这篇文章发布于 2019年02月2日,星期六,22:47,归类于 CSS相关。 阅读 54078 次, 今日 21 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8453
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、前言&索引
CSS Shapes布局可以实现不规则的文字环绕效果,需要和浮动配合使用。
兼容性如下图:

还是很不错的,移动端可用,内部中后台项目可用。
CSS shapes布局相关属性并不多,学习成本比grid布局,flex布局小很多。
| Shapes布局相关属性 |
|---|
二、详细了解shape-outside
shape-outside是不规则形状环绕布局的核心,支持的属性值分为如下四大类:
- none – 默认值
- <shape-box> – 图形盒子。
- <basic-shape> – 基本图形函数。
- <image> – 图像类。
其中:
none很好理解,表示就是普通的矩形环绕。<shape-box>(图形盒子)是shape相关布局中的一个名词,比clip-path属性中的<geometry-box>(几何盒子)支持的盒子要少一些,就是CSS2.1中的基本盒模型的4种盒子,分别是margin-box,border-box,padding-box和content-box。要来指定文字环绕的时候是依照哪个盒子的边缘来计算的。<basic-shape>指的是基本形状函数,和CSS clip-path剪裁属性支持的基本形状函数一模一样。<image>值的是图像类,包括URL链接图片,渐变图像,cross-fade(),element()等。所有这些图像类,CSS3 mask遮罩属性也都支持,本文只会介绍常用的URL链接和渐变图像,其他图片类不介绍,有兴趣可以访问介绍遮罩的这篇文章,有完全展示。
不同类型属性值使用示意(取自MDN):
/* 关键字值 */ shape-outside: none; shape-outside: margin-box; shape-outside: content-box; shape-outside: border-box; shape-outside: padding-box; /* 函数值 */ shape-outside: circle(); shape-outside: ellipse(); shape-outside: inset(10px 10px 10px 10px); shape-outside: polygon(10px 10px, 20px 20px, 30px 30px); /* <url>值 */ shape-outside: url(image.png); /* 渐变值 */ shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
我们通过一个一个实例快速了解下各个类型属性值的作用和表现。
1. 关键字属性值
测试HTML和CSS代码如下:
<span class="shape"></span> <p>在CSS Shapes问世之前...</p>
.shape {
float: left;
width: 60px; height: 60px;
padding: 10px; margin: 10px;
border: 10px solid;
border-radius: 50%;
background-color: currentColor;
background-clip: content-box;
color: #cd0000;
shape-outside: none; /* 或margin-box,border-box,padding-box,content-box */
}
结果布局表现如下GIF截屏示意:

可以看到,当shape-outside属性值为none以外的其他关键字的时候,就算是普通的border-radius圆角也能实现环绕效果。
眼见为实,您可以狠狠的点击这里:CSS shape-outside关键字属性值测试demo
2. 基本的形状函数
指的是下面这四个基本的形状函数:
- circle() – 圆
- ellipse() – 椭圆
- inset() – 内矩形(包括圆角矩形)
- polygon() – 多边形
其中:
circle() – 圆
语法如下:
circle( [<shape-radius>]? [at <position>]? )
其中问号?是正则表达式中的特殊字符,表示0和1,也就是说shape-radius(圆半径)和position(圆心位置)都是可以缺省的,表示。因此,下面的写法都是合法的:
shape-outside: circle(); shape-outside: circle(50%); shape-outside: circle(at 50% 50%); shape-outside: circle(50% at 50% 50%); shape-outside: circle(50px at 50px 50px);
可以实现类似下图的环绕效果:

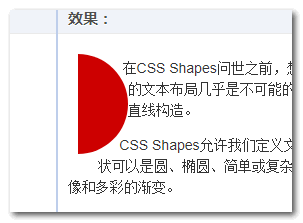
和关键字属性值加border-radius实现的圆形环绕相比,circle()得实现相对更加灵活一些,比方说想弄一个半圆的环绕效果,可以:
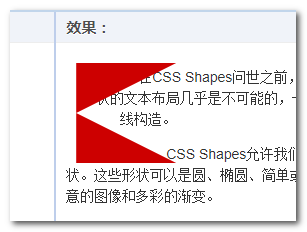
shape-outside: circle(50% at 0% 50%);
结果如下图所示:

ellipse() – 椭圆
语法如下:
ellipse( [<shape-radius>{2}]? [at <position>]? )
x轴半径,y轴半径,以及椭圆的圆心位置。以下都是合法的:
shape-outside: ellipse(); shape-outside: ellipse(50px 75px); shape-outside: ellipse(at 50% 50%); shape-outside: ellipse(50px 75px at 50% 50%);
x,y半径除了具体数值,还支持farthest-side和closest-side这两个关键字,顾名思义,分别表示到最长边的长度和最短边的长度。例如:
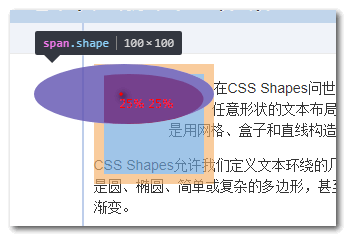
ellipse(farthest-side closest-side at 25% 25%)
表示在浮动元素25% 25%位置,以距离浮动元素最长边的距离作为椭圆的x坐标,以距离浮动元素边缘最短的距离作为椭圆的y坐标。于是,有如下的效果图(浮动元素尺寸100*100,红色点标记是25% 25%位置,可以看出椭圆的轮廓):

如果我们调换一下顺序,把最短边作为x轴,最长边作为y轴:
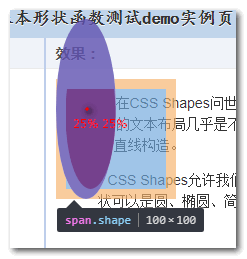
ellipse(closest-side farthest-side at 25% 25%)
则最终的表现如下截图:

仔细观察,就不难理解farthest-side和closest-side的意思了。
inset() – 内矩形(包括圆角矩形)
语法如下:
inset( <shape-arg>{1,4} [round <border-radius>]? )
其中shape-arg是必须参数,可以是1~4个值。当提供所有前四个参数时,它们表示从参考框向内的顶部,右侧,底部和左侧偏移,也就是定义了插入的矩形的边缘位置。 这些参数遵循边距缩写的语法(类似margin、padding等属性),我们可以使用1个,2个,3个或4个值。border-radius表示圆角大小,可以缺省。
因此,下面这些写法都是合法的:
shape-outside: inset(10px); shape-outside: inset(10px 20px); shape-outside: inset(10px 20px 30px); shape-outside: inset(10px 20px 30px 40px); shape-outside: inset(10px 20px 30px 40px round 10px);
例如上面最后一行代码效果为:

控制台查看元素盒子可以看到:

polygon() – 多边形
polygon()多边形反而是语法最好理解的:
polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
fill-rule表示填充规则,可以是nonzero以及evenodd,默认值是nonzero。这两个填充规则是图形领域必须要掌握的基础知识,可以参见我之前的文章“搞懂SVG/Canvas中nonzero和evenodd填充规则”进行学习。
场景polygon用法就是:
polygon( x1 y1, x2 y2, x3 y3, ... )
就是一个一个多边形的点坐标。
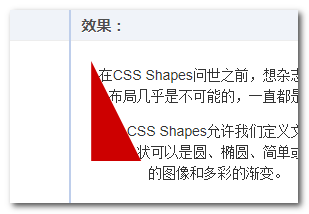
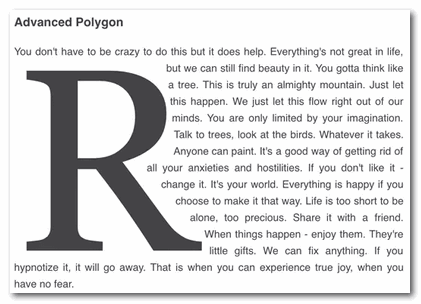
shape-outside: polygon(0 0, 0 100px, 100px 200px); shape-outside: polygon(0 0, 100px 0, 0 50px, 100px 100px, 0 100px);
效果示意:


//zxx: Firefox浏览器内置了一个形状编辑器,你可以在 Inspector 中通过点击多边形可视化生成我们需要的polygon()坐标代码。
复盘汇总
上面提到的所有shape函数都有demo可以体验,您可以狠狠地点击这里:CSS shape-outside基本形状测试demo
红色的图形只是为了方便让大家知道形状是怎么样子的,实际开发的时候可以直接省略,或者换成其他字符或者位图,如照片,风景画,插画等。

3. 图像类
图像类只举URL和渐变的例子,因为这两种类型最常用。
URL不规则图形
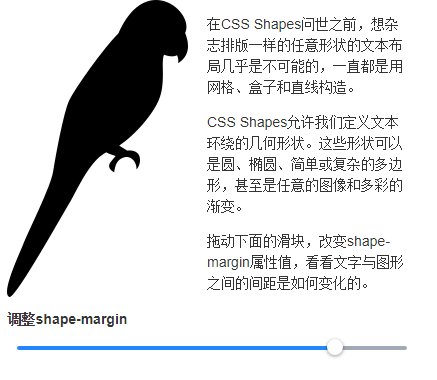
已知有个国家二级保护动物鹦鹉的PNG图形,如下:

如下CSS代码,就可以实现文字环绕这个鹦鹉轮廓布局效果:
.shape {
float: left;
width: 200px; height: 300px;
/* 文字环绕这个鹦鹉 */
shape-outside: url(./birds.png);
/* 鹦鹉赋色并显示 */
background-color: #cd0000;
-webkit-mask: url(./birds.png) no-repeat;
mask: url(./birds.png) no-repeat;
}
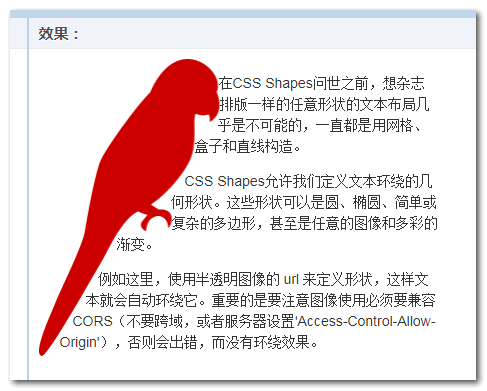
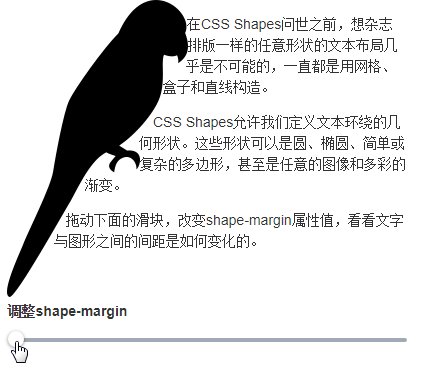
实现的效果如下截图所示:

这个效果有专门的demo页面的,您可以狠狠的点击这里:CSS shape-outside PNG图片环绕demo
注意:url()链接的图片尺寸无法修改;url()链接的图片不能跨域,否则会没有效果,因为没有兼容CORS,打开浏览器控制台,会看到类似下图的报错效果:

此时需要在服务器侧,或者CDN那里配置’Access-Control-Allow-Origin’头包含当前页面的域名。
gradient渐变与环绕
这里的渐变可以是线性渐变也可以是径向渐变,以及repeat渐变。
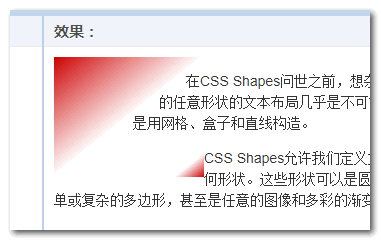
例如绘制斜向线性渐变,CSS如下:
.shape {
float: left;
width: 150px; height: 120px;
--gradient: linear-gradient(to right bottom, #cd0000, transparent 50%, transparent 90%, #cd0000);
shape-outside: var(--gradient);
background: var(--gradient);
}
结果如下图所示:

Shape布局中有个CSS属性名为shape-image-threshold,可以指定文字环绕图像的边界透明度值。这个后面会介绍。
三、了解shape-margin
shape-margin很好理解,就是文字环绕图形时候,距离边界的位置,这个属性很有用。因为在Shape布局中,文字环绕有时候是无视margin属性的,想要撑开间距,多半还得用shape-margin属性。
用法示意:
/* 长度值 */ shape-margin: 10px; shape-margin: 20mm; /* 百分比值 */ shape-margin: 60%;
虽然该属性包含了margin,但是行为表现和CSS的margin属性却有很大的差别。首先,shape-margin只支持1个值,margin则1~4个;然后shape-margin的有效数值范围是有限制的,从0到浮动元素的边界(此时布局效果表现如同普通浮动布局)。
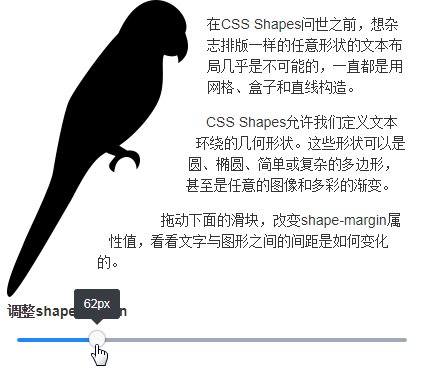
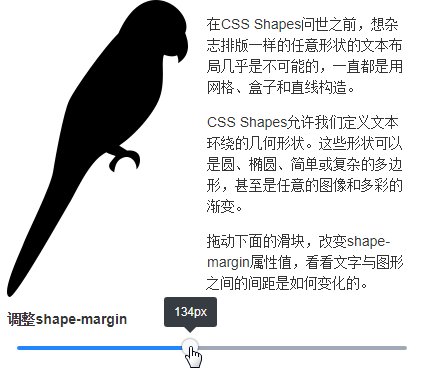
拿小鹦鹉案例举例吧,不同shape-margin值的表现分别如下gif动图所示:

可以看到,当shape-margin的值超过一定的数量的时候(超过了浮动元素的盒子的边界),此时,看不到任何的变化了,也就是,shape-margin只能控制不规则环绕的间距。
您可以狠狠地点击这里:CSS shape-margin测试demo
四、了解shape-image-threshold
threshold这个单词是“阈(yu)值”的意思,shape-image-threshold指图像环绕时候的半透明阈值,默认是0.0,也就是图像透明度为0的区域边界才能环绕。同理,如果值是0.5表示透明度小于0.5的区域都可以文字环绕。
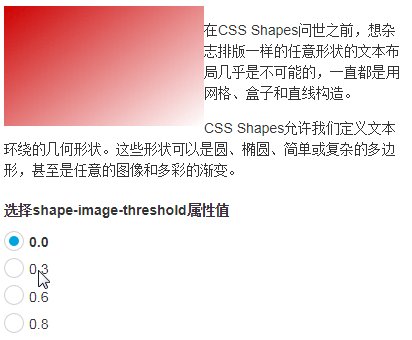
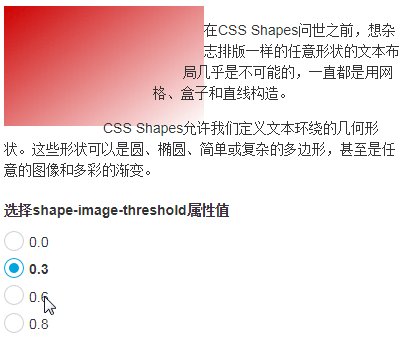
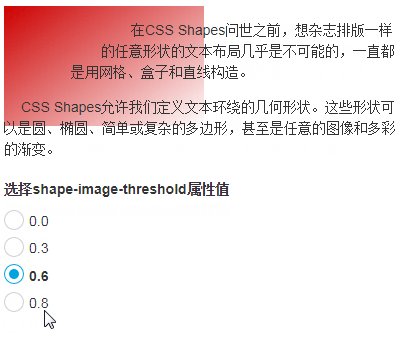
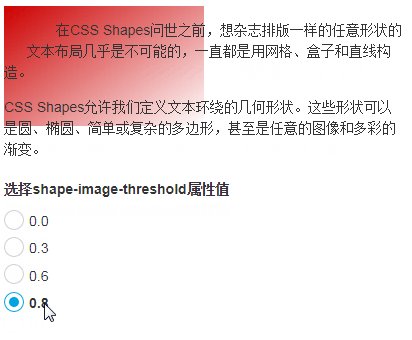
这个属性也非常实用,也很好理解,例如,我们写一个实色到透明的倾斜线性渐变,则从0~1的透明度都覆盖到了,此时,不同的shape-image-threshold值则会产生不同的布局变化,如下GIF图示意:

分别展示了如下阈值的环绕表现:
shape-image-threshold: 0.0; shape-image-threshold: 0.3; shape-image-threshold: 0.6; shape-image-threshold: 0.8;
眼见为实,您可以狠狠地点击这里:CSS不同shape-image-threshold值测试demo
五、案例:iPhone X刘海头
实现环绕iPhone X刘海头的效果:

这是我2年前的iPhone X刚出来实现介绍的布局实现,就是借助CSS Shapes布局,详细实现参见这篇文章:“借助CSS Shapes实现元素滚动环绕iPhone X的刘海”。
这里不赘述。
六、结语
至此,CSS3 几大布局全部介绍完毕了,分别是Flex布局,Grid布局,Columns布局,以及本文的Shapes布局,至于CSS Regions布局,看趋势,浏览器应该放弃支持了,因此,忽略,不做介绍。
本文虽然有些篇幅,但是比Grid布局学起来要轻松多了。
感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8453
(本篇完)
- CSS实现平行四边形布局效果 (0.698)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.639)
- CSS initial-letter属性,嗯……也就这样吧 (0.418)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.348)
- CSS技术分享: 文字在圆形内沿着弧线边界排版 (0.220)
- 文字沿着不规则路径排版布局的实现 (0.220)
- CSS值类型文档大全 (0.209)
- CSS小图标剪裁终极解决方案clip-path shape()函数 (0.209)
- 你用的那些CSS转场动画可以换一换了 (0.206)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.174)
- CSS3 transition实现超酷图片墙动画效果 (RANDOM - 0.024)

我尝试做了个凹口朝上的多边形,貌似无法让文字落入凹槽里。?
demo图片挂了
哦 是我浏览器插件的锅
这也太秀了吧
这个很好用
https://www.zhangxinxu.com/study/201901/css-shape-margin-demo.php
这个demo有bug
图片环绕chrome是不是不支持了?
才发现评论功能记住了我的信息!! ??❕
哇,越学css越发现自己只看到css的冰山一角,买了前辈的css世界,看了关于width的auto的作用,以前从未发现css如此难
学习了啊!!!!!
十分感谢前辈
谢谢无私分享,学习受教了。
祝新年快乐!
test