这篇文章发布于 2017年12月14日,星期四,01:23,归类于 Canvas相关。 阅读 63954 次, 今日 6 次 27 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6614
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、iPhone X风格炫彩壁纸效果先体验
这个效果我想实现已经很久了,最近排上日程,花时间研究和试验了下,个人觉得效果还行,拿出来给大家分享一下。
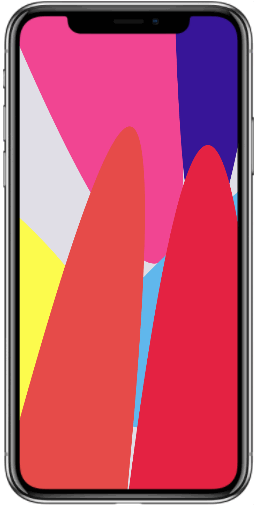
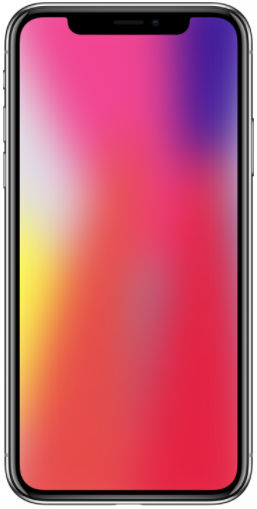
随便截几张效果图:



每次刷新都会随机生成一个壁纸。
Demo页面在这里,您可以狠狠的点击这里:iPhoneX炫彩壁纸背景demo(含动效)
如果您的浏览器开启了GPU加速,则可以看到炫彩的背景实际上是在不断流动的。
二、如何把这个壁纸效果用在自己项目中?
步骤如下:
1. 引入我写的JS,colorful-min.js:
<script src="./colorful-min.js"></script>
很小,压缩就3K多点。
2. 根据API调用colorfulBackground方法,例如demo页面的调用JS:
colorfulBackground({
container: document.getElementById('container'),
size: [800, 1600]
});
完整可用API见下表:
| API名称 | 默认值 | 释义 |
|---|---|---|
| container | document.body | 用来append canvas绘制的多彩壁纸的容器 |
| size | [512, 512] | 绘制的canvas画布的尺寸,2个值,分别表示宽度和高度 |
| grid | [2, 3] | canvas画布上用来显示色块的格栅区域,2个值,分别表示横向分隔和纵向分隔。 |
| backgroundColor | #E0DEE6 | 画布背景色,默认为浅色 |
| colors | [‘#F24592’, ‘#36129A’, ‘#FDFB39’, ‘#5DB7EE’, ‘#E74C45’, ‘#E5243F’] | 多彩壁纸使用的颜色们,颜色与格栅区域是一一对应的。 |
| animation | true | 是否使用流光溢彩的动画效果(如果true,则需要加载pixi.js资源) |
如果我们只要一个静态的流光溢彩的壁纸,则上面JS就已经足够了外加设置animation为false即可。合起来JS示意:
<script src="./colorful-min.js"></script>
<script>
colorfulBackground({
container: document.getElementById('container'),
animation: false,
size: [800, 1600]
});
</script>
但是,如果你希望和demo一样,色彩要不断流淌交融,则需要引入pixi.js,如下:
<script src="https://cdn.bootcss.com/pixi.js/4.6.2/pixi.min.js"></script>
其他任何资源都不需要加载,也不需要额外语句,只要在调用之前引入即可。
三、iPhoneX绚丽壁纸背景以及动效的实现原理
1. iPhoneX绚丽壁纸实现原理
使用canvas绘制的。
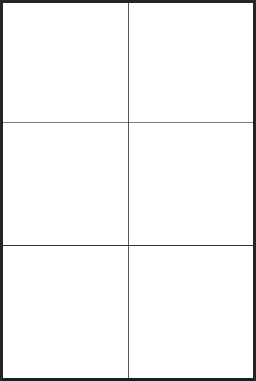
首先,根据grid把我们的画布分成若干区域,如下图所示:

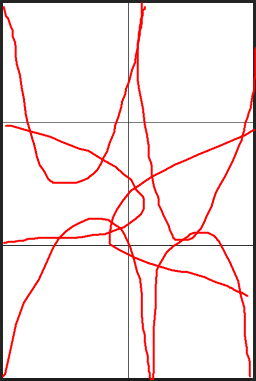
然后沿着四周区域,创建山峰形状的贝塞尔曲线,曲线位置均朝向画布的中心,示意如下:

如果对贝塞尔曲线不了解了可参考我之前的文章:“深度掌握SVG路径path的贝塞尔曲线指令”
当然,实际创建的时候,无论是位置还是高度的随机性都要比上面示意图高很多,例如,下图就是一个实际呈现效果:

最后使用高斯模糊淡化边缘细节,效果就达成了,如下对应截图所示:

由于色块区域尺寸和位置创建都是随机的,因此我每次刷新我们得到的背景图都是唯一不重复的。
2. iPhoneX绚丽壁纸动效实现原理
上面介绍的是静态效果实现原理,那动态液体扭曲流淌效果又是怎么实现的呢?
本质上是使用的webGL技术,但webGL我之前并没有学习过,仅知道些皮毛,无法应付这样的效果实现。于是我就求助业界一些开源框架,页面webGL开发框架有例如three.js, Babylon.js以及这里使用pixi.js等。
我这里使用的是pixi.js,官网地址:http://www.pixijs.com/
pixi.js虽然底层使用webGL,但主要面向的还是实现2D动效,对于不支持webGl浏览器可以自动降级使用2D canvas API实现,跟我这里的需求更符合一些。
pixi.js本身提供了一些滤镜效果,可以方便的实现诸如水波,流动,烟雾等效果,尤其是用图片作为滤镜素材的时候,其实有很多更酷的效果。
例如,本demo中的流动就是借助了下面的素材。
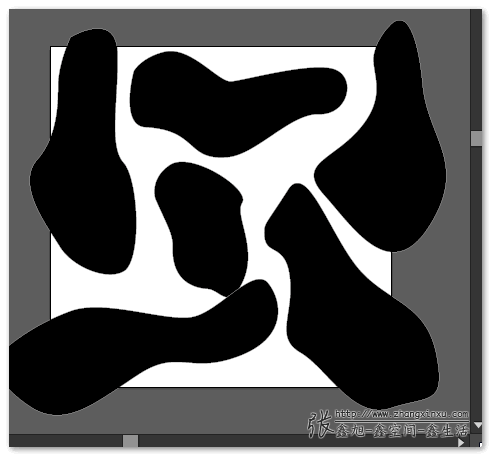
首先,我在illustrator中绘制了下面的不规则区域形状(重要的是曲线边缘):

然后另存为SVG文件,获取每个形状的路径,然后绘制在canvas画布上,代码如下:
['M125-51c0,0-72.5,150...-51z', 'M505,...151.5z', 'M1950,...132z', 'M633....451z', 'M-347.5....889.395z', 'M12...102.931z'].forEach(function (path) {
var path2d = new Path2D(path);
context.fillStyle = 'rgba(0,0,0,'+ Math.random() +')';
context.filter = 'blur(30px)';
context.fill(path2d);
});
此时我们的canvas画布图片就可以作为滤镜素材图片了,借助DisplacementMapFilter,pixi会自动根据明暗对比进行滤镜化处理。
此时,就可以利用pixi的ticker不断对滤镜素材图片进行旋转,我们的动效就有了。
补充说明
由于这个特效本身带有液化和扭曲,因此画布的边缘是不规则的,有可能是透明镂空的,因此,实际上我们的画布大小需要设置比可是窗口要大一些,用来隐藏不需要的边缘细节。
四、结束语
本文的效果虽然看上去很难实现,实际上确实是很难实现,虽然从代码量上来看就那么点代码,比平时写个简单的UI组件代码还少,但是却需要很多在图形以及可视化领域有很多积累。要是一两年前的自己估计也没有什么实现思路。
就这样慢慢积累一些基础知识,如canvas API,贝塞尔曲线,数学函数等,最后,看到一些效果的时候脑中自然就有了实现的想法。
冰冻三尺非一日之寒。
大家学习前端其实也是类似的,慢慢学习,不断积累,每天成长,假以时日回过头来一看,卧槽,我什么时候成了前端界的技术杠把子了!
本文介绍的是我的实现方法和原理不一定是最好的,也欢迎有其他更好想法和实现的小伙伴一起分享你的见解。
就这些,感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6614
(本篇完)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.417)
- cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.190)
- Pixi.js中ColorMatrixFilter自带滤镜效果一览 (0.190)
- mp4box.js加WebCodecs 解码MP4视频帧并渲染 (0.182)
- 使用纯CSS实现噪点效果 (0.178)
- 剪映APP的视频特效如何在Web中JS实现 (0.167)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.158)
- canvas图形绘制之星空、噪点与烟雾效果 (0.154)
- 今天学习SVG滤镜feGaussianBlur和feDropShadow (0.142)
- 基于clip-path的任意元素的碎片拼接动效 (0.139)
- FDCon2019大会分享之滤镜与混合模式实录 (RANDOM - 0.023)

逆向了一下iOS的某些软件,发现他没有这么复杂。他是将指定的图片分成四个部分,每一个部分加上模糊效果。同时,每一个部分处于不同位置进行旋转,看起来就很高大上。
苹果官网的耳机降噪,和oppo官网的无线耳机降噪canvas粒子动效怎么写,叹为观止的js
如果是设计的话,感觉这会不会用illustrator里的网格渐变来做会更好一些?早前iPhone X官网宣传图上,有的地方渐变很“陡峭”,有的地方渐变很“平缓”,而并不是类似上图中全部模糊。然后MDN上SVG页面,有这几个元素标签(可能和网格渐变有关?),但目前没有页面对它们进行相关介绍,会不会以后可以用它们来实现?
求问size[ , ]的两个值能不能通过js修改,想把博主的效果用到网页上做大背景,不过不知道怎么适应尺寸。
控制canvas元素本身尺寸就可以了。
补充说明
由于这个特效本身带有液化和扭曲,因此画布的边缘是不规则的,有可能是透明镂空的,因此,实际上我们的画布大小需要设置比可是窗口要大一些,用来隐藏不需要的边缘细节。
可视窗口
大神,打开pixi后,该怎么销毁它呢,发现后台一直开着GPU渲染
研究了pixi接口大半天,终于解决了,在vue-router跳转后需要在组件销毁前,把它的一个个实例给销毁掉。
function remove() {
B.destroy(true);
j.destroy(true);
i.destroy();
window.cancelAnimationFrame(k);
}
毕竟扛把子,高产似母˙Ꙫ˙
安卓手机 QQ浏览器 没有高斯模糊啊
我加个私有前缀
动作真快啊 赞一个
大神 发现个问题 还是没有高斯模糊的事 如果开启了 false 不引用 pixi.js 目前我的手机环境也是不能高斯模糊的 一定要引用pixi.js
好的,我处理了下,可以了
是DisplacementFilter不是DisplacementMapFilter吧。
酷炫,不知道项目中使用页面会不会卡。
这个可以通过 https://pair-code.github.io/deeplearnjs/ 来绘制,机器学习x前端,感觉是不是棒棒哒
好酷炫!!喜欢
DEMO中safari下面canvas的高斯模糊失效了
感谢反馈,Safari尚未支持canvas的filter滤镜,已使用CSS滤镜代替。
每次看了你的文章都想往前走,结果现实总是给你往后推ORZ
“大家学习前端其实也是类似的,慢慢学习,不断积累,每天成长,假以时日回过头来一看,卧槽,我什么时候成了前端界的技术杠把子了!”
我就喜欢看张老湿一本正经的胡说八道却不得不服的装X( ̄▽ ̄)~*
一大早看到扛把子的文章真是心情舒畅
虽然看上去很难实现,实际上确实是很难实现
积累+思考,说的不错,鑫旭兄
冰冻三尺非一日之寒。我是完全没看懂。
长江万丈非一川之功