这篇文章发布于 2019年03月24日,星期日,21:53,归类于 CSS相关。 阅读 38771 次, 今日 1 次 13 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8559
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。

一、快速了解CSS :focus-visible伪类
:focus-visible伪类是非常年轻的一个伪类,目前仅Chrome浏览器标准支持,但足够了。如果你是一个深入用户体验的开发者,这个伪类会非常有用。
:focus-visible伪类应用的场景是:元素聚焦,同时聚焦轮廓浏览器认为应该显示。
是不是很拗口?规范就是这么定义的。:focus-visible的规范并没有强行约束匹配逻辑,而是交给了UA(也就是浏览器)。我们通过真实的案例来解释下这个伪类是做什么用的。
在所有现代浏览器下,链接元素<a>鼠标点击的时候是不会有焦点轮廓的,但是键盘访问的时候会出现,这是非常符合预期的体验。
但是在Chrome浏览器下,出现了一些特殊场景并不是这么表现的:
- 设置了背景的
<button>按钮; - HTML5
<summary>元素; - 设置了HTML
tabindex属性的元素;
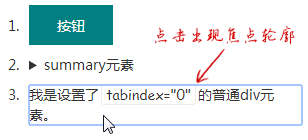
以上3个场景,在Chrome浏览器下鼠标点击的时候也会出现显眼的焦点轮廓,如下图:

这其实是我们不希望看到的,轮廓在点击的时候不应该出现(没有高亮的必要),但是键盘访问的时候需要出现(让用户知道当前聚焦元素),Firefox以及IE浏览器的表现均符合我们的期望,点击访问无轮廓,键盘访问才有,Safari浏览器按钮表现符合期望。
但是,我们又不能简简单单设置outline:none来处理,因为这样会把键盘访问时候应当出现的焦点轮廓给隐藏掉,带来严重的无障碍访问问题。
为了兼顾视觉体验和键盘无障碍访问,我之前的做法是使用JavaScript进行判断,如果元素的:focus触发是键盘访问触发,就给元素添加自定义的outline轮廓,否则,去除outline,还是颇有成本的。
现在有了:focus-visible伪类,所有的问题迎刃而解,在目前版本的Chrome浏览器下,浏览器认为键盘访问触发的元素聚焦才是:focus-visible所表示的聚焦。换句话说,:focus-visible可以让我们知道元素的聚焦行为到底是鼠标触发还是键盘触发。所以,如果我们希望去除鼠标点击时候的outline轮廓,而保留键盘访问时候的outline轮廓,只要一条短短的CSS规则就可以了:
:focus:not(:focus-visible) {
outline: 0;
}
Chrome浏览器下让人头疼的轮廓问题就解决了,眼见为实,您可以狠狠地点击这里::focus-visible与Chrome浏览器outline轮廓控制demo
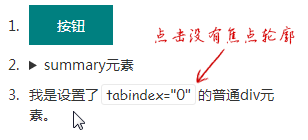
此时,我们点击设置了tabindex属性的<div>元素没有轮廓,如下图:

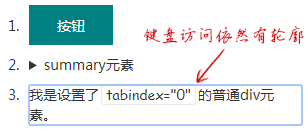
但是,如果我们使用键盘访问,例如按下TAB键进行索引,轮廓依然存在,如如下图:

完美,感动!
二、应该很快就会默认支持
目前Chrome浏览器(版本67+就支持)虽然支持,但是,需要浏览器开启支持web实验特性才行:


但是我相信,很快就会默认放开,都时候,之前写UI组件时候折腾的一大堆体验相关的JavaScript代码就可以全部删掉了。
对了,:focus-visible伪类是有现成的polyfill的,地址是:https://github.com/WICG/focus-visible
如果你迫不及待想在项目中应用这么好的特性,可以引入这段polyfill脚本。
另外,:focus-visible相关细节要比本文要介绍的复杂的多,目前规范还不明朗,先不展开。
更新于2021-04-19
Chrome 86已经完全支持,Safari TP版本也支持,预示着Safari 15及其之后版本也会支持。
大赞!

三、关于这周六的CSS大会
有幸继续参加今年的CSS大会,第五届CSS大会(https://css.w3ctech.com/),地点在深圳。分享内容已经准备完毕,先不剧透。然后,买了我的《CSS世界》的小伙伴到时候可以带书过去,我可以帮忙签名。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8559
(本篇完)
- 借助HTML5 details,summary无JS实现各种交互效果 (0.601)
- HTML tabindex属性与web网页键盘无障碍访问 (0.364)
- 突发奇想,同步单复选框checked态岂不点击通杀? (0.315)
- 实力科普:为什么浮层或弹框一定要有叉叉关闭按钮? (0.278)
- 细说iOS Safari下focus的行为 (0.240)
- CSS :focus伪类JS focus事件提高网站键盘可访问性 (0.191)
- HTML accesskey属性与web自定义键盘快捷访问 (0.173)
- 是时候好好安利下LuLu UI框架了! (0.173)
- CSS渐变图片背景下高度亦自适应按钮 (0.135)
- letter-spacing+first-letter实现按钮文字隐藏 (0.135)
- 小卖弄:纯CSS实现的outline切换transition动画效果 (RANDOM - 0.086)

解决了我的疑惑,赞一个
在看 normalize.css 遇到了
看了css选择器世界,发现chrome到现在依旧没有正式开启
庆幸的是,Edge的谷歌内核版已经放开了。
好东西,可惜还没普及~
好文,学到了
哇哦 css大会,好牛啊, 话说其它几位嘉宾有类似你的这种分享博客吗?
想问下大佬这种新出的属性、标准一般都是上哪看的。。css和h5 API都算
MDN
caniuse, html5test, css3test,mdn, w3官方,w3c,whatwg,这些都是吧。
哇哦~在网站上看到你的头像了,要上台演讲啊,太厉害了,之后会放出视频吗
我会整理成文章分享的。
呃,大神,我居然没注意到这点,有轮廓无轮廓这事,目前主要写移动端,未来写pc端的时候要注意的。