这篇文章发布于 2010年04月23日,星期五,16:24,归类于 jQuery相关。 阅读 69458 次, 今日 6 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=776
一、写此插件的动机暨插件的作用
想想到现在我也写了超过100篇技术类文章了,几乎每个页面都有demo实例页面。我经常思考如何更加清晰的表述自己的观点,所以我会截图、会制作动画,甚至会录制视频,当然demo也是必不可少的。但是,有时候,我们想要看到的不只是现象,更要直观地看到内部的代码运作,例如,我们学习jQuery的外部插入方法,节点删除这类DOM操作时,看到HTML节点代码的变化是最直观的了;还有,也是很有必要的,就是在js功能调试的时候,如,我们要修改一个表单的name值,但是修改成功与否在页面上是显示不出来的,但是如果可以窥见HTML代码,那就no problem了。
OK,劳动人民的的智慧是无穷无尽的,所以,当当当当,前端必备调试利器firebug诞生了,这东西确实很强大,将HTML偷窥的“体无完肤”//zxx:此处用词更多的是渲染,任何js操作所引起的DOM渲染回流都可以看到,不可不谓强大。

但是,firebug貌似只有在火狐浏览器下才能大显神威,虽说国产的遨游也能装firebug插件,但是真是烂泥和[音:huo]大便——惨不忍睹!
当我们需要即时看到IE浏览器下页面某部分HTML代码变化时,就步履维艰了。
于是我就想到,我可以写个插件,可以直接在页面上显示HTML代码的动态变化,这样就可以很好的观察js代码的作用,可以更好的理解一些code的作用,这样的demo页面也更具教学性。总结之就是“调试”与“演示”两大原因让我决定写动态显示页面HTML代码的的插件。
为了与普通的页面内容混淆,所以我决定代码高亮显示,显示规则为Dreamweaver浏览器下HTML页面的高亮显示规则。
二、插件效果展示
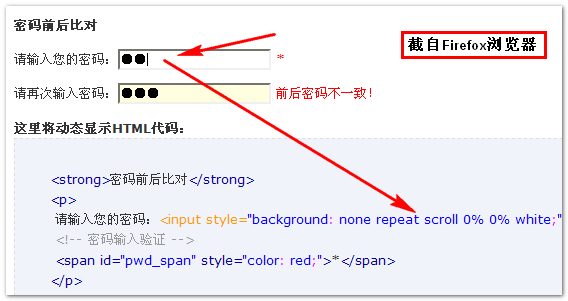
您可以狠狠地点击这里:HTML代码动态高亮显示demo
您可以发现当您让密码文本框失去焦点获取焦点时,下面的HTML代码也随之发生着变化。也就是只要目前div内的HTML发生了变化,我们都可以在页面上看到,而不需要额外的浏览器插件,也不用担心是IE浏览器还是现代浏览器。
三、使用方法
插件的使用还算比较简单,首先链接jQuery库和插件js文件,代码如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.htmlcode-1.0.js"></script>
然后调用htmlcode方法即可,”选择器对象”.htmlcode(“装载显示HTML选择器对象”)。例如:
$("#operate").htmlcode($("#showbox"));
表示的就是在id为showbox的盒子中将高亮显示id为operate的盒子内部的HTML代码。
htmlcode方法还支持一些其他的参数,详细参见下表:
| 标题 | 描述 | 默认 |
|---|---|---|
| css | css对象,例如{borderWidth: “1px”, fontSize: “14px”},用来为显示HTML的box设置样式。 | 空对象 {} |
| indent | 布尔型,是否原样保留现代浏览器下的空格缩进。 | false |
| type | 字符串,动态装载HTML片段的类型。可选值有”html”, “before”, “after”, “prepend”, “append”,所表示的含义与jQuery中这些字符串表示的方法一致。分别表示为内部替换装载,前面外部插入,后面外部插入,前面内部插入,后面内部插入 | “html”,内部替换 |
例如,上面的DOM实例的js方法的核心部分可以使用下面的代码表示:
$("#box").htmlcode($("#show"),{
css:{
borderWidth: "1px",
borderStyle: "dashed",
borderColor: "#dddddd",
backgroundColor: "#f0f3f9",
padding: "10px"
}
});
$(“#show”)表示用来显示高亮显示HTML代码的容易div对象,$(“#box”)内部的HTML片段是用来被显示的。
四、下载
此js文件较小,您可以右键 – [目标|链接]另存为下载,您可以狠狠地点击这里:query.htmlcode-1.0.js
五、一些说明
IE浏览器对待HTML代码与诸如Firefox、chrome浏览器有所不同,Firefox等现代浏览器可以几乎可以原封不动的显示页面的HTML代码,包括各种空格,缩进,大小写等。但是IE浏览器却走自己的路,标签以及关键字全部大写,省略了所有的缩进,一些引号缺失,HTML代码的换行符也有差异。
但是,这些并不影响观察页面HTML代码的动态变化。
还有,htmlcode方法里面的参数并不是必须的,如果省略,则HTML高亮代码在页面的最后,也就是body标签的最后内部插入显示。
最后,时间仓促,加上资质有限,插件代码难免存在不足或是不合理之处,或是存在我未预见的bug,欢迎指正,不甚感谢。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=776
(本篇完)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.514)
- 小卖弄:字符上下半截的高亮显示 (0.437)
- 小tip:FireFox下文本框/域百分比padding bug解决 (0.437)
- 今日学习CSS文本自定义高亮API (0.437)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.098)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.081)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.079)
- 关于锚点跳转及jQuery下相关操作与插件 (0.079)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.077)
- 不使用JavaScript让IE浏览器支持HTML5元素 (0.077)
- 让所有浏览器支持HTML5 video视频标签 (RANDOM - 0.030)


不错啊,非常有用,受教了~
页面有显示很多代码段的时候不适用
我就是想问一下,这个插件升级了没
恩,灰常不错,可以让动态显示的搞成个能够拖动、放大、缩小的弹窗,这样就更完美了,如果能够显示js出错信息……这样是不是就可以解决ie下无firebug的遗憾了,兼容所有浏览器的内挂firebug。
我是不是有点异想天开了……
不错的主意,可以试试!