这篇文章发布于 2019年12月31日,星期二,00:39,归类于 CSS相关。 阅读 46846 次, 今日 27 次 22 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=9154
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。
//zxx: 为了演示方便,避免无谓的干扰,本文所有的尺寸均指水平尺寸,对应CSS均是宽度相关,例如width/min-width/max-width。
以前的我对flex-basis不屑一顾,以为就是个浮于表面的CSS属性。
最近深入研究后才发现,自己那是朱砂当红土,珍珠当泥丸,钻石当玻璃,檀木当柴火——完全不识货!
在Flex布局中,一个Flex子项的宽度是由元素自身尺寸,flex-basis设置的基础尺寸,以及外部填充(flex-grow)或收缩(flex-shrink)规则3者共同决定的。
本文只要讨论前两者对尺寸的表现影响,如果您对第3者对尺寸影响有兴趣,则可以参考“CSS flex属性深入理解”这篇文章。
直接进入正题。
更新于2020-05-17
当初写这篇文章的时候是边研究边写的,现在再看看,描述和结论没问题,但是描述的逻辑比较混乱,实际上在Flex布局中,一个flex子项的最终尺寸是基础尺寸、弹性增长或收缩、最大最小尺寸限制共同作用的结果。
其中:
- 基础尺寸由CSS
flex-basis属性,width等属性以及box-sizing盒模型共同决定; - 弹性增长指的是
flex-grow属性,弹性收缩指的是flex-shrink属性; - 最大最小尺寸限制指的是
min-width/max-width等CSS属性,以及min-content最小内容尺寸。
最终尺寸计算的优先级是:
最大最小尺寸限制 > 弹性增长或收缩 > 基础尺寸
大家记住上面的尺寸应用规则,然后再看下面的研究细节,逻辑上会清晰很多。
更新于2021-02-07
随着近期Firefox改变了渲染策略(不再和IE一致),和Chrome/Safari浏览器保持了一致,我又重新审视了对flex-basis的理解,发现上面的理解某些细节还是有些问题。
例如,width属性应该归属于最小尺寸,不属于基础尺寸。
相关细节我会专门开一篇文章进行介绍。
一、flex-basis与盒模型
flex-basis的尺寸是作用在content-box上的,这个和width属性是一样的。
例如:
.flex-basis {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
flex-basis: 100px;
}
和
.width {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
width: 100px;
}
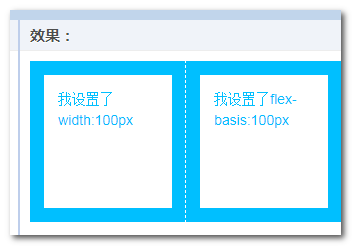
在外部尺寸够大,内容尺寸够小的情况下,两者的表现是一样的。
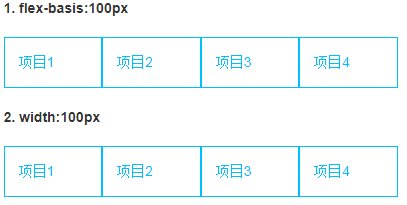
如下图示意:

我们可以通过设置box-sizing属性改变元素的盒模型,例如。
.flex-basis {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
flex-basis: 100px;
box-sizing: border-box;
word-break: break-all;
}
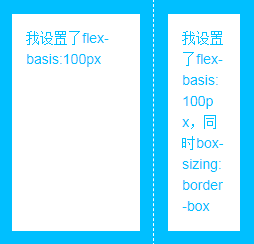
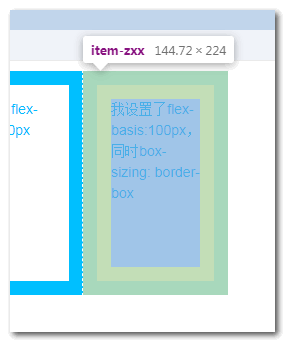
此时就可以看到内容展示宽度变小了,外部尺寸表现为100px:

更新于2020-05-16
现在又跑了一遍demo页面,Chrome和Firefox浏览器都不是100px的宽度了,不是上面截图的效果,难道Chrome浏览器改了策略了?仔细一测试,发现原来是后面的那个的demo页面中flex-basic那两列没有设置word-break:break-all导致的。
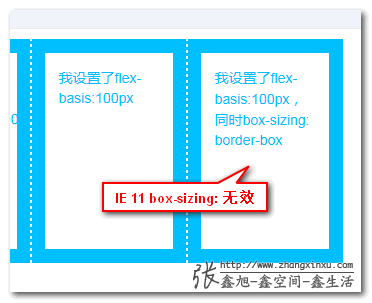
但是,在IE11浏览器下,box-sizing:border-box是没有任何效果的。

这个细节知识点还是有点用的,在开发内部系统的PC项目上,例如阅文内部系统,兼容Chrome和Firefox是没问题的,但顶不住老板用IE浏览器,因此,需要兼容到window 7 Edge,也就是IE 11,这个时候,就要避免改变Flex子项的box-sizing属性值,当然,移动端项目可以不用想那么多。
您可以狠狠地点击这里:flex-basic与盒模型样式表现demo
二、深入理解flex-basis和width的关系
大家一定要搞清楚这样一个事实,在Flex布局中,子项设置width是没有直接效果的。
此时一定会有人反驳,我明明设置了width:100px就有效果啊!
对是有效果,但并不是width直接生效的,而是flex-basis的作用。
深入理解flex-basis:auto
flex-basis的默认值是auto,表示自动,也就是完全根据子列表项自身尺寸渲染。
自身尺寸渲染优先级如下:
min-width > || max-width > width > Content Size
同时,在Flex布局中,flex-basis优先级是比width高的(可以理解为覆盖)。
所以,flex-basis和width同时设置了具体的数值,则width属性值直接被打入冷宫,在样式表现上完全被忽略。
例如:
<by-zhangxinxu>
<item-basis-width>项目1</item-basis-width>
<item-basis-width>项目2</item-basis-width>
<item-basis-width>项目3</item-basis-width>
<item-basis-width>项目4</item-basis-width>
</by-zhangxinxu>
CSS如下:
by-zhangxinxu {
display: flex;
}
item-basis-width {
padding: 1em;
border: 1px solid deepskyblue;
color: deepskyblue;
box-sizing: border-box;
width: 200px;
flex-basis: 100px;
}
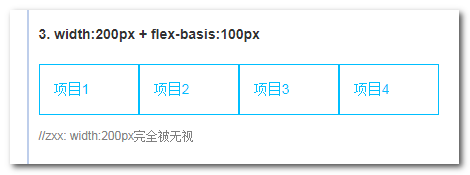
结果width:200px完全是一个盒饭角色,所谓盒饭角色,就是明明参与了这部电视剧,也吃了剧组的盒饭,但是观众完全就没有意识到他的存在。这里的width属性就是这种性质,代码中确实出现过,但是样式渲染却完全体现不出来。
如下图所示,宽度表现为100px。

回到主线这里,实际上,flex-basis值是auto的时候,width属性值也是被打入冷宫的,只是,这个时候,由于后宫放权,所以,冷宫也是有影响力的。什么意思呢?
flex-basis:auto的含义是,子项的基本尺寸根据其自身的尺寸决定。而这个自身尺寸与下面这几个方面有关:
box-sizing盒模型(这个已经介绍过了);width/min-width/max-width等CSS属性设置;content内容(min-content最小宽度);
所以下面两段Flex布局中的CSS就不难理解了:
item-width {
width: 100px;
}
最终尺寸 = 自身尺寸 mix basis尺寸。
此时,自身尺寸为100px,basis尺寸按照自身尺寸来算(因为此时属性值是auto),因此最终尺寸是100px。
item-basis {
flex-basis: 100px;
}
最终尺寸 = 自身尺寸 mix basis尺寸。
此时,自身尺寸为content内容最小宽度,basis尺寸100px,因此最终尺寸是:如果content内容最小宽度不超过100px,则最终尺寸是100px,否则就是内容最小宽度。
记住上面的解释,我们再看下面几个例子,就会豁然开朗了。
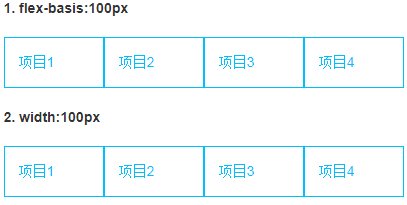
案例1:相同表现
一个元素最小宽度超过100像素场景并不多,因此大部分场景下,flex-basis和width表现是一致的。
例如下面这个对比案例:
<h4>1. flex-basis:100px</h4>
<by-zhangxinxu>
<item-basis>项目1</item-basis>
<item-basis>项目2</item-basis>
<item-basis>项目3</item-basis>
<item-basis>项目4</item-basis>
</by-zhangxinxu>
<h4>2. width:100px</h4>
<by-zhangxinxu>
<item-width>项目1</item-width>
<item-width>项目2</item-width>
<item-width>项目3</item-width>
<item-width>项目4</item-width>
</by-zhangxinxu>
一个设置width:100px,一个设置flex-basis:100px:
item-width {
width: 100px;
}
item-basis {
flex-basis: 100px;
}
默认都是100px的展示,例如我的PC电脑显示器下:

由于默认flex-shrink属性值是1,因此,容器宽度不足时候的弹性收缩效果也是一样的,如下GIF示意:

眼见为实,您可以狠狠地点击这里:flex-basic与width的异同演示demo
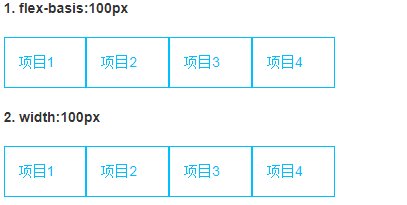
案例2:不同表现
什么时候width:100px和flex-basis:100px表现不一样呢?就是最小内容宽度较大的时候,例如出现连续英文单词demo_by_zhangxinxu。
还是上面那个demo页面,点击任意某个子项,会改变元素里面的文字内容为demo_by_zhangxinxu。
此时就可以看到两者的差异了,如下图所示:

因为此时content内容最小宽度超过了100px,于是flex-basis:100px按照了最小内容宽度显示了;但是width:100px把元素的尺寸限制得死死的,字符直接溢出容器之外。
要想两者表现一致,可以使用word-break:break-all使单词断开。
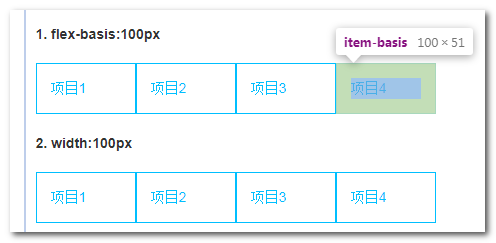
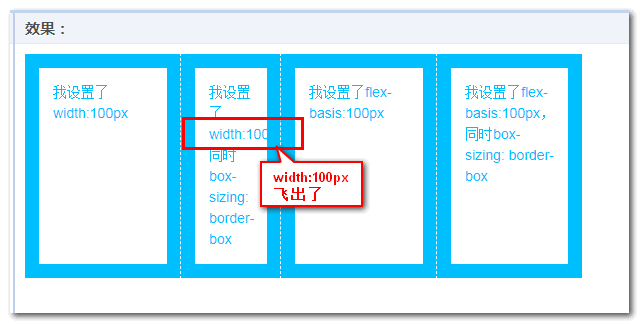
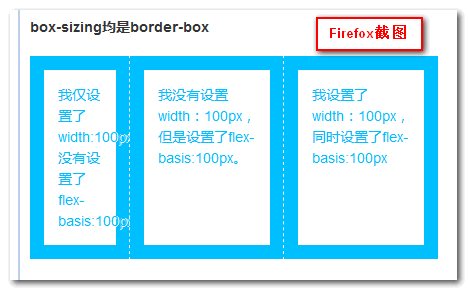
其实,本文一开始的“flex-basic与盒模型样式表现”这个demo就已经展现了flex-basis和width属性的区别了。例如第4项设置的flex-basis值是100px,同时box-sizing是border-box,但是最终表现出来的尺寸却不是100px,却是个更大的宽度值,如下图所示:

主要是因为这一项里面的内容,'basis:100px'会当做一个独立的单词,并作为此时flex-basis默认就有的最小宽度,这个宽度值等同于min-content的计算尺寸。
我们可以对比一下隔壁width:100px的效果,可以看到文字内容'width:100px'直接溢出到了容器之外。

更深入的案例:最小内容宽度、width和flex-basis同时满足
根据上面的分析(不考虑容器尺寸不足或溢出),我们可以得到结论:
width:100px+flex-basis:auto= 元素自身100px- content +
flex-basis:100px= max(content, flex-basis) = 大于等于100px
再加上flex-basis优先级是比width高的结论,我们就可以得到:
- content +
width:100px+flex-basis:100px= content +flex-basis:100px= max(content, flex-basis) = 大于等于100px
事实究竟是不是这样呢?我们看一个实际的例子。
CSS和HTML代码分别如下,还是使用我最爱的深天空蓝:
by-zhangxinxu {
display: flex;
}
item-zxx {
padding: 1em;
border: 1em solid deepskyblue;
color: deepskyblue;
box-sizing: border-box;
}
item-zxx:nth-child(1) {
width: 100px;
}
item-zxx:nth-child(2) {
flex-basis:100px;
}
item-zxx:nth-child(3) {
width: 100px;
flex-basis: 100px;
}
<by-zhangxinxu>
<item-zxx>我仅设置了width:100px,没有设置了flex-basis:100px。</item-zxx>
<item-zxx>我没有设置width:100px,但是设置了flex-basis:100px。</item-zxx>
<item-zxx>我设置了width:100px,同时设置了flex-basis:100px</item-zxx>
</by-zhangxinxu>
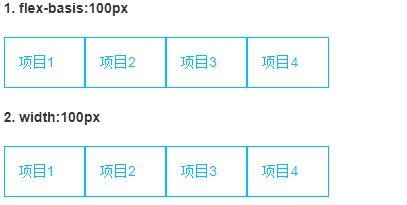
如果flex-basis优先级是比width高,则第3个子项的width:100px应该是忽略的,也就是项目2和项目3的渲染表现是一样的。
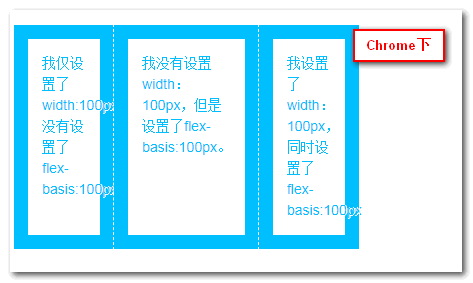
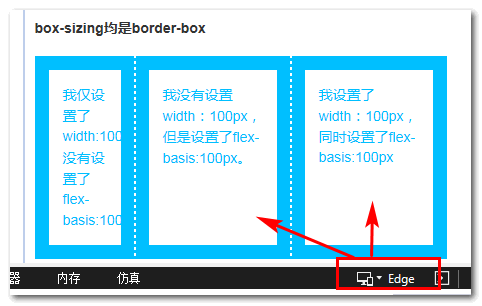
我们把上面的代码在各个浏览器下跑一下,结果发现出现了尴尬的事情:
在Chrome浏览器下,项目3和项目1表现是一样的,也就是width:100px依然起到了一些作用。

但是,在Firefox浏览器以及IE Edge浏览器下都是符合预期的项目3和项目2表现一样。


如果想亲自确认一下,您可以狠狠的点击这里:flex-basic与width关系深入研究demo
下面问题来了,到底哪个正确哪个错误呢?
按照历史的经验,大概率Chrome浏览器会在N年之后的什么时候修改这个表现,和Firefox等浏览器一致。
至于谁对谁错啊,这个是没有定论的,规范中估计没有对这个细节进行特别详细的描述。
那给我们的启示是什么东西呢?那很简单,flex-basis数值属性值和width数值属性值不要同时使用,就不会遇到浏览器发现差异的问题。说的更极端一点,在Flex布局中,除非万不得已,否则没有使用width属性的理由,请使用flex-basis代替。
三、flex-basis还支持关键字属性值
以前以为flex-basis只支持数值,最近才发现,flex-basis还支持一大波关键字属性值,包括:
/* 根据flex子项的内容自动调整大小 */ flex-basis: content; /* 内部尺寸关键字 */ flex-basis: fill; flex-basis: max-content; flex-basis: min-content; flex-basis: fit-content;
但是我要提前先泼一波冷水,目前,在Chrome浏览器下,上面任何一个关键字属性值都不支持。这是很罕见的场景。
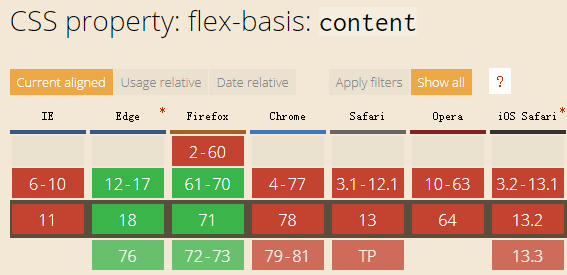
其中,flex-basis:content是Edge 12以及Firefox浏览器支持:

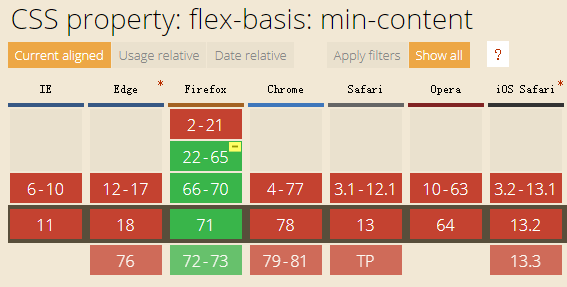
max-content/min-content关键字目前仅Firefox浏览器支持。

fill和fit-content还没有任何浏览器支持。
由于最重要的Chrome浏览器不支持,因此上面几个关键字案例就不demo演示了,直接文字描述下他们的作用吧。
- content
- 尺寸根据内容决定,跟我自己测试,表现和max-content接近。
- max-content
- 最大内容宽度。
- min-content
- 最小内容宽度。
- fill
- 不详
- fit-content
- 不详
四、flex-basis与min-width/max-width
很多前端在Flex布局的时候会使用min-width或者max-width限制列表上的最大尺寸和最小尺寸。
实际上很多时候都是没有必要的,活用flex-basis属性和flex属性,可以实现类似的效果。
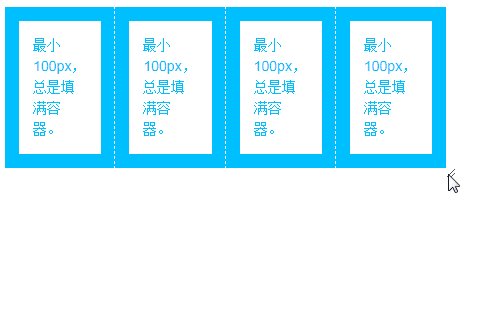
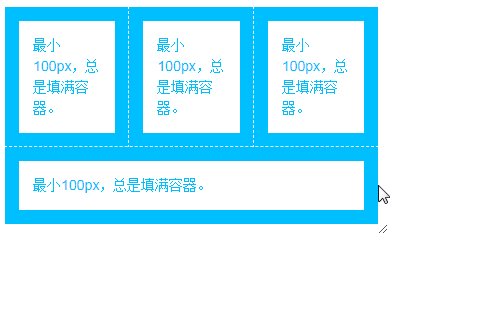
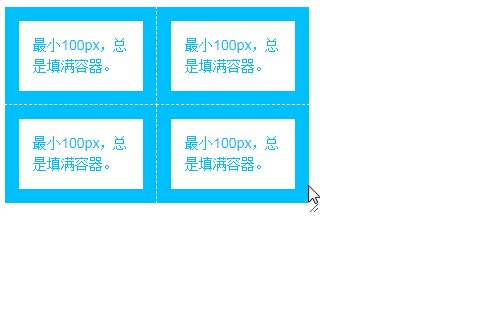
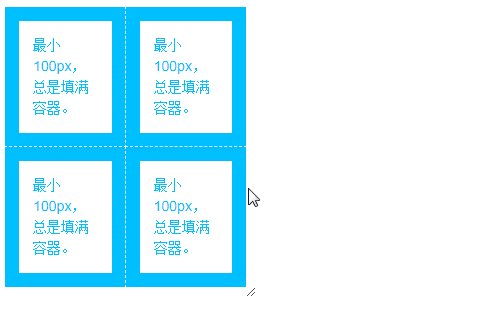
例如我希望一个列表中的每一项最小宽度是100像素,尽可能填满整个容器,请问该如何实现?
无需使用min-width属性,可以试试下面的CSS代码:
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex-basis: 100px;
flex-grow: 1;
}
您可以狠狠地点击这里:flex-basic代替min/max-width效果实现demo
实现效果如下GIF示意:

如果希望换行的列表也是等宽的,则需要复制N多空标签即可。
五、最后小结一下
本文内容最后的总结一下:
flex-basis默认作用在content box上,IE11会忽略box-sizing;width只是flex-basis为auto时候间接生效,其余时候使用优先级更高的flex-basis属性值;- flex子项元素尺寸还与元素内容自身尺寸有关,即使设置了
flex-basis属性值; flex-basis数值属性值和width数值属性值不要同时使用;flex-basis还支持很多关键字属性,只不过目前兼容性不太好;flex-basis使用得当可以实现类似min-width/max-width的效果。
关于Flex子项最终的尺寸也总结一下:是盒模型,元素自身尺寸特性,以及flex属性共同作用的结果。
想要彻底搞清楚啊,需要掌握一个体系的知识点,不是一件简单的事情。
本来想好好解释一下,一想到茫茫多啰里八嗦的东西,就算了,盒模型可以参考《CSS世界》,“元素自身尺寸特性”本文有提及,可以参考下,而要想了解flex属性三剑客的含义和作用可以参考文章以及上一篇文章“CSS flex属性深入理解”,总之,要学习和了解的东西很多。
行文匆忙,表达可能有些乱,有一些错误也在所难免,欢迎指正!
文中很多理解都属于个人理解,不一定准确,如果有不同意见,非常欢迎交流。
最后,感谢您阅读到这里,如果觉得文章写得还不错,欢迎转发或分享哦~
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=9154
(本篇完)
- 写给自己看的display: flex布局教程 (0.496)
- CSS flex属性深入理解 (0.337)
- flex:0 flex:1 flex:none flex:auto应该在什么场景下使用? (0.334)
- Chrome 88已经支持aspect-ratio属性了,学起来 (0.243)
- 理解CSS3 max/min-content及fit-content等width值 (0.167)
- 深入理解CSS的width:auto (0.167)
- CSS minmax()函数简介 (0.126)
- CSS repeat()函数详细介绍 (0.123)
- 这啥?CSS calc-size和interpolate-size,真学不动了 (0.123)
- 小tip:FireFox下文本框/域百分比padding bug解决 (0.099)
- PNG格式小图标的CSS任意颜色赋色技术 (RANDOM - 0.003)

“flex-basic与width关系深入研究demo”这个demo在firefox和Edge下的表现现在和Chrome保持一致了
好的,应该是浏览器修正了~
确实
有个场景,一个div中有2个span,一行展示,第2个span固定宽度32px,第1个span吃掉所有剩余宽度,有溢出隐藏…的样式。
如果第一个span不设置width,只设置了flex: 1 1 100px,但是其实际内容是超过100px,那么该子项就会以内容的最小宽度作为其宽度,不会有溢出隐藏样式;
但是这时候如果给第一个span加个宽度width: 80px,这时候就显示正常了,吃掉所有的剩余空间,且有溢出隐藏的…样式。
好奇这时候为什么对元素设置的width会有这个效果?
是不是即使设置了flex-basis,不设置width,也表示该元素不是固定宽度的
2021-02-07更新的“width属性应该归属于最小尺寸”,有点问题,应该是最大尺寸
而且我觉得这里不能单独看flex-basis 和 width的作用,因为实际上flex-grow他也在影响呀,当内容实际宽度 > flex-basis,并且还存在width值的时候,实际上要看flex-grow的配置了,因为flex-grow的优先级又要比width高
我觉得按照chrome的理解其实也没问题,按照张老师你上面说的优先级来看,width的优先级的确大于content的设置,这样理解:多设置了一层width,即使还有flex-basis的设置,但这并不代表就彻底覆盖了,因为css属性是相互作用的,虽然flex-basis优先级>width,但是width的优先级却>content size,我觉得应该还有一层,叫content-size优先级>flex-basis,因为当内容宽度(最小宽度)比flex-basis要大时,很明显,宽度是内容宽度(上面您有写),那么是不是可以这样说:min/max-content > flex-basis > width > content size > flex-basis呢? 像是一个循环,这不正是css属性相互影响的印证嘛?
因为设置width属性,不代表他就不能影响其他属性呀,在chrome中的表现不正好看出了width仍旧影响了content的展示了么?
自己在项目开发中使用时发现,flex-basis: 0px; 和flex-basis: 0%; 居然是有差异的……
在chrome下写flex: 1,隐式给flex-basis设置的是0%,导致UI出了问题。我再写个demo找找具体差异。
看了这个不知道是我基础不好还是怎么回事,还是很迷惑,第一个一个元素可以直接设置flex-basis吗?以前我理解这个属性是作用在子元素上的,第二个开头说这个是在content-box起作用,意思是border-box不起作用吗?
flex-basic代替min/max-width效果实现demo里面的flex-basis属性值是100px,为什么我浏览器的临界点是108px,用的傲游浏览器。
发现你网站底部的“powered”写成了“powerd”。
感谢,能否分析下flex item不定宽进行text ellipsis时用min-width:0实现的背后技术原理 https://css-tricks.com/flexbox-truncated-text/
这个问题应该怎么解释呢 同问
因为flex-shrink默认为1,为了避免容器无限缩小导致内容溢出,flex容器都有默认的min-width值,它的值是根据内容自动调整的。因为要截断的子元素设置了white-space: nowrap;故而默认的min-width和要截断子元素的文本长度一样。通过设置min-width:0覆盖掉了默认的值,最终计算尺寸时,如果空间不足够一行放下时,计算收缩后的尺寸就是max(flex-basis, min-width)
大神如果能分析一下2020年前端的技术趋势和就业情况就好了
还有几个小时2019年就要过去了,提前祝你新年快乐啊,在你的园子里学习了很多,一忘记就来翻翻,一有不会就来翻翻,总归有收获,感恩你的慷慨!
补充一下:
By default, flex items won’t shrink below their minimum content size (the length of the longest word or fixed-size element). To change this, set the min-width or min-height property.
所以 content + flex-basis:100px + min-width:100px = 100px
精益求精,举一反三,馒头都被你 嚼出了甜味。✨
先赞后看
当最外层宽度小于 100px 时,好像没有什么处理
看完了,但不知道一星期后还能记得多少。不过知道了,遇到可以来翻翻,把flex用好不容易呀。