这篇文章发布于 2009年08月30日,星期日,15:50,归类于 JS实例。 阅读 68186 次, 今日 3 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=74
一、直奔主题
如果您使用过igoogle的话,可能注意到其“谷歌图片集锦”模块的底部图片都是有投影效果的。我截了张图,如下:

igoogle图片集锦模块图片投影效果截图
要实现这种图片投影效果,需要用到一个HTML5中使用的标签,canvas标签。
如果您对canvas标签不熟,没有关系,已经有人将这种投影效果写成了插件,您直接调用此js就可以实现投影效果了。
使用方法很简单:
- 调用此reflection.js;
- 需要投影的图片添加class——”reflect”;例如:
<img src="mm1.jpg" class="reflect" />
然后就可以实现图片的投影效果了。
需要说明的:
- 无兼容性问题(IE7,IE8通过私有滤镜做了兼容处理);
- 此js对图片
<img>外部又重新写入了一个<div>,如果需要多图排列,则需要对此<div>标签进行控制。在本实例里,我已经给这个<div>添加了className——"zxx_add_class";您只需要控制此className就能控制图片的位置排列等。
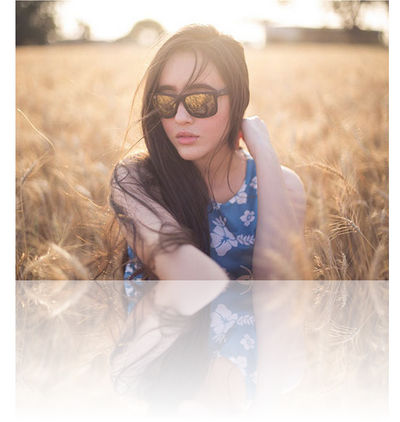
以下是此插件实现的最终效果图:

您可以狠狠地点击这里:基于canvas的投影效果演示页面(附打包下载)
二、快速收尾
本结尾从2016年穿越而来。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=74
(本篇完)
- -webkit-box-reflect属性简介及元素镜像倒影实现 (0.926)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.065)
- jQuery-很酷的弹出层效果js插件 (0.063)
- 纯js无图片无外链CSS图片幻灯片播放插件 (0.063)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.063)
- jQuery-两款不同原理的圆角插件讲解 (0.051)
- 图片旋转效果的一些研究、jQuery插件及实例 (0.051)
- 基于HTML5 audio元素播放声音jQuery小插件 (0.046)
- HTML5 placeholder实际应用经验分享及拓展 (0.046)
- jQuery html5Validate基于HTML5表单验证插件 (0.046)
- jQuery-innerfade内部列表自动淡入淡出插件 (RANDOM - 0.034)

张老师,那个女孩子的图片我见您用了100余次了,好奇她是谁
张含韵
呃,我都是用翻转加一层线性透明遮罩来实现的。
本评论从2016年穿越而来
图不错
sorry 失误
还是有兼容问题的…… 搜狗 IE兼容模式,IE版本9.0,木有倒影,请教!
上面说了 使用到了html5标签 canvas 你列举的浏览器应该是没有完全支持html5的原因
强大!~~支持下
不错!~~支持下