这篇文章发布于 2017年12月21日,星期四,01:23,归类于 SVG相关。 阅读 42494 次, 今日 9 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6655
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、元素粘滞融合效果实现原来这么简单
页面任意位置塞入这么一段SVG代码:
<svg width="0" height="0" style="position:absolute;">
<defs>
<filter id="goo">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
<feComposite in="SourceGraphic" in2="goo" operator="atop"/>
</filter>
</defs>
</svg>
需要粘滞融合元素的父元素CSS加一句:
filter: url("#goo");
效果就有了。
我们先来看一个简单例子:
<div>中有两个球,HTML如下:
<div class="target">
<i class="ball"></i>
<i class="ball"></i>
</div>
其中这个<div>设置:
.target {
filter: url("#goo");
}
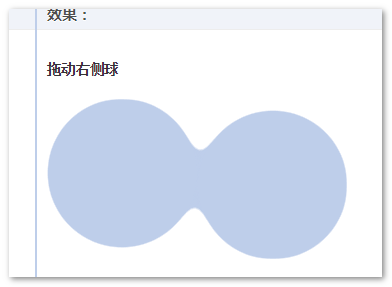
结果这两个圆滚滚的球靠近的时候,就相互融合在一起了,效果如下截图:

眼见为实,若PC电脑,您可以狠狠的点击这里:两个小球拖拽融合demo
拖动右边的圆球,靠近左边这一个,可以看到融合效果。
二、SVG粘滞融合效果的一些局限
此效果虽然很酷,实现也很简单。当下还是有一些局限的:
- 浏览器兼容性的问题,IE是不支持的,这其实没什么,当作渐进增强效果来处理就好了。但麻烦的是Safari浏览器,以及iPhone上微博或微信内置浏览器,虽然支持普通HTML元素应用SVG
filter滤镜,但是,对于这里的融合效果滤镜,虽然有明显的bug,会有一些意想不到的样式表现。因此,如果希望把这个效果用在面向广大群众基础的产品上的时候,目前而言需要做类似下面处理:var ua = navigator.userAgent; if (/Safari|iPhone/i.test(ua) && /chrome/i.test(ua) == false) { document.body.classList.add('nofilter'); }然后CSS这样写:
body:not(.nofilter) .target { filter: url("#goo"); }或者使用SVG来实现我们的效果,例如这里的球如果使用SVG元素绘制的话,包括IE浏览器在内,都有不错的效果。
- 此效果只适用于圆形元素。因为此效果的原理其实是:先让图形高斯模糊,再使用
feColorMatrix滤镜增加alpha透明通道的对比度,于是可以把高斯模糊重合的部分进行合并,形成融合效果;最后使用feComposite滤镜的operator属性的atop值让原始的图形在上面显示。对于方形元素而言,就会出现问题,因为其四角边缘因为高斯模糊而变弯了,于是使用
feColorMatrix滤镜alpha通道增强的时候,四边的直角会变成圆角,类似这样:
感觉元素一下子浮肿了。
如果元素原本就是个正圆,则没有这个问题,融合效果最好,因为正圆的高斯模糊它是均匀的。
- 应用滤镜的容器元素的尺寸要足够放下子元素。
三、SVG粘滞融合分享菜单实战
您可以狠狠地点击这里:带有融合粘滞效果的分享小交互demo
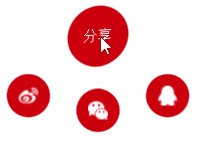
点击分享,就会出现常见社交分享按钮,然后相互间粘滞,同时分享按钮还会抖三抖,效果参见下面Gif:

实现步骤如下:
- 粘贴SVG滤镜代码(人人都会);
- 定位几个圈圈,同时加个transition过渡(原本就会);
- 容器设置
filter: url("#goo")(简单); - 点击时候几个圈圈重新换个位置;
此时粘滞效果就有了!
为了效果更佳灵动,我们还可以给分享按钮加一个小动画,我们可以从animate.css项目找一个合适的CSS3动画效果,例如jello,拷贝相关CSS代码,添加在分享按钮上。
于是就有了点击分享按钮,分享按钮弹几下,同时里面粘滞出现3个具体分析圈圈。
纯HTML和CSS实现,没有任何JS的参与!
兼容Chrome和Firefox浏览器,对于不支持的浏览器,就是普通的圈圈出现效果,也还不错哦!
低成本,高收益,还不速速用起来。
四、结束语
生命不息,研究不止,对于普通元素,Safari的融合渲染效果比较糟糕,而SVG元素filter属性滤镜则支持效果挺好。那我们是不是可以借助SVG forginObject元素来让Safari等现代浏览器都效果棒棒哒呢!
SVG forginObject元素可以在SVG中直接嵌套完整HTML片段,之前有文章专门介绍过:“SVG <foreignObject>简介与截图等应用”,是非常强的一个元素。
于是整了一段HTML代码测试:
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="300">
<foreignObject width="600" height="300" filter="url(#goo)">
<body xmlns="http://www.w3.org/1999/xhtml">
<style type="text/css">
.ball {
width: 200px; height: 200px;
border-radius: 50%;
background-color: #beceeb;
display: inline-block;
}
</style>
<i id="ball1" class="ball"></i><i id="ball2" class="ball"></i>
</body>
</foreignObject>
</svg>
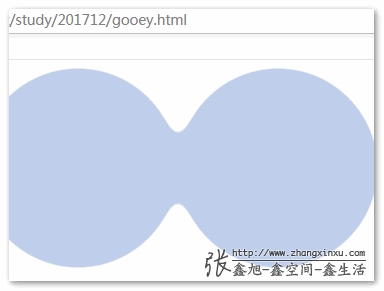
结果Chrome,Firefox浏览器都融合的不错,如下截图:

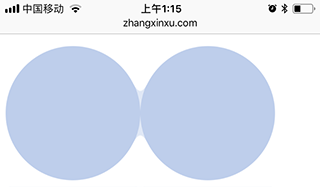
但是在Safari浏览器下:

一副错位打kiss即视感- 。
。
因此,还是需要通过JS手段hack掉Safari浏览器。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6655
(本篇完)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.339)
- js页面文字选中后分享到新浪微博实现 (0.305)
- Pixi.js中ColorMatrixFilter自带滤镜效果一览 (0.225)
- 趁热打铁,SVG feColorMatrix滤镜gogogo! (0.225)
- SVG feTurbulence滤镜深入介绍 (0.186)
- CSS backdrop-filter简介与苹果iOS毛玻璃效果 (0.153)
- 今天学习SVG滤镜feGaussianBlur和feDropShadow (0.153)
- 如何用简单的Web方法实现图片的马赛克效果 (0.153)
- jQuery-火焰灯效果导航菜单 (0.122)
- jQuery之使用slideToggle实现垂直下拉菜单 (0.122)
- CSS content内容生成技术以及应用 (RANDOM - 0.031)

这个高斯模糊+标准圆角矩形 是不是可以实现当年小米换新LOGO的那种神奇的圆角矩形啊
火狐里现在效果也跟Safari里一样了,囧
第一次留言~
留个问题:想知道最后一句话,“通过JS手段hack掉Safari浏览器”,具体是如何去hack呢?搜索了一圈,似乎只有这么一句“ isSafari = /a/.__proto__==’//’ ”
能做成qq拖拽角标那种效果吗?
复制代码为啥没有鑫哥的效果呢?两个小球融合
我每天都来观摩一下鑫神的空间,让我获得更多新的知识,感谢鑫大神!
效果很棒~鑫旭大大,这篇文章可以授权转载到奇舞周刊公众号吗?
可以~
学习了,感谢分享
好腻害,是时候好好学习了
大佬你这些黑科技真多
今天又学到一招,你真的太厉害啦
鑫哥我是你偶…呸你是我偶像!ヾ(o◕∀◕)ノ
鑫帅哥,svg有没有什么建议性的学习资料呢
楼主好有才,错位kiss哈哈
牛叉
来涨姿势了