这篇文章发布于 2017年03月5日,星期日,23:09,归类于 CSS相关。 阅读 63294 次, 今日 7 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5989
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、言左右而顾其他
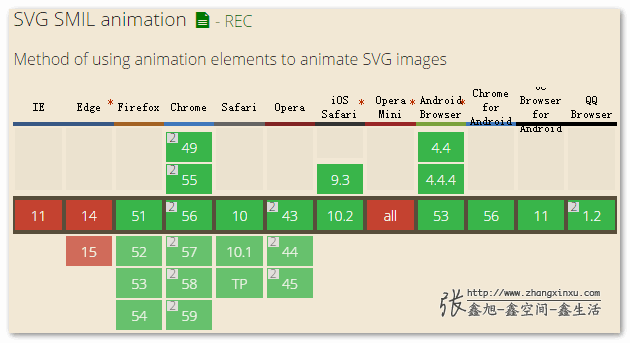
要让一个元素按照不规则路径进行运动,最好的办法就是使用“SVG SMIL animation”,我之前有写过文章专门介绍,参见“超级强大的SVG SMIL animation动画详解”,并且除了IE浏览器以外,其他浏览器的支持情况都蛮不错的,如下截图所示:

“SVG SMIL animation”虽然强大,但是由于是基于HTML属性生成的各类效果,因为就容易存在复用的问题,例如不同的位置的不同元素的不规则路径动画是一样的,那么我在设置的时候,要么冗余啰嗦,要么交叉不利于维护,有点早些年在HTML标签上写style样式的味道。
或许是这个原因,Chrome浏览器开始有了放弃“SVG SMIL animation”的迹象,转而拥抱经过几十年成功验证的CSS来实现,offset-path几乎可以看成是Chrome浏览器让元素沿着不规则路径运动的新宠儿。
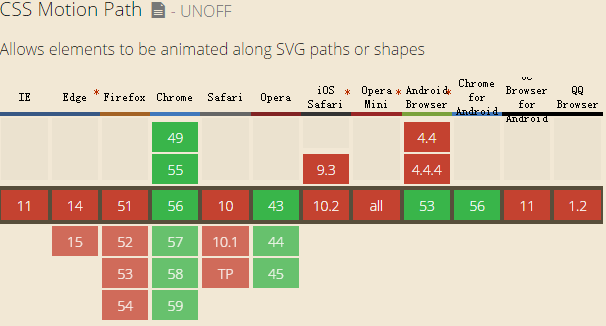
但毕竟是新宠儿,因此,相比较“SVG SMIL animation”,其兼容性还是差了两条街的。

但是有一些内部的项目只需要兼容浏览器,因此,实际上offset-path也是有用武之地的。
二、offset-path之前并不叫做offset-path
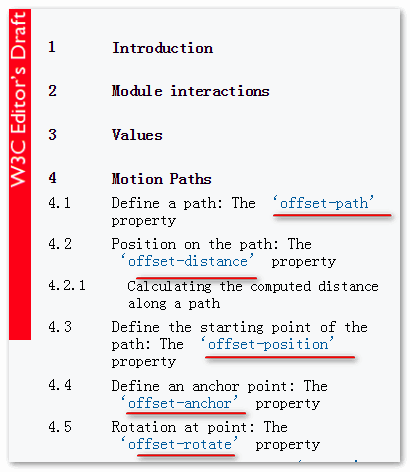
offset-path属性一开始的时候并不叫做offset-path,而叫做motion-path,这是因为开始有规范对其进行明确定义了,如下截图示意:

其实不止motion-path,还有其他motion-*属性也都开始变成offset-*开头的了,例如原来的motion-offset现在规范用法是offset-distance。
根据一些资料的说法,之前语法开始于2015年9月,会在M58版本会移除,大约2017年4月,也就是说,等到下个月motion-path这些属性Chrome就会不念旧情,残忍抛弃。为了避免发生如此惨绝人寰的事情,所以从现在开始,我们都开始使用新的规范的属性名称。
不过本文的demo实例还是新老语法一起混用的,因为demo的主要目的是演示,不代表实际的应用,所以大家大可不必在意这个细节。
三、offset-path让元素沿着不规则路径运动
使用CSS属性让元素不规则运动要比使用HTML属性控制简单得多,比方说我们只需要下面几行CSS,就可以实现我们想要的效果了,例如:
.horse-run {
offset-path: path("M10,80 q100,120 120,20 q140,-50 160,0");
animation: move 3s linear infinite;
}
@keyframes move {
100% { offset-distance: 100%;}
}
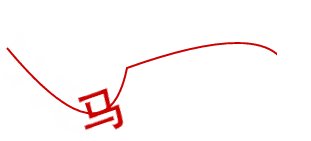
就可以实现一个马儿沿着不规则路径不停跑的效果。您可以狠狠地点击这里:CSS offset-path实现的马儿不规则路径不停跑demo

其中用到了两个CSS属性,一个是offset-path,表示运动的路径,另外一个则是offset-distance,我是运动的距离,可以是数值或者百分比单位,如果是100%则表示正好把所有的路都跑完了。
四、其他offset-*运动相关属性值
除了offset-path和offset-distance这两个CSS属性,还有其他一些相关的属性,例如offset-rotation(规范上显示的是offset-rotate,浏览器是无效不识别的),表示运动的角度,默认是auto,表示自动计算当前路径的切线方向,并朝着这个方向前进,所以,上面的马儿会有会自动爬坡的即视感。
但是如果我们定死了一个角度,例如设置:
offset-rotation: 30deg
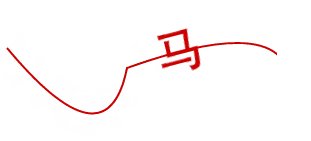
则这个马儿一看就知道昨晚没睡好,得了落枕,头抬不起来只能保持一个姿势:

除了设定固定的角度值,我们还可以使用关键字属性值,例如:
offset-rotation: reverse;
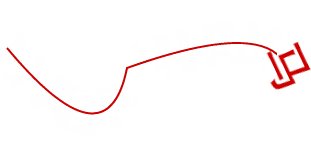
则马儿立马上下颠倒跑起来,如下截图:

我们甚至可以把属性值组合起来,例如:
offset-rotation: auto 30deg;
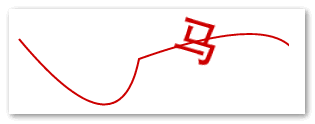
表示在原来的切线方向上,再旋转30度,例如,之前值为auto的时候,马儿在平地上是朝前看的,现在则是看自己的蹄子美不美:

除了offset-rotation,还有其他相关CSS属性,包括offset-position和offset-anchor。
其中,offset-anchor表示锚定的中心点,其属性值和transform-origin类似,可以是:
#item1 {
offset-anchor: right top;
}
#item2 {
offset-anchor: right bottom;
}
#item3 {
offset-anchor: left bottom;
}
#item4 {
offset-anchor: left top;
}
#item5 {
offset-anchor: center;
}
...
等等,元素运动的时候,会让这个点和路径重合进行运动。。
offset-position指定路径的初始位置,行为类似于属性background-position。
根据我的测试,Chrome浏览器虽然认得offset-position和offset-anchor这两个属性,但是马儿并没有任何的变化,哪怕有一像素的位移或者旋转之类的。可能是我使用的方式不对,所以只能从规范的示例上挖掘这两个属性的表现:
已知四个元素offset-position值分别是:
offset-position: 90% 20%; offset-position: 100% 100%; offset-position: 50% 100%; offset-position: 0% 100%;
当offset-anchor值为center的时候,表现如下图(SVG图,IE9+):
上图中的加号表示的就是offset-anchor确定的锚点位置。
当offset-anchor值为auto的时候,则表现就跟CSS2.1中background-position属性的百分比解析一模一样了:
图片示意的很清楚,还是很好理解的。如果按照上面两张规范图所示的表现的话,浏览器是应该有所表现才对,我猜测很有可能,浏览器还没有对其进行完全的解析,毕竟规范也才更新不久。
五、结束语
个人站点的新版首页上线啦!点击这里围观。
花了2周时间对进行了大刀阔斧的修改,增加了“好文推荐”和“我的微码”以及“工作机会”这几个模块,并对内页进行了无图片改造,去除几个以前学习目的开发的几个频道等,评论采用了社会化的评论,以前是自己开发的,需要注册才能评论,我自己都觉得麻烦。
有小伙伴说,终于进来不全是广告了,![]()
我老婆问我为什么不用黑色底,显得很酷,很有设计感。唉,现在风格已经成型,网站基色已经应用这么久,哪是随便改的了的。说起来怪自己当年自由奔放的性格,网站不都是需要一个主色吗?当时我还是xp系统,我就用取色工具在我当时xp系统的工具栏上随便取了个色作为了网站的主色,这个颜色就是#34538b,早就记得滚瓜烂熟,然后用配色工具配了个色,结果现在的眼光看那几个颜色,咳咳…… 实际上,大家现在看到的上面导航栏的颜色已经不是当年配色表显示的颜色了,现在流行高饱和度大色块。算是顺应时势,在几年前我悄悄改了几个主色,提高了明度和饱和度,之前的颜色灰蒙蒙的,感觉有点脏,虽然现在也好不到哪里去,但比起之前的至少上了一层楼了。![]()
欢迎反馈使用上的问题,我会慢慢优化,并用数据说话!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5989
(本篇完)
- 终于等到了,CSS offset-path全浏览器全支持 (0.804)
- 文字沿着不规则路径排版布局的实现 (0.402)
- 巧借CSS var变量实现任意的CSS自定义语法 (0.268)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.165)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.134)
- SVG任意图形path曲线路径的面积计算 (0.134)
- SVG任意基本图形转path路径 (0.134)
- 如何手搓SVG半圆弧,手把手教程 (0.134)
- CSS小图标剪裁终极解决方案clip-path shape()函数 (0.134)
- 纯CSS实现帅气的SVG路径描边动画效果 (0.062)
- 使用CSS linear()函数实现更逼真的物理动画效果 (RANDOM - 0.032)

有人遇到过 offset-path 不生效的问题么, 我的项目这个属性不生效, 这个马的demo, 我cv了一下 测试了一下 正常在浏览器运行没有问题 但是在我的pad上是不好使的 iphonex是可以的 13promax也是有问题的 求解答 万分感谢
Safari不支持offset-path属性,具体见https://caniuse.com/?search=offset-path,换成motion-path试试,我没有苹果设备测试不了。实在不行就只能用文章开头提到的SVG SMIL animation。贴一个掘金的文章。https://juejin.cn/post/7164024405280948231 希望对你有帮助。
我来试试这个评论功能
offset-rotation现在不能用了,回归了规范,offset-rotate,
另外offset-anchor,offset-position也不能用了
张含韵蓝 #34538b
还是好多广告
不知道运动路线怎么设呢?一点一点地调太慢了吧
不错不错,变得很好看了
内容为王,别的那些都是浮云
有半个月没来 还以为进错了。。。。
导航栏的颜色的确明亮了很多