这篇文章发布于 2016年11月13日,星期日,20:58,归类于 CSS相关。 阅读 53186 次, 今日 4 次 20 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=5753
本文可全文转载,但需得到书面许可,同时保留原作者和出处,摘要引流则随意。
一、之前我的字符loading实现
关于字符打点动画实现,我之前使用过box-shadow模拟,还有border+background模拟,还有使用text-shadow实现,以及今年自认为是最好的实现的利用CSS3 ch单位的实现,在“等宽字体在web布局中应用以及CSS3 ch单位”这篇文章有介绍,demo在这里,效果类似下面(偷懒,非真实截图,以前做的图):
![]()
然后,我今天才发现,原来还真是一山还有一山高,有个更巧妙的字符打点动画,利用CSS content内容生成技术以及CSS3 animation实现的,并且几乎没有任何的不足,这里给大家展示下如何实现的。
CSS代码如下:
dot {
display: inline-block;
height: 1em; line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap; /* 也可以是white-space: pre */
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}
HTML代码如下:
订单提交中<dot>...</dot>
然后成就即达成!并且IE6-IE9完美自动向下兼容(静态3个点),IE10+就是动画。
你可以狠狠地点击这里:content字符生成配合CSS3 animation点点点动画demo
二、content换行技术是知道的,关键是创意和思路
如果把上面使用的技术拆分下,其实都是知道的。两个要点,一是content字符内容生成的换行实现,二是CSS3 animation动画。
1. 关于content换行技术在我之前的这篇“使用CSS(Unicode字符)让inline水平元素换行”文章有详细介绍,其中'\A'其实指的是换行符中的LF字符,其unicode编码是000A,在CSS content属性中则直接写作'\A';换行符除了LF字符还有CR字符,其Unicode编码是000D,在CSS content属性中则直接写作'\D'。CR字符和LF字符分别指回车(CR)和换行(LF)。
2. 关于CSS3 animation介绍的文章就更多了。
CSS这么语言的精彩之处就在于,要想学得好,不仅需要技术积累,细节扎实,而且还需要创意和思路,所以,我常说CSS要想学得好是需要点那么不可言喻的天赋的,我想这种天赋就是创造性思维和发散性思维,这和一板一眼的逻辑语言不一样,毕竟我们是为精彩纷呈的效果和各式各样的布局服务的。
回到这里,我有必要好好反思下,字符打点动画我这些年时不时就思考有没有更好的实现,虽然我知道content内容换行技术以及熟知CSS3 animation属性,但是,我却没有想到这种实现,说明自己的思路还是不够开阔,个中关联没有能够联系在一起,唉,对自己产生了一丝丝的怀疑……
本文利用content实现字符打点loading效果我是在这个github项目看到的:tawian/text-spinners
当然,我自己还有一丝欣慰的,就是站在巨人的肩上,我细节要比原实现要好,好在没有使用任何hack技巧实现的所有浏览器的全兼容(不支持animation的浏览器静态三个点),原来的实现直接忽略了IE9-IE6浏览器,直接没有点。
原来的实现content是使用的<span>元素,CSS部分使用的是::after伪元素,display设置为inline-table,第1行是1个点,代码如下:
<span class="loading"></span>
.loading::after {
display: inline-table;
content: "\A.\A..\A...";
white-space: pre;
animation: spin4 2s steps(4) infinite;
}
而我的实现的是使用自定义的<dot>元素,CSS部分使用的是::before伪元素,display设置为block,第1行是3个点,代码如下:
<dot>...</dot>
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
使用自定义<dot>元素的好处是IE7,IE8浏览器根本就不认识这个元素,相关CSS会忽略,直接显示3个点;使用::before伪元素,display设置为block原因在于其他现代浏览器可以把原来的3个点推到看不见的最下面,显示的是content插入的第1行的3个点。于是,全浏览器都显示良好。
有此可见,创意固然重要,基础和细节也是不可忽视的,这样,才能实现完美的效果——现在这种实现,外面标签的宽度就是3个点的宽度,不要担心超出或剪裁,字符实现,和前面的文字字体,颜色保持一致,完美!

三、content字符生成配合CSS3 animation各类字符loading效果实现
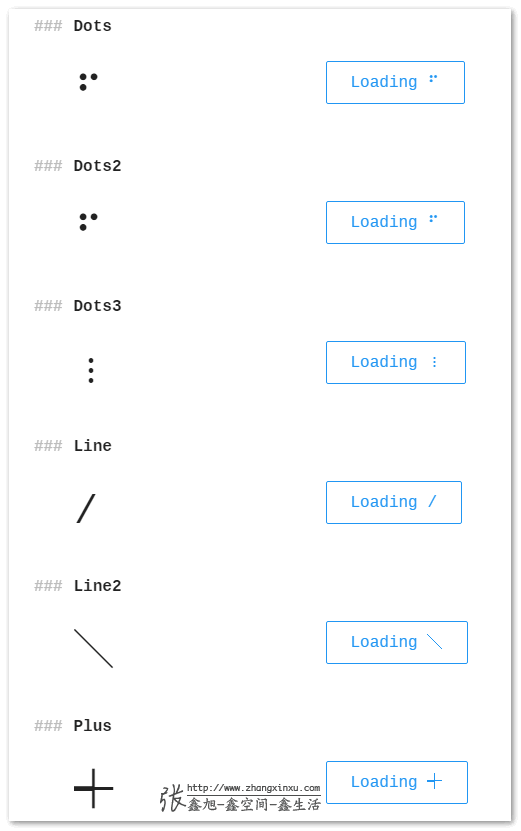
其实,content字符生成配合CSS3 animation可以实现的不仅仅是打点这一种字符动画效果,你使用其他一些有意思的字符就能时间更多有意思的loading效果,如下截图(图截自这个演示页面):

例如,我们命令行中常见的loading动画实现只要content设置为下面这个值就可以:
.loading::after {
display: inline-table;
content: "/\A–\A\\\A|";
white-space: pre;
animation: spin4 2s steps(4) infinite;
}
这里就不一一介绍了,有兴趣的同学可以直接去这个项目围观。
四、结束语
学习和成长就是这么回事,身在舒适区,总感觉自己挺好的,觉得自己干活麻利,技术不错,实际上还差的远呢。就好比这里的打点动画的实现,以前使用text-shadow实现的时候,觉得挺厉害,佩服自己的创意和思路;然后今年7月份研究ch单位的时候,发现之前头疼的宽度处理有了解决方法,自认为很赞的text-shadow实现“啪”得打脸了,然后觉得ch实现基本上就是到头的最佳实现;然后才短短4个月,又再次打脸,使用content换行字符模拟显然要更上一层楼,虽然此刻自己又觉得这种实现应该是最佳实现了,但我心里清楚,什么时候又会出现更好的实现打脸。

所以,戒骄戒躁,学无止境,永不自满!
最后,我们不妨把自己的思维发散下,上面诸多字符loading虽然除了水平打点动画以外,其他的效果都比较粗糙,难以直接在项目中使用,但是,要知道,我们不是有icon fonts技术吗,可以把粗糙的字符映射成精致的图形。于是乎,我们要想实现一些更细腻的图形动画,就很简单啦,是不是可以搞个自定义的图形字体,然后利用这里的loading原理,很多很可爱细腻的动画效果是不是就出来了!比方说点赞的时候,放点礼花;点击删除图标,垃圾桶打开动画,对不对,实现都不是难事,都可以用起来!这种实现比以前background-image或者JS实现要更加简单可控(大小,颜色什么的),反正我是会找机会在项目中用一用的,你们自己看着办啦!嘻嘻……
感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=5753
(本篇完)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.503)
- 再说CSS3 animation实现点点点loading动画 (0.373)
- 关于文字内容溢出用点点点(...)省略号表示 (0.341)
- CSS unicode-range特定字符使用font-face自定义字体 (0.256)
- JS与条形码的生成 (0.256)
- 小tips: 纯CSS显示JS/HTML等源代码行数 (0.234)
- CSS content内容生成技术以及应用 (0.193)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.193)
- CSS之before, after伪元素特性表现两则 (0.193)
- CSS ::marker伪元素简介 (0.193)
- 不能落后,好好缕缕CSS滚动动画 (RANDOM - 0.032)

页面的演示地址无效了,跳转到不可描述的网站了
什么浏览器?我这边看是好的,莫非被劫持了?
页面的演示地址跳转到了颜色网站,用的edge浏览器
iphonex 微信打开 三个点 有抖动
相当给力!
项目中有类似的需求,不想用图片,
这个方案非常好
大神给力
膜拜大神…. 这个真是思路开阔
大神结婚了没 考虑考虑我哈哈哈哈哈
一看就是对大神文章了解不多的人,哈哈
content: ‘…\A..\A.’ \A是什么意思啊
后面的省略号,垂直居中不是更好看吗?(逃..
然后感觉可以给dot设置个padding-left
涨知识了,感谢
哈哈,赞。真的不要轻易说某方案是最佳实现啊,戒骄戒躁
鑫爷,抱歉打扰= =有个问题想请教你一下~关于JS正则表达式对象方法的问题。我写了这么一段代码:
var pattern = /ha/g;
var text = “ha li ha pi ha ha”;
var result = new Array();
var match = pattern.exec(text);
while( pattern.test(text) ){
result.push(match);
match = pattern.exec(text);
}
console.log(result);//输出结果是:”ha,ha,,ha”
实在搞不懂= =讲道理应该输出的是“ha,ha,ha,ha”呀……求解答T^T……
在循环里面log下pattern.lastIndex就会明白为什么了,正则在全局(g)模式下,test,exec,没执行次都会改变lastIndex的值的
这……原来exec和test的pattern.lastIndex值是共享的呀……这样就说得通了……谢谢啦!
学习了,确实通过一个自定义字体一行,快速的换行是先动画,就像小时候看的小人书。
自定义元素的好处是IE7,IE8浏览器根本就认识这个元素?这句话是IE7、IE8本来就认识还是根本不认识?
感谢纠正~