这篇文章发布于 2018年12月17日,星期一,23:51,归类于 CSS相关。 阅读 21900 次, 今日 4 次 一条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8300
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、一些已知特性
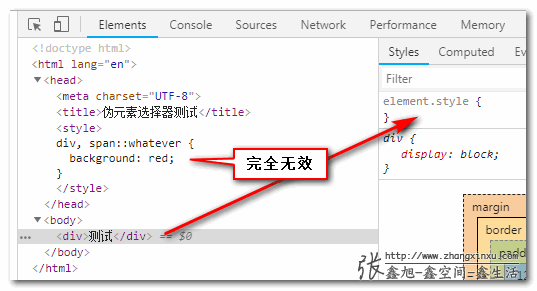
例如下面的CSS:
div, span::whatever {
background: red;
}
其中::whatever 是随便写的一个无效的伪元素选择器。div这个选择器肯定是合法的。但是,如果它们写在一起,不好意思,所有选择器都不支持了。也就是页面上的<div>元素的背景色不会表现为红色,浏览器直接忽略这条声明。

这个特性很多人应该有注意到,甚至可以借此写一些CSS hack进行浏览器区分。
然而,更多时候,是会给我们带来烦恼,例如,我们对输入框placeholder占位符颜色进行样式重定义的时候,只能分开写(CSS取自LuLu UI):
/* for webkit/blink */ ::-webkit-input-placeholder { transition: opacity .15s; color: #a2a9b6; line-height: inherit; font-size: 14px; } :focus::-webkit-input-placeholder { opacity: 0.38; } /* for firefox */ ::-moz-placeholder { transition: opacity .15s; color: #a2a9b6; font-size: 14px; } :focus::-moz-placeholder { opacity: 0.38; } /* for IE10+/Edge */ :-ms-input-placeholder { transition: opacity .15s; color: #a2a9b6 !important; font-size: 14px; } :focus:-ms-input-placeholder { opacity: 0.38; }
我们不能合起来写,例如:
::-webkit-input-placeholder,
::-moz-placeholder,
:-ms-input-placeholder {
color: #a2a9b6;
}
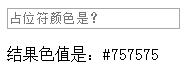
结果输入框占位符颜色没有变成希望的#a2a9b6,而是默认的#757575,因为合在一起大家都无效了,要死一起死,就是这么回事。

二、现在的变化
现在,浏览器约定俗成,开始有了一些变化,具体变化内容如下,来自MDN文档:
通常,如果选择器链或组中有无效的伪元素或伪类,则整个选择器列表无效。如果伪元素(但不是伪类)具有-webkit-前缀,那么对于Firefox 63+,Blink、Webkit和Gecko浏览器认为它是有效的,而不会使选择器列表无效。
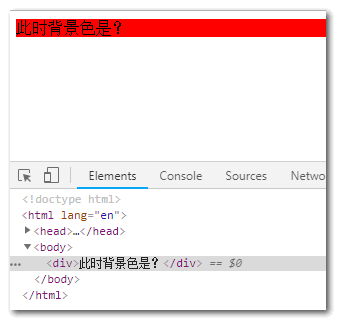
什么意思呢,开始一开始的例子,我们随便写一个伪元素选择器,但是,使用-webkit-私有前缀,如下:
div, span::-webkit-whatever {
background: red;
}
结果,此时,div可以正常选择器渲染,如下示意:

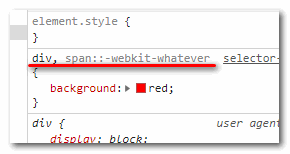
浏览器对这一行CSS选择器的解析结果如下:

也就是虽然span::-webkit-whatever表现为不支持(灰色),但div依然正常解析(黑色)。
此特性变化是Firefox 63之后才有的变化,Nice变化。
不过坏消息是IE浏览器依然不承认::-webkit-这一套,好在Edge已经官宣以后用Chrome那套内核了,虽然不知道猴年马月,但有希望总比时刻失望的好。
参考文章
感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8300
(本篇完)
- 伪元素表单控件默认样式重置与自定义大全 (0.721)
- CSS :placeholder-shown伪类实现Material Design占位符交互效果 (0.567)
- 如何让文字作为CSS背景图片显示? (0.396)
- 完善:HTML5表单新特征简介与举例 (0.378)
- HTML5 placeholder实际应用经验分享及拓展 (0.378)
- HTML enterkeyhint设置iOS/Android键盘enter键 (0.378)
- first-line伪类实现兼容IE6/IE7的单标签多背景效果 (0.328)
- CSS :visited伪类选择器隐秘往事回忆录 (0.279)
- 小tip:CSS计数器+伪类实现数值动态计算与呈现 (0.261)
- 如何在CSS中实现父选择器效果? (0.261)
- CSS float浮动的深入研究、详解及拓展(二) (RANDOM - 0.018)

引用:“span::-webkit-whatever表现为不支持(灰色),但div依然正常解析(黑色)”
张大佬,上面这句貌似不太对,我认为正确的理解是:【黑色】是因为“它与当前选中的元素相对应,而不是代表只有它被正常解析”;【灰色】“也不代表浏览器不支持,而是因为它与当前选中的元素不匹配”。
比如普通的 div,span{color:red} 在开发者工具下也是这么表现的。