这篇文章发布于 2017年10月27日,星期五,01:40,归类于 CSS相关。 阅读 65457 次, 今日 5 次 10 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6494
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、作为图片存在的CSS3 gradient渐变
我觉得CSS3 Backgrounds比较厉害的一个地方就是支持多背景,也就是背景图片个数可以无限累加,正好CSS3的gradient渐变性质是background-image,于是,我们可以实现任意数量渐变背景图的叠加效果。甚至,理论上,任意彩色jpg图片都是可以使用CSS3渐变背景实现的。
这种特性和box-shadow类似,参见“CSS3 box-shadow盒阴影图形生成技术”,text-shadow也有无限累加性,通常我们可以实现任意粗细和色彩的描边效果。
当然我们实际开发的时候,是不会使用CSS3渐变来模拟一张图片的,更多是用来生成一些简单实用的图形。
本文就将通过实现虚线,三角以及加号减号等案例,展示下CSS3 linear-gradient线性渐变要图形生成技巧。
二、CSS3 linear-gradient线性渐变生成比例可控虚线及工具
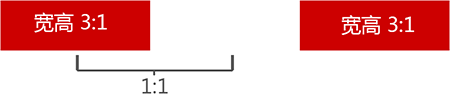
我们平常要实现一个虚线效果,多半是使用border-style:dashed声明实现,然而虚线边框有一个问题,那就是虚线的实虚比例是固定的,例如,Chrome和Firefox浏览器下,颜色区的宽高比是3:1,颜色区和透明区的宽度比例是1:1:

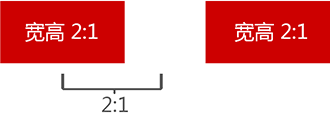
IE浏览器下颜色区的宽高比是2:1,颜色区和透明区的宽度比例也是2:1,如下:

如果有设计需求,希望我们的虚线颜色区的宽高比是5:1,此时,border-style:dashed就鞭长莫及了。
此时,借助CSS3 linear-gradient线性渐变我们可以轻松实现上面的效果,假设HTML代码如下:
<div class="dashed"></div>
则对应的CSS代码如下:
.dashed {
height: 1px;
background: linear-gradient(to right, #000000, #000000 5px, transparent 5px, transparent);
background-size: 10px 100%;
}
效果截图如下:
![]()
当我们使用CSS3渐变来构建图形的时候,最画龙点睛的属性,其实并不是渐变本身,而是background-size属性,让我们的图形约束在特定区域大小。
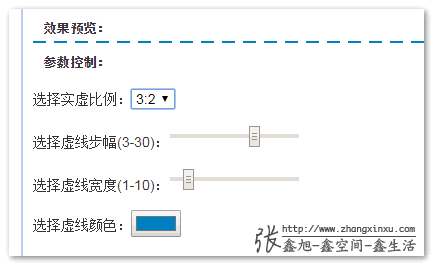
关于线性渐变生成虚线,我特意制作了一个CSS代码生成工具,您可以狠狠的点击这里:基于CSS3线性渐变实现的虚线CSS生成工具demo
我们可以选择你希望的虚线的比例,步幅以及颜色,然后对应的CSS代码就可以生成了,例如:

有兴趣的话可以手动试一试。
二、CSS3 linear-gradient线性渐变生成带线框的三角
做到三角图形的生成,最经典的应该是使用CSS border属性了,可参见“CSS border三角、圆角图形生成技术简介”一文,如果是纯色三角,使用CSS3 clip-path也是一个不错的方法,关于clip-path文章参见这里。
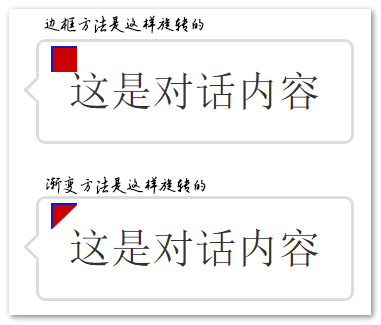
但是有时候我们的三角是带线框的,类似下图这种效果:

如果不考虑兼容性,比较好的做法是border属性生成两侧线框,然后CSS3 transform旋转,但也有局限,那就是如果和三角对接的区域它不是纯色而是渐变背景,则就有问题了,因为此时的三角实际上是个旋转45度的正方形图形块。
此时使用渐变图形生成方法就没有任何压力了,因为可以得到一个真正的三角(135度斜向渐变到对角线位置),示意图如下:

相关CSS代码如下(这里线框也是渐变实现的):
.tri {
width: 6px; height: 6px;
background: linear-gradient(to top, #ddd, #ddd) no-repeat, linear-gradient(to right, #ddd, #ddd) no-repeat, linear-gradient(135deg, #fff, #fff 6px, hsla(0,0%,100%,0) 6px) no-repeat;
background-size: 6px 1px, 1px 6px, 6px 6px;
transform: rotate(-45deg);
}
眼见为实,您可以狠狠的点击这里:基于CSS3线性渐变三角图形生成demo
更新记录(10-29):transparent 6px → hsla(0,0%,100%,0) 6px,新升级Firefox下transparent边缘会有灰色背景渲染bug,使用rgba或hsla白色透明表示可修复。
三、CSS3 linear-gradient线性渐变生成加号和减号
要实现一个减号效果非常简单,例如要实现一个10px*2px的减号图形,则CSS:
.minus {
background-image: linear-gradient(to top, #666, #666);
background-size: 10px 2px;
}
原理如下,先使用渐变生成一个铺满整个元素背景的纯色(#666)渐变图片,然后使用background-size属性控制成我们想要的大小,效果就实现了。
加号效果也是类似,只是要多一层linear-gradient的累加。
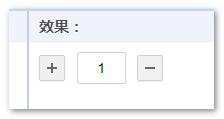
最终可以实现类似下图效果:

和传统::before, ::afetr伪元素配合background-color或border相比,使用渐变背景生成有个非常重要的好处,那就是居中定位非常方便,直接在background属性后面加个center即可,而传统实现通常需要绝对定位,然后再巴拉巴拉一通代码来居中,很啰嗦的。
眼见为实,您可以狠狠的点击这里:基于CSS3线性渐变加号和减号图形demo
四、结束语
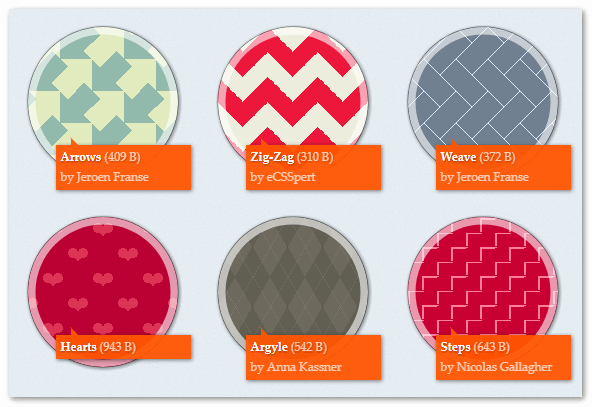
本文可以说是渐变图形生成最基本入门,有个比较著名的CSS纹理网站CSS3 Patterns Gallery,这里面这些地方基本上全部都是使用CSS3渐变实现的,不仅有线性渐变,还有径向渐变。

有兴趣的话可以看看,比如说了解一些全面的实现原理等,但实际开发的时候,我们其实用的并不多,反而是本文介绍的这些基础的简单实用图形更加受益。
对于径向渐变,我目前玩得还不是很深入,等以后发现好玩的东西给大家介绍。
好,就这些内容吧,权当抛砖引玉。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6494
(本篇完)
- 常见的CSS图形绘制合集 (0.504)
- 使用CSS实现Photoshop选区效果及应用 (0.371)
- 666,看hr标签实现分隔线如何玩出花 (0.371)
- CSS sin()/cos()等数学三角函数简介与应用 (0.371)
- CSS3图标图形生成技术个人攻略 (0.133)
- 分享三个纯CSS实现26个英文字母的案例 (0.133)
- CSS "渐进增强"在web制作中常见应用举例 (0.124)
- RGBA颜色与兼容性的半透明背景色 (0.124)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.124)
- 小tip:CSS3下条纹&方格斜纹背景的实现 (0.124)
- jquery.guide.js新版上线操作向导镂空提示jQuery插件 (RANDOM - 0.040)

带线框的三角只用border的简单设置也可以实现,为什么要用线性渐变这么复杂呢?如下:(原谅我有简单的从不用复杂的)
.talk::before {
content: ”;
position: absolute;
width: 6px;
/* background: linear-gradient(to top, #ddd, #ddd) no-repeat, linear-gradient(to right, #ddd, #ddd) no-repeat, linear-gradient(135deg, #fff, #fff 6px, hsla(0,0%,100%,0) 6px) no-repeat; */
background-size: 6px 1px, 1px 6px, 6px 6px;
transform: rotate(-45deg);
left: -4px;
top: 13px;
height: 6px;
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
background-color: #fff;
}
建议先细读内容,文中有说明“如果不考虑兼容性,比较好的做法是border属性生成两侧线框,然后CSS3 transform旋转”。
conic-gradient 圆锥渐变也很好用
博客很不错,以后经常来关注!
真正佩服的是张哥这个钻研的精神,看似很简单的东西,都能衍生出大量的知识,佩服佩服
博客很不错,以后经常来关注!
大佬,我在ios下碰到一个table的问题,这个设置了
table{table-layout:fixed;}td{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}表格列头有一列(总4列)是自适应的超出显示…,其他都定宽了,后面我又新加了一个table,这个table比上一个少一列,结果自适应的那一列却按照第一个table的那列自适应的样式来呈现了,而且宽度和那一列的宽度一致,导致后面单元格与其中间有一大段空白。请问大佬有碰到过么
linear-gradient颜色配置两个还能理解,配置多了我就蒙了
虚线那个,是不是配置linear-gradient(to right,#000 50%,transparent 50%);就可以了,配置两个起止颜色就可以了吧?两者是等价的吧
在lea verou的《css揭秘》有了解,可惜实际用上的太少。复习一下。