这篇文章发布于 2018年05月21日,星期一,23:47,归类于 Canvas相关, JS实例。 阅读 135836 次, 今日 43 次 38 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=7585
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、live2d看板娘效果体验
您可以狠狠地点击这里:Live2D看板娘效果演示demo
Safari浏览器上面地址无效果,可以点击这个地址,因为即使配置了允许跨域也无效。
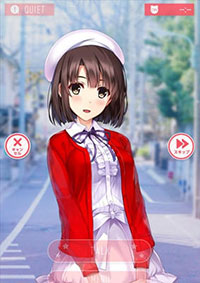
或者点击下面的妹子图查看实时效果(有声音,如在办公室,请提前控制好音量,Chrome和Firefox浏览器下):

可以看到二次元大眼萌妹会跟着你的鼠标运动,有着3D的感觉,同时口中不停喃喃自语或者嗯嗯哼唱,点击身体也会有动作和音效。
这个看板娘所有的音效都是我花了一个晚上亲自配的,体会了一把声优的工作,还挺好玩的。至于这个声音,跟我本人真是有点出入,那是因为我用Adobe Audition软件进行了处理。
OK,这种明明是2D平面设计风格,却有3D行为交互的效果就是live2d。
这种在网页中“看店”的角色就是“看板娘”。
二、live2d看板娘效果实现技术
采用webGL技术实现。
三、live2d技术简介
Live2D是一种应用于电子游戏的绘图渲染技术,由日本Cybernoids公司开发,通过一系列的连续图像和人物建模来生成一种类似二维图像的三维模型,换句话说就是2D的素材实现一定程度的3D效果,但只能是一定程度3D,因为Live 2D人物无法大幅度转身。
很多知名的动漫都是Live2D游戏改编的或者反过来的,例如:《我的妹妹不可能有那么可爱》、《我的朋友很少》、《樱花庄的宠物女孩》等。

《路人女主的养成方法》中安艺伦也一行人制作的游戏就是Live2D游戏,当然,这部轻小说本身也被做成了Live2D游戏。

live2d官方网站就是live2d.com,里面提供了live2d开发和编辑软件(如Live2D Cubism editor和Live2D Euclideditor),还有开发使用教程等,对相关制作感兴趣的可以看看。
四、live2d技术在网页中呈现
live2d官方提供了很多平台的SDK(介绍见这里),包括iOS,Android,Flash,Unity,openGL等,然后如果要在网页中呈现,则可以提供了WebGL SDK,可以试试这里下载:Cubism SDK WebGL 2.1,选择个人,否则要钱的。
不过,官方提供下载页不稳定,常打不卡,不知道是需要梯子还是什么,如果打不开,可以试试直接下载:Live2D_SDK_WebGL_2.1.00_1_en.zipp
然而,打开发现官方提供的核心JS资源居然是压缩的,这是怕技术外泄吗?并且使用也不算友好,上手不易。
后来,一番搜索,发现国内已经有一些对live2d web进行实践的先驱,他们提供的JS资源在使用上要简单的多,当然,虽然文章有不少,但最后我分析了下资源,基本上都出自同一人之手,最初那个人是谁就不知道了;后来我再一分析,基本上也就是把官方提供的案例中的WebGL的一个复杂代码整合在了一起。好处在于基本功能使用简单的,不足在于若想定制和扩展,则要走旁门左道了(如提词器效果,只能走传统web交互)。
具体步骤如下:
- 页面上放一个canvas:
<canvas id="live2d" width="280" height="250"></canvas>
- 引入live2d.js,例如:
<script src="./js/live2d.js"></script>
- 一行JS代码执行绑定:
loadlive2d("live2d", "./model.json");
效果就达成了,就是这么简单。
最麻烦的其实是model.json
JS只是个驱动器,其实Live2D效果的实现最大的工作量是在素材资源的制作上。
例如,我们看一下下面这个官方提供的案例中的model.json文件:
{
"type":"Live2D Model Setting",
"name":"shizuku",
"model":"shizuku.moc",
"textures": [
"shizuku.1024/texture_00.png",
"shizuku.1024/texture_01.png",
"shizuku.1024/texture_02.png",
"shizuku.1024/texture_03.png",
"shizuku.1024/texture_04.png",
"shizuku.1024/texture_05.png"
],
"physics":"shizuku.physics.json",
"pose":"shizuku.pose.json",
"expressions": [
{"name":"f01","file":"expressions/f01.exp.json"},
{"name":"f02","file":"expressions/f02.exp.json"},
{"name":"f03","file":"expressions/f03.exp.json"},
{"name":"f04","file":"expressions/f04.exp.json"}
],
"layout": {
"center_x":0,
"y":1.2,
"width":2.4
},
"hit_areas": [
{"name":"head", "id":"D_REF.HEAD"},
{"name":"body", "id":"D_REF.BODY"}
],
"motions": {
"idle": [
{"file":"motions/idle_00.mtn" ,"fade_in":2000, "fade_out":2000},
{"file":"motions/idle_01.mtn" ,"fade_in":2000, "fade_out":2000},
{"file":"motions/idle_02.mtn" ,"fade_in":2000, "fade_out":2000}
],
"tap_body": [
{ "file":"motions/tapBody_00.mtn", "sound":"sounds/tapBody_00.mp3" },
{ "file":"motions/tapBody_01.mtn", "sound":"sounds/tapBody_01.mp3" },
{ "file":"motions/tapBody_02.mtn", "sound":"sounds/tapBody_02.mp3" }
],
"pinch_in": [
{ "file":"motions/pinchIn_00.mtn", "sound":"sounds/pinchIn_00.mp3" },
{ "file":"motions/pinchIn_01.mtn", "sound":"sounds/pinchIn_01.mp3" },
{ "file":"motions/pinchIn_02.mtn", "sound":"sounds/pinchIn_02.mp3" }
],
"pinch_out": [
{ "file":"motions/pinchOut_00.mtn", "sound":"sounds/pinchOut_00.mp3" },
{ "file":"motions/pinchOut_01.mtn", "sound":"sounds/pinchOut_01.mp3" },
{ "file":"motions/pinchOut_02.mtn", "sound":"sounds/pinchOut_02.mp3" }
],
"shake": [
{ "file":"motions/shake_00.mtn", "sound":"sounds/shake_00.mp3","fade_in":500 },
{ "file":"motions/shake_01.mtn", "sound":"sounds/shake_01.mp3","fade_in":500 },
{ "file":"motions/shake_02.mtn", "sound":"sounds/shake_02.mp3","fade_in":500 }
],
"flick_head": [
{ "file":"motions/flickHead_00.mtn", "sound":"sounds/flickHead_00.mp3" },
{ "file":"motions/flickHead_01.mtn", "sound":"sounds/flickHead_01.mp3" },
{ "file":"motions/flickHead_02.mtn", "sound":"sounds/flickHead_02.mp3" }
]
}
}
定义了非常多的信息,例如使用的素材纹理textures,点击区域hit_areas,运动参数motions等。
其中motions中的idle表示空闲时候运动行为,.mtn文件是motions单词的缩写,是Live2D中专有文件格式。tap_body, pinch_in等都表示相关动作行为,在Live2D领域,这些关键字几乎都是约定俗成的一致,因为可以和看板娘发生交互动作的行为也就这些。
具体到每一个动作,会包含一系列的行为,例如:
"idle": [
{"file":"motions/idle_00.mtn" ,"fade_in":2000, "fade_out":2000},
{"file":"motions/idle_01.mtn" ,"fade_in":2000, "fade_out":2000},
{"file":"motions/idle_02.mtn" ,"fade_in":2000, "fade_out":2000}
]
这里数组有3项,每一项是一个纯对象,表示一套动作或一个行为,行为的描述在.mtn文件中,然后还有一些附加的效果,例如"fade_in"指定淡入的时间,"fade_out"指定淡出的时间。因为某些动作在切换的时候太大,太明显,无法形成连贯的行为,于是前后动作会采用淡入淡出的方式进行过渡。
您可以狠狠地点击这里:官方提供Live2D的网页效果demo(有淡入淡出)
点击身体或者手臂就可以看到下图所示的淡入淡出过渡效果:

"sound"属性表示相关行为所伴随的音效资源地址。
model.json等资源从何而来?
通过查阅一些资源,我基本上可以确定,我们可以使用Live2D Cubism editor制作资源时候导出model.json以及其他各种行为资源,但是,制作花费时间和成本会比较大,如果大家只想在自己页面上用一用,犯不着这么辛苦,两条路,一是使用官方提供的学习案例的资源;二是使用网上提供的资源,例如这里有篇文章“看板娘(Live2D)-关于模型的二三事”其中就有展示如何获取Live2D资源,我看了下,作者是把别人的游戏SDK解包,在通过Live2D Viewer软件编辑和提取的。
本文一开始的demo所使用的素材应该也是出自这里,当然,音效是我自己的,纹理图片资源我也压缩了一下,尺寸小了差不多80%吧。
五、live2d技术更多资源
- 这里有个Github项目,是Live2D相关星星最多的:EYHN/hexo-helper-live2d,底下还有一些相关的项目资源。
- 这里还有个个人项目:galnetwen/Live2D,作者写了个
message.js可以出现一些对话文字。
不过效果和Live2D并无直接关系,只是传统web交互,提示信息在tia这个角色的上方而已,因此,不多解释,自己demo也没有添加此效果。
参考文章:
另外,要实现多个看板娘模型切换效果,只需要切换loadlive2d()方法后面的model.json文件路径即可!
最后,看看Pio看板娘角色效果,同样是点击下面图片加载实时效果(此案例无音效):

补充于2019年8月14日
以上内容都是基于旧的Cubism Editor 2制作与开发。
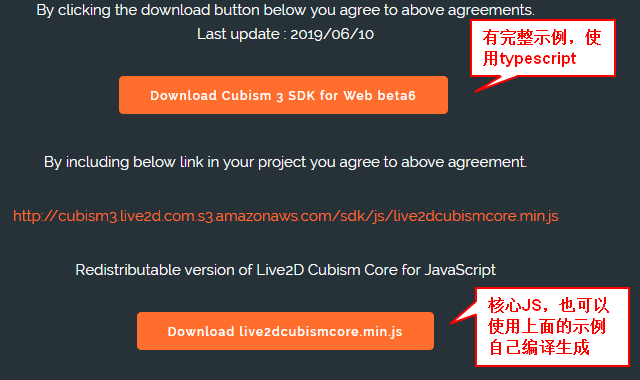
现在官网老早就使用Cubism 3了:

大家可以点击这里下载:

TypeScript的介入虽然让3.0的核心JS更加稳健,但同时也加大了前端从业人员学习与入门的门槛,不如2.0来得简单。
另外,如果想要使用Cubism 3版本制作live2d效果,我觉得最重要最难的还是在素材制作这一块。
2.0的素材格式,内部细节和3.0还是有不少不一样的地方的。
如何制作,可以去B站找一找学习素材,或者去淘宝找人教你。
有了素材就很简单了,根据官方提供的demo,改一改素材的调用地址,就可以有效果了。
最后,展示一个基于3.0版本制作的苏沐橙demo,点击身体有动作,点击下面按钮可以切换表情,点击嘴巴会说话。需要注意的是——
人物造型与素材有版权,千万不能用在自己网站!

六、结束语
上周末上海这边漫展,地铁全部都是cosplayer,早上6点就开始排了长长的队伍。
据说百来块钱的门票吵到上千块。
我只能说,未来是二次元的天下!
关注二次元技术,错不了!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7585
(本篇完)
- 利用HTML5 Web Audio API给网页JS交互增加声音 (0.673)
- 腾讯开源的酷炫动画播放解决方案Vap初体验 (0.327)
- JS视频解码JSMpeg和Broadway开箱测评 (0.305)
- 如何使用JS获取系统内存、CPU/GPU、电量等信息 (0.305)
- 使用wavesurfer.js显示mp3 audio音频的波形图 (0.086)
- 借助ffmpeg.wasm纯前端实现多音频和视频的合成 (0.086)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.086)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.064)
- 翻译-10件Flash可以做而HTML5做不了的事情 (0.064)
- HTML5终极备忘大全(图片版+文字版) (0.064)
- CSS滤镜和混合模式处理的图片如何上传下载? (RANDOM - 0.022)

未来是二次元的天下!!!!!!!!!!
~
张哥,为啥按照你上面引入,既没有出现,又没有声音?是不是少了什么的,声音是被你隐藏掉?谢谢
感谢博主的分享,虽然还没用,但已经很期待了
emmm,折腾了一天这个源码,看不懂日语很烦
这声音笑死我了哈哈哈哈哈…
啊,上海哔哩哔哩我没去,满满一年的遗憾啊!
这个声音,开幕雷击!
为什么我会想着打开声音啊?
感谢分享,今天刚看到一直在找是怎么做的
这声音太ger恶心了
被前端耽误的声优
我被声音恶心到了。。。求你换了吧
未来是二次元的天下!
测试下
这魔鬼配音!我一口盐汽水
刚点进去就有声音,旁边的妹子听到这声音都笑了?
感谢大佬分享教程
声音好评!??
这声音。。你是魔鬼吗?
这声音,我听哭了
正在研究这个,之前是在 hexo github看到的,挺好看的。准备弄了,感谢楼主教程。
是不是搞错了什么,《我的妹妹不可能有那么可爱》、《我的朋友很少》、《樱花庄的宠物女孩》全部都是由轻小说改编的,而《路人女主》里制作的是galgame游戏,根据描述使用的是2d立绘,也没有live 2d要素。
张哥,网站打不开,。 还有啊,, 这个妹子 好像 在哪个, h,咳咳咳,看到过?
张哥,今天访问疯狂报错…效果也不出来
好的,我处理下。
效果可以啊,看完果断花了半天尝试了下,已经用到自己网站。
以后有时间自己再用live2d定制一波模型
你好,请问一下live2d使用canvas渲染 而我把canvas转成图片为啥里面时空的 canvas.toDataURL()
因为是webGL缘故?
配音听哭了
肥宅快乐在线看板娘(⊙o⊙)
你应该把(有声音,如在办公室,请提前控制好音量)放在前面!
赞
可以参考一下我的网站
值得学习,但是对于动画方面不是很有感觉额
肥宅快乐技术。
音吹思婷
另外,要实现多个看板娘模型切换效果,只需要切换loadlive2d()方法后面的module.json文件路径即可!
这里有笔误,是 model.json 吧