这篇文章发布于 2009年12月21日,星期一,21:09,归类于 jQuery相关。 阅读 80066 次, 今日 1 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=450

效果描述为:当鼠标经过某一导航选项的时候,后面的背景图片(上图“圣诞节”后圆角背景)会弹性缓动到该导航选项,如果没有发生单击动作,鼠标移开后,背景图又回到原来的位置。
您可以狠狠地点击这里:demo效果页面
使用说明:
1、需要链接的文件
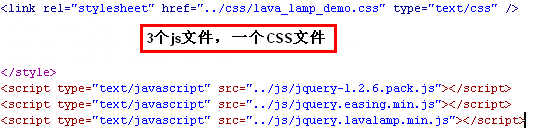
需要调用的文件有:jQuery库(1.2以上版本),jQuery缓动插件(jquery.easing.min.js),火焰灯效果插件(jquery.lavalamp.min.js)以及一个ul li列表的样式文件。例如,本demo实例页面链接如下截图:

2、HTML代码的写法
从jQuery代码来看,HTML只支持<li>列表,无序或有序列表(<ol> 或 <ul>)。例如下面的示例:
<ul class="lava_lamp"> <li class="current"><a href="#">圣诞节</a></li> <li><a href="#">地震</a></li> <li><a href="#">股市</a></li> <li><a href="#">《十月围城》</a></li> <li><a href="#">无线音乐咪咕汇</a></li> </ul>
3、相应的CSS写法
CSS的写法与平时使用无序列表写导航条是没有太大差异的,不同在于最内部的a标签需要设置position为relative并给定一个相对较高的层级(z-index),这是显示原理(稍后讨论)决定的。还有就是需要添加一个class为back的<li>标签的样式,这个样式就是后面移动的背景图片(或背景色或边框等)的样式。例如,上面的HTML的CSS可以如下(大致示意):
/*下边框*/ .lava_lamp{position:relative; width:421px; height:29px; padding:15px; border:1px solid silver;} .lava_lamp li{float:left;} .lava_lamp li a{float:left; font-weight:bold; color:#333333; font-size:14px; top:8px; margin:auto 10px; text-decoration:none; position:relative; z-index:3;} .lava_lamp li a:hover{text-decoration:none; color:#333333;} .lava_lamp li.back{height:30px; border-bottom:3px solid #34538b; position:absolute; z-index:2;}
4、JS部分的代码
JS用法很简单。在执行$().lavaLamp()其实就可以了。然而一般而言,会设置一些参数。还是上面的例子:
$(".lava_lamp").lavaLamp({
fx: "backout", //缓动类型
speed: 700, //缓动时间
click: function(event, menuItem) {
return false; //单击触发事件
}
});
这里有三个参数:fx,speed,click分别表示缓动类型,缓动执行的时间,以及单击菜单后的触发的事件。根据您的需求可以做相应的修改,例如:fx: "bounceout",speed: 1000。
5、完成预览
一般而言,预览就可以看到效果了。如果您在IE6下发现背景图片移动不顺畅,试试在js中加入:
document.execCommand("BackgroundImageCache", false, true);
原理简述:
讲一下jQuery代码都做了什么工作:
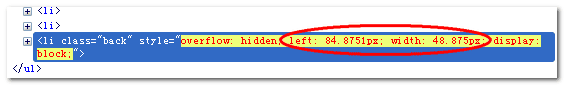
jQuery首先做的事情就是在<ul>列表中又添加了一个class为back的li标签,在CSS中,li.back被设置为为绝对定位(position:absolute;z-index:2),层级小于导航中<a>标签(position:relative;z-index:3)的层级,所有,这里含有背景图片(或背景色或边框)的li.back标签会在文字的下方(<a>标签下方)显示。
jQuery做的另外一件事情就是控制li.back这个标签层的宽度以及left的位置了,也就是动画效果了。这需要结合easing缓动插件了,如果仅是单纯的移动,easing插件是不需要的,animate函数即可实现。

您可以狠狠地点击这里:源文件打包下载(.zip 24.3k)
参考自:http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=450
(本篇完)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.513)
- CSS3动画那么强,requestAnimationFrame还有毛线用? (0.399)
- 如何使用Tween.js各类原生动画运动缓动算法 (0.399)
- 分享一个即插即用的私藏缓动动画JS小算法 (0.399)
- jQuery smartMenu右键自定义上下文菜单插件 (0.397)
- jQuery之使用slideToggle实现垂直下拉菜单 (0.351)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.315)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.286)
- 文章文档标题自动生成导航jQuery小插件titleNav.js (0.234)
- js下拉菜单实现与可访问性问题的一些思考 (0.204)
- 我要上头条——鑫表情包1.0正式发布 (RANDOM - 0.042)

有没有发现,a连接不能用。
把 click 函数里return false;注释掉
前辈就是前辈,之前瞎整都不行,原来用起来这么简单。。。。。我之前少了easy。。。
你好,在你的代码的基础上创建二级导航,当移到二级的第二个Li时,背景会跑到最左边,这个怎么解决呢?
下载了:源文件打包下载(.zip 24.3k)
把导航的链接改为http://www.google.com.hk
或是其它链接
单击无效,请问如何改,才可以让这些链接有效
你好,鑫,请问一下,我在导航菜单中加入了这个火焰效果,但是我试了一下,如果有二级子菜单(下拉的那种),而且二级的子菜单li的宽度比导航的li宽度大,当鼠标移向二级菜单上的li时,火焰效果的宽度就会变大。
有没有办法让鼠标在二级菜单的li时,让这个效果的宽度不变,或是直接不显示效果!
Q:631835178
那个什么太差,我网站想用,改动太大,class名字也要改