这篇文章发布于 2016年05月18日,星期三,01:07,归类于 CSS相关。 阅读 126732 次, 今日 5 次 46 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=5380
要使用标准的CSS3实现某元素的投影效果,有两个套路,第一个就是使用常见的box-shadow, 第二个就是使用CSS3的filter阴影滤镜drop-shadow,那这两个阴影实现有什么具体的差异呢?
一、兼容性不一
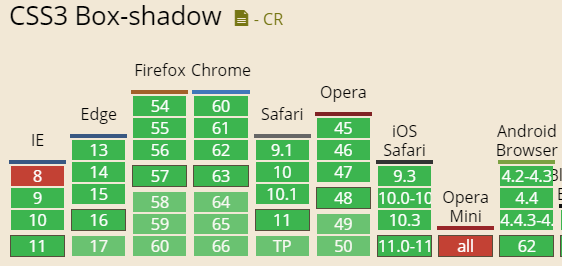
CSS3 box-shadow从IE9浏览器开始就支持了,兼容性如下截图:

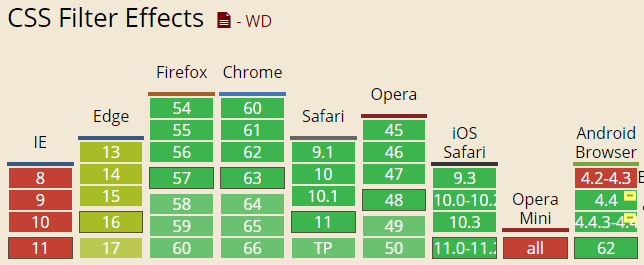
而filter中的drop-shadowIE13才开始支持,移动端Android4.4才开始支持,细想一下,其实离在移动端愉快使用就差一口气,明天的今天,大家说不定就在载歌载舞了。
兼容性如下图:

二、同样的参数值,表现效果有差异
filter中的drop-shadow语法如下:
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
例如:
filter:drop-shadow(5px 5px 10px black)
表示右下5像素偏移,10像素模糊的黑色阴影。眼见为实,看下面的图片示意(实时效果,请使用Chrome或手机浏览器查看):

但是,如果使用同样参数值的box-shadow,例如:
box-shadow: 5px 5px 10px black;
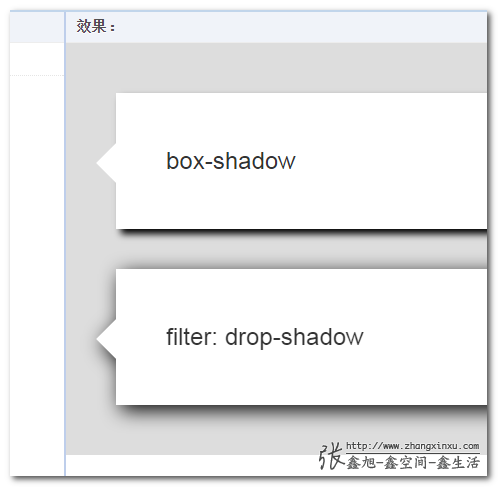
会发现,box-shadow的阴影距离更小,色值要更深:

三、drop-shadow没有内阴影效果
box-shadow支持inset内阴影,如:
box-shadow: inset 5px 5px 10px black;
但是,drop-shadow却没有。
四、drop-shadow不能阴影叠加
box-shadow有个超屌的特性,就是阴影可以任意累加,因此,理论上我们可以使用box-shadow生成任意的图片,包括张含韵妹子年轻时候的写真,具体可参加“CSS3 box-shadow盒阴影图形生成技术”一文。
但是filter中的drop-shadow就只能抱歉了,我就是一锤子买卖。没钱也这么任性!
说到现在,体现的尽是drop-shadow的不好,兼容性不够,内阴影不支持,多阴影也不支持;感觉就像是小蚯蚓,失恋了,工作也没了,存在的意义好像就成了白富美的谈资。
真的是这样吗?显然非也!所谓存在既有道理。
drop-shadow有一个很厉害的特性,也就这一个特性,让其以后有足够的机会大放异彩!那就是,drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影而已。
什么意思呢?
五、阴影 vs 盒阴影
实践出真知,下面我们用CSS border写一个虚线框,例如:
border: 10px dashed #beceeb;
结果长相如下:
然后,我们分别应用box-shadow和drop-shadow滤镜:
border: 10px dashed #beceeb; box-shadow: 5px 5px 10px black;
border: 10px dashed #beceeb; filter: drop-shadow(5px 5px 10px black);
结果:
怎么样?是不是本性暴露了!
box-shadow顾名思意“盒阴影”,只是盒子的阴影;你想啊,这盒子中间明明是透明的,结果,阴影的时候,居然光线没有穿透;但是drop-shadow就符合真实世界的投影,非透明的颜色,我就有投影;透明部分,光线穿过,没投影,而什么盒子不盒子的,跟我没有任何关系。
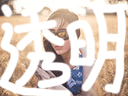
drop-shadow不仅可以穿透代码构建的元素的透明部分,PNG图片的透明部分也是可以穿透的,如下图:

于是,曾经困扰我们的一些老大难的问题就有了很好的解决思路了!
六、drop-shadow的实际应用
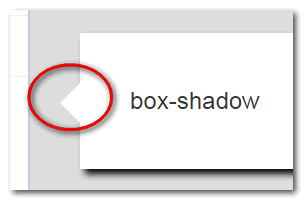
我们实现带有箭头指向的浮层面板的时候,考虑到兼容性,三角基本上都是使用border绘制的,没法box-shadow,但是,矩形部分设计师希望是有阴影的,于是,就会出现下图所示的情况:

箭头没有阴影,蒙混过关。
后来,又捣腾了一个办法,就使用矩形进行45deg旋转,两个box-shadow合体,但是,会存在阴影重叠的一部分,说穿了,还是效果不完美。
现在,有了drop-shadow,阴影就真的变成了阴影了。
您可以狠狠地点击这里:filter:drop-shadow实现尖角带阴影的提示面板demo
一切尽在截图中:

补充于2017-10-18
经实际使用发现,在Safari桌面浏览器下,有时候drop-shadow会让内部的<textarea>文本域输入的文字不可见。
七、结束语
低版本IE浏览器下,其实也有Shadow滤镜,不过是IE的私有滤镜。如果想要实现兼容IE9+的投影效果,估计要借助SVG来实现了。
drop-shadow特性实在是不得了,我现在已经有很多非常棒的想法,比方说实现位图的色彩渐变动画,以及其他可以减少设计师和前端同学工作成本的技术实现思路,先保密等我先实践实践,等思路成熟再一起交流交流。
总而言之,虽然drop-shadow滤镜亮点单一,但是这个亮点可以照亮整个北半球。
感谢阅读,欢迎交流!

本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=5380
(本篇完)
- PNG格式小图标的CSS任意颜色赋色技术 (1.000)
- FDCon2019大会分享之滤镜与混合模式实录 (0.879)
- 借助SVG滤镜实现CSS无法实现的阴影和模糊效果 (0.879)
- 今天学习SVG滤镜feGaussianBlur和feDropShadow (0.879)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.226)
- 解决文字和text-decoration:underline下划线重叠问题 (0.226)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.226)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.121)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.121)
- CSS "渐进增强"在web制作中常见应用举例 (0.121)
- SVG滤镜系列之搞懂<feBlend>元素 (RANDOM - 0.105)

有很多疑惑的点。如css变量可以当成自定义属性使用,浏览器直接干掉我的那个变量。效果是不会改变的。我把css变量的值当成字符串使用,–bg:background;–color2:red;其他地方用它做属性–bg:var(–color2);浏览器会告诉用户–bg是一个background,但是它会默认干掉它,虽然不影响使用,但是很好奇为什么会这样
张老师纠正一下,drop-shadow可以阴影叠加,比如filter: drop-shadow(0 0 4px #FFFDE6) drop-shadow(0 0 4px #FFFDE6) drop-shadow(0 0 4px #FFFDE6);
好的~
1
我写了个滑杆,上面有个游标可以滑动,这个游标是个不规则png,用滤镜投影效果很好。但是发现在IOS上滑动时经常残留影子,就像阴影没有更新一样,不知大神有没有啥好办法?
如果要兼容移动端可以怎么做呢?
经测试发现在safria浏览器下,如果图片某一部分或者完全不可见,那么对应不可见部分的阴影也不会显示
请问 我就想在ie7中实现box-shadow的盒阴影(内阴影)而且盒子的背景要透明,内容不想要阴影,用了滤镜不是内阴影,里面的内容也有阴影,那到底怎么弄啊
filter: progid:DXImageTransform.Microsoft.Shadow()用的这个
张大大 demo里的
.cor {
position: absolute;
left: -40px;
widtd: 0; height: 0;
overflow: hidden;
border: 20px solid transparent;
border-right-color: #fff;
}
宽写错啦 应该是width
有个字母错了。。。http://www.zhangxinxu.com/study/201605/drop-shadow-point-to.html,, , 这个demo里面的.cor{widtd: 0;}, ,应该是width
drop-shadow 只兼容到 IE13,如果要考虑 IE10 的话,有什么好的解决方法么???
移动端兼容堪忧啊啊啊
加了前缀-webkit-filter: drop-shadow(#e5c5c2 30px 0); 是背景图片的影子,在pc端有用,在手机端没有用,显示不出来。
在有些低端android机上,会给文本也加上了阴影。
实践中发现用:after生成的小三角(三角是border画的),会使动态出现的整个浮层有一定机率出现多余投影的bug,而且在实际项目的那个路径下是必现的。不知道有没有人碰到过类似的情况?
浏览器升级后这个问题就消失了 = =!
多谢张大大的分享,新技能get~,有种冲动把张大大的博客看完节奏!
你好,请问:
为什么我的filter里面没有drop-shadow属性啊,这样强行写
-webkit-filter: drop-shadow(2px 2px 4px 5px red);也不管用勒
extend应该不支持吧~
您好,请问一下:
如果 filter: drop-shadow(0px 0px 1px black); 时,表现的效果是:1px的描边。
但是drop-shadow不支持阴影重叠,怎么杨才能使浮层模板有1px的描边的同时,还有光晕呢?
@王尖儿 多层标签累加?
果然成功!!多谢。
.drop-shadow-wrap {
-webkit-filter: drop-shadow(0px 0px 5px black);
}
filter: drop-shadow
border 和 drop-shadow一起用
张大神,cor的样式width写成了widtd
demo里面有个错别字
.cor {
position: absolute;
left: -40px;
widtd: 0; height: 0;
overflow: hidden;
border: 20px solid transparent;
border-right-color: #fff;
}
widtd
又学到新知识!棒棒哒!
学到一个写三角的方法,但是filter: drop-shadow在chrome里没效果啊,我已经更新到最新版了都还是没效果,ff有效果
-webkit-filter别忘了私有前缀~
张神,为啥caniuse 上面写的 IE13,14,,就算算上edge 不是才12 么?IE后面的版本号怎么来的?
你用的win10?
我觉得“所谓存在既有道理”,“既” 改为 “即” 更为合适
不改也挺好,可能理解的不一样啦
就在今天,设计师给了我一个带三角箭头的名片卡,我是用两个三角形叠加实现的,结果今天晚上就看到了这个,下周一去试试。
厉害,果然是大神,学习了
大神,在chrome里,border: 10px dashed #beceeb; filter: drop-shadow(5px 5px 10px black);没效果啊,火狐有效果,也有可能是我的chrome版本太低了
用-webkit-filter chrome也有~
chrome里你需要-webkit-filter: drop-shadow(5px 5px 10px black);
。。。。曾被三角区域搞不上阴影折磨了好几天。每次都蒙混过关。。 -_-
万分感谢 :D~~ 每天都能学到新姿势。噢耶
自从发现你的博客之后 就一直坚持看 学到了很多 觉得你能力一级强
大神跳槽了啊!
箭头那个也可以用特殊符号◆或者字体图标配合text-shadow实现吧
@yuki 还是会存在阴影重叠的情况,细看会发现效果有瑕疵。
原来可以这样!才知道PNG也可以加阴影,可以在设计师面前装逼了~~~
棒极了
位图 滤镜 色彩渐变在ios上太卡