发热吧。
哎呀呀,就说这么多了。
用心之作,欢迎分享!
行文匆忙,如果文章有表述不准确的地方,欢迎指正!
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9200
(本篇完)
- 写给自己看的display: grid布局教程 (0.726)
- 让CSS flex布局最后一行列表左对齐的N种方法 (0.278)
- 使用grid-area等Grid布局属性轻松实现元素层叠效果 (0.221)
- Web前端开发中的反向与倒序 (0.138)
- 又发现一种无需绝对定位就可以元素重叠的CSS技巧 (0.103)
- 粉丝群第1期CSS小测点评与答疑 (0.093)
- 快速了解CSS新出的列选择符双管道(||) (0.072)
- CSS minmax()函数简介 (0.049)
- CSS columns轻松实现两端对齐布局效果 (0.049)
- CSS值类型文档大全 (0.046)
- 为什么white-space:nowrap可以让文字一行显示? (RANDOM - 0.003)

好家伙,居然还能熬到12点
“dense理解案例” 这一小节第一个代码案例中,为啥
zxx-item:first-child {
grid-column-start: 2;
}
可以产生空白网格,而
zxx-item:first-child {
grid-row: 1 / 2;
grid-column: 2 / 3;
}
就无法产生空白网格呢?
评论会筛选吗
发现《css新世界》的6.3.8节 284页 的示例写错了;
container的属性应该设置为grid-template-columns: 1fr 1fr;才会出现图6-97 的效果;
感谢反馈~
老二次元了
宁也看骚话推理?
哈哈哈,看的,同道中人。
张老师您好, 请教一个布局问题, 需求是:
现在假设有元素a, 内部有x个子元素b
a的宽度不固定, 一般情况大于220px
b的宽度200-400px之间不定, 但所有b宽度一致
每个b元素之间间隔固定10px
a的宽度可能会被用户调整, b的宽度要响应变化
非常感谢
楼主辛苦了
我们现在已经全面不再兼容IE了,Grid布局瞬间金光闪闪。布局相关的知识确实非常多,继续和张老师一起学习。
但是grid布局最早就是IE实现的……