这篇文章发布于 2018年12月2日,星期日,21:16,归类于 JS API。 阅读 53836 次, 今日 9 次 14 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8242
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、下面播报一则新闻
Chrome 70已经原生支持HTML5 <video>播放时候Picture-in-Picture,也就是俗称的画中画技术,也就是很多视频网站看评论时候,播放视频变小挂在右下角的这种交互技术。

我一瞅自己的Chrome浏览器,正好就是Chrome 70,体验了一番,挺有意思的,值得介绍下,以后估计用得着。
二、先看画中画实例demo
请确保您的浏览器支持画中画,然后可以狠狠地点击这里:Video视频画中画效果demo
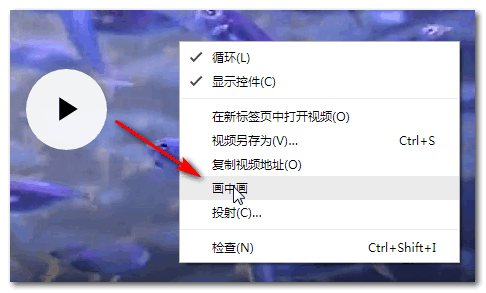
点击页面的切换按钮,或者右键视频→画中画,都可以进入视频画中画模式:


在页面右下角可以看到一个小视频,尺寸小小的视频:

实际上,此时的这个小视频是个脱离于浏览器定位的,顶级的播放窗口,我们把浏览器最小化,此视频依然会在右下角播放,就像腾讯视频客户端播放器的精简模式一样:

于是,我们可以一边码代码,一边看网页视频了。
三、画中画几个API简介
画中画看上去很酷,总感觉API也会很复杂,实际上,除了名称长了点,超简单的。
假设变量video就是我们的<video>视频元素,则,进入画中画模式,直接一句:
// 进入画中画
video.requestPictureInPicture();
退出画中画模式,也是一句:
// 退出画中画
document.exitPictureInPicture();
为了方便我们监听视频的播放状态,还提供了2个事件API接口,如下:
// 进入画中画模式时候执行 video.addEventListener('enterpictureinpicture', function() { // 已进入画中画模式 });
// 退出画中画模式时候执行 video.addEventListener('leavepictureinpicture', function() { // 已退出画中画模式 });
最后,还提供了一个PictureInPictureWindow对象,也就是画中画窗口对象,包含width,height和onresize这些属性,示意如下:
{
height: 192,
onresize: null,
width: 341
}
width,height表示小窗口现在的高度和宽度,onresize属性值是个Function,可以监听小窗口尺寸的改变。PictureInPictureWindow对象的获取在画中画响应事件的event对象中,例如:
video.addEventListener('enterpictureinpicture', function(event) {
var pipWindow = event.pictureInPictureWindow;
// pipWindow就是一个PictureInPictureWindow对象
// 我们可以绑定resize事件
pipWindow.addEventListener('resize', function () {
// pipWindow.width就是小视频窗口的宽度
// pipWindow.height就是小视频窗口的高度
});
});
以上,基本上就是HTML video Picture-in-Picture画中画技术全部API了,两个方法(进入和退出),两个事件(进入和退出)以及一个对象(画中画窗体对象)。
这点程度的学习相信大家一定都毫无压力。
补充于2021-10-29
可以使用 document.pictureInPictureElement 判断当前浏览器是否进入了画中画模式,返回当前的画中画元素是什么。
补充于2022年09-14
Chrome浏览器还支持名为:picture-in-picture的伪类,可以匹配进入画中画模式的视频元素。
四、最后再说点啥
当视频进入画中画模式的时候,浏览器的标签页上会出现一个方框框小标志,同时title提示也会发生变化,如下截图:

当进入画中画模式的时候,原视频会停止播放、置灰,并提示已进入画中画模式:

如果对完整的交互实现感兴趣,可以参见demo页面底部的JS源代码。
其他资源:
以上~
感谢阅读,欢迎交流!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=8242
(本篇完)
- 今天才知道,Web网页也能阻止息屏了 (0.770)
- 让所有浏览器支持HTML5 video视频标签 (0.193)
- 揭秘视频网站video视频倍速播放的实现 (0.193)
- 从天猫某活动视频不必要的3次请求说起 (0.193)
- 玩转HTML5 Video视频WebVTT字幕使用样式与制作 (0.173)
- HandBrake乃MP4免费压缩webm转换工具不二之选 (0.173)
- 如何让MP4 video视频背景色变成透明? (0.173)
- ogv.js让iPhone支持webM视频解析播放 (0.173)
- 使用JS快速获取video视频任意位置的缩略图 (0.173)
- node环境中使用fluent-ffmpeg每隔一秒视频截图 (0.173)
- 翻译:即将到来的CSS私有前缀灾难 (RANDOM - 0.020)

为什么画中画界面只能位于四个角呢,为什么不能是任意位置,而且最大画面有限制,只能拖到跟原视频一样大,然后就再也拖不大了
点击视频自动进入画中画且设置居中和更改画中画的大小
有知道Electron 最新版已经支持画中画了吗?或者怎么开启呢
确实挺厉害的
video.requestPictureInPicture() 只能通过点击行为来触发吗?比如说我要做个滑动页面的时候,视频已经滑到网页外了,这时候页面看不到原来的视频,要触发video.requestPictureInPicture(),就会报错,Uncaught (in promise) DOMException。
是的吧,就像开新窗口一样,需要用户点击行为,否则会被滥用的。
学到了,3Q
谷人希!
以前搜狗浏览器很老的版本就有,flash视频也可以画中画,这是我这么多年没删掉这个浏览器的原因
虽然效果是相似的,但是使用的技术不一样,现在这样更易用了
为啥我Chrome71没有这个功能?有什么限制吗?
又多了一种广告形式… …
角度刁钻,哈哈~
罪恶啊,这个功能太罪恶了~