这篇文章发布于 2014年09月19日,星期五,20:56,归类于 Design相关。 阅读 94278 次, 今日 20 次 20 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4363
补充于2018-06-20
Chrome 59也开始支持apng,至此,仅IE浏览器不支持。
Apng制作可以试试screenToGif,可以录屏转gif,视频,以及apng,很强大。
一、初来乍到,先做自我介绍
大家好,我是APNG, 初来乍到,请多指教。有个逗比让我一来就自我介绍,可是人家大家闺秀,一直深居不出,一下子面对这么多热情期盼的观众,怎么说得出口!
大家掌声鼓励下!
咳咳……大家好,我是APNG, 全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,可以实现png格式的动态图片效果。但是,我的爸爸PNG一直都不认可我,认为我是个野种 。唉,往事说起来就长了。想当年,爸爸PNG亲手带过一个孩子,名叫MNG的图像格式,希望可以成为PNG动画的标准,主流。可惜,MNG不争气,过多浪费社会资源,以至于爸爸他自己都懒得管他。
。唉,往事说起来就长了。想当年,爸爸PNG亲手带过一个孩子,名叫MNG的图像格式,希望可以成为PNG动画的标准,主流。可惜,MNG不争气,过多浪费社会资源,以至于爸爸他自己都懒得管他。
好在Mozilla并不嫌弃我,一直乐此不疲抚养我长大,希望有朝一日能够代GIF成为下一代动态图的标准。对了,我今年10岁了,我是2004年出身的,由于大家(诸多浏览器)不支持我,尤其我爸爸PNG坚决不认我可是亲生的,还死守着那个不中用的MNG, 所以之前我一直都是默默无闻的成长,但是,最近发生了一件事情让我开始受到大家的关注。
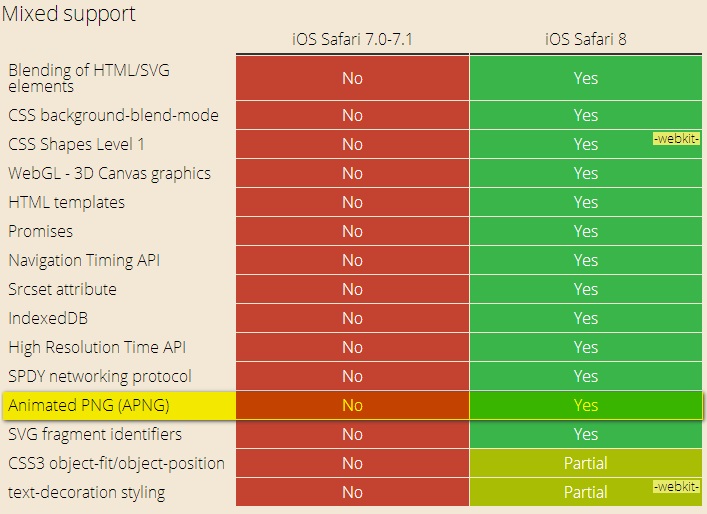
大家请看大屏幕!

昨天大波屌丝果粉卸载非必要APP腾出空间安装iOS8, 搞得iOS8的微博甚嚣尘上。不知道广大技术GG/MM们有木有注意到iOS8一下子新支持了很多HTML5的新特性,其中,很荣幸,我就是其中之一,大屏幕上面图片的黄色高亮的那一栏就是我啦!
虽然说Chrome等Blink/webkit内核浏览器忙着宠爱自己的孩子webP, 而对我依然不闻不问,但是,有了iOS的支持,我仿佛看到了一统江湖的曙光!

加上养父Mozilla对我一如既往的支持,我有了更大的前进动力了,谢谢大家!

二、戒骄戒躁,基本特性介绍
不知大家有没有注意我的头像。这个头像是有机关的哦,如果你的浏览器不支持APNG, 就是不认可我,我就显示这个:
如果您的浏览器支持APNG, 如FireFox浏览器,则显示的是“你的浏览器支持APNG”。
由于下面我的称述有很多的APNG的实地示例,如果你想看到真实的动画效果,建议使用FireFox浏览器,或者Safari 8浏览器,或者安装APNG解码插件(貌似不支持背景图片,装好右上角出现 。还有我只是链接的搬运工,如有疑问,尝试自己开挂)。
。还有我只是链接的搬运工,如有疑问,尝试自己开挂)。
为什么不同浏览器我会显示不同的面目呢!这就是我比较赞的特性啊,超自然向下兼容。要问原因,就要讲讲我的构成原理啦!首先,我是个PNG动图,跟Gif动图一样,是由很多帧构成的。其中,第1帧就是一张标准的PNG图片,后面的帧不仅包含PNG图片,还有剩余的动画和帧速等数据。于是,如果浏览器不认识APNG后面的动画数据,没关系,因为第1帧是标准的,可以无障碍显示;如果支持,自然就后面的帧走起,动画效果就有了!
拿我靓丽的头像举例,我的头像是个2帧的APNG图片,第1帧就是一张标准的“你的浏览器不支持APNG”字样的PNG图片,第2帧为“你的浏览器支持APNG”字样的图片以及帧播放间隔时间、播放次数等数据。于是,Chrome浏览器就显示帧1(因为不认识APNG),FireFox显示帧2(动画仅播放1次)。
演示图如下(源自pingwest上的一篇译文):
一些特有名词大家不必关心(实在有兴趣,可以看这里),主要看SVG图形中的三个箭头(没错,是SVG, IE7/IE8绕行),可以看到第1帧IDAT还是IDAT(png还是那个png, 所有浏览器都认识的png), 但是后面第2帧和第3帧IDAT变成了fdAT, 乱入了其他些东西(不是标准png了)。
说了这么多,还没大肆宣扬下我和gif相比的好处呢。虽明显的差别在于图片质量, gif最多支持256种颜色,不支持Alpha透明通道。这两个问题导致gif往往在这两者图形动画上质量很糟糕: 1. 色彩丰富的图片,例如视频gif截图(颜色不够使啊);2. 含半透明效果的图片(要么全透要么实色)。大家可以看下面的对比图(来自我养父mozilla官方)感受下,免得说我小女子卖瓜——屌丝皆夸 。
。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
细腻的效果牺牲的是图片的大小,但这只是对色彩丰富、含Alpha半透明的图片(色彩不丰富,可以使用FireWork保存为png8 Alpha透明,大小跟gif一样甚至更小)。
说到对比,不得不提我的竞争对手webP. 其也可以实现高质量的图片动画。其浏览器支持如下:

其统治了Chrome以及Android. 每个爸爸都有私心,我爸爸不鸟webP这个孩子,webP的爸爸不鸟我。唉,未来我和webP谁更受一筹,还真不得而知。目前来看,我支持FF/Sarari和iOS, webP是Chrome/Opera和Android. 可谓各得半壁江山。鹿死谁手,还真不好说。
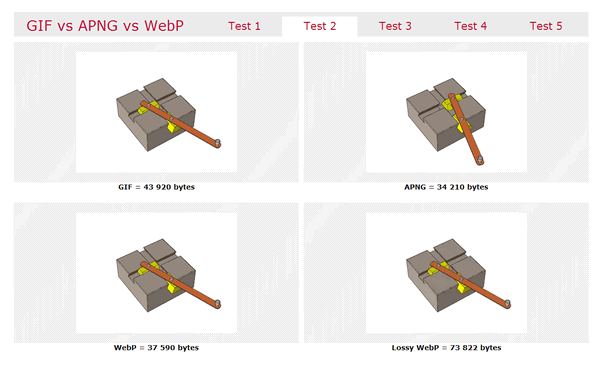
下面这些页面,是我、webP以及gif的对比,主要在大小上。此对比来自我的粉丝,所以,真实性仅供大家参考。
共5个对比页面,分别是:gif_apng_webp1.html, gif_apng_webp2.html, gif_apng_webp3.html, gif_apng_webp4.html, gif_apng_webp5.html. 如果你的Chrome浏览器安装了APNG插件,就可以看到全部对比效果。就像下面这个截图:
APNG的尺寸最小!
广告时间,观众盆友如果尿急的可以………………再忍一下,因为我们的广告也很精彩!
三、大家同心、其利断金
iOS8对我的支持意义深远,表明,高质量的动态图片可以开始占领移动端了(PC端由于IE什么都不支持,呵呵,阻碍了发展)。于是,一些以前不太好处理的功能就有了新的技术选项。
OK, 举个例子,之前国际版QQ有一个闪屏动画,较复杂,细腻,动感。由于Gif动画图片质量堪比罗玉凤,于是放弃,最后还是客户端内嵌视频实现的效果。但是,现在,iOS8支持了APNG, 于是,高质量的动画效果有了新的技术解决方案。设计师直接自己做好APNG动画图片给开发,一个简单的内嵌页,动画可以随时更新(节日什么的),效果又很赞,牛!至于Android, 可以使用webP.
对于普通的web app页面,我们也可以让APNG和webP双剑合璧,通过判断,显示不不同的动画格式实现我们想要的细腻动画效果,赞不赞?嗲不嗲?
四、APNG制作,火火火火
关于APNG的资源,你只要去这一个地方就好了:http://littlesvr.ca/apng/. 几乎有所有的APNG制作软件(目前9个),还有APNG转GIF, GIF转APNG以及反编译APNG的软件(页面偏下位置)。
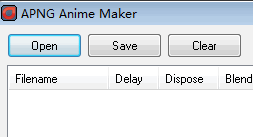
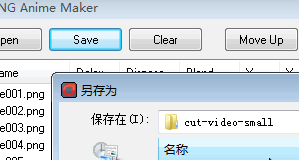
逗比是使用下面这个软件制作我的:APNG Anime Maker. 这个页面下载的(最后一个)。软件很小巧,直接打开免安装。步骤如下:
- 打开软件,点击open, 选中序列图片们。

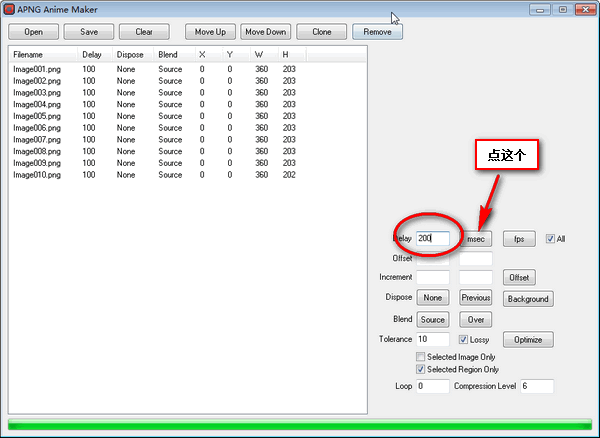
- 可以调整每张图片间隔时间(默认100毫秒),总播放次数等信息。

如上,调成200毫秒,点击箭头所示按钮,应用在所有图片上。loop为0表示无限循环。
- 点击save保存图片——Done!

于是就有下面这种APNG动图:一个逗比在山顶的日常。没错,就是一开始让我自我介绍的逗比。


谢谢大家!
更新于2021-09-12
下载软件制作APNG还是麻烦了点,所以我专门做了个在线合成APNG的工具,您可以狠狠地点击这里:APNG在线合成下载工具
支持设置动画播放间隔时间,次数,编辑每一帧的时间,以及调整图片序列的位置。
哇哦,好精彩。感谢APNG大人自己亲自做推广宣传。也欢迎其他未来之星来到我们这个舞台展现自己的魅力与潜力。好了,今天的节目到此为止,观众盆友如果尿急的可以………………直接回家去方便啦!
五、参考资源
- Animated PNG graphics
- APNG Specification
- wiki-APNG
- 低画质的GIF横行网络20年了,更优秀的APNG为什么没能取代它?
- http://littlesvr.ca/apng/
- Animated PNG demos
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4363
(本篇完)
- AVIF图片格式简介 (0.882)
- 使用ImageDecoder API让GIF图片暂停播放 (0.412)
- APNG在线制作、兼容、播放和暂停 (0.294)
- 关于gif图片(或png8)杂边锯齿的问题 (0.118)
- 渐进式jpeg(progressive jpeg)图片及其相关 (0.118)
- 前端设计必会技能-gif动画图片制作 (0.118)
- 我要上头条——鑫表情包1.0正式发布 (0.118)
- 再说CSS3 animation实现点点点loading动画 (0.118)
- CSS或JS实现gif动态图片的停止与播放 (0.118)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (0.118)



为什么这个软件制作的apng在动画进行了一圈之后要闪一下,我上网找在线的工具试了,不是图片的问题.
不得不说,还是非常的方便
很精彩,谢谢大佬!
Chrome 59 已原生支持APNG!!!!!!!
http://www.cnbeta.com/articles/soft/607319.htm
可以打包一个Mac版么?
apng的动图能叠加背景么
你好你好!那个我想问一下apng anime maker中msec和fps有何区别呀?导出的apng要比在flash中快这是为什么了??
你把gif重命名PNG
哈哈 居然可以动~
之前在一个h5上面看到过会动的png图片,当时就想卧槽,这也行啊。
我也喜欢汪涵!!!
你好,我查了一下webP格式,没有提到webP有支持动画格式?
我用的stable版的chrome,版本号是:Version 37.0.2062.124 m
Gmail里面有一张loading的APNG,却是支持的,是使用Base64编码的。
下面是链接:
http://www.90arther.net/jekyll/update/2014/09/26/apng-demo.html
0.0 IE也支持
gg坑爹吖,那个png是由gif改后续名过来的
你试试把后续名改成gif在拖进ps看看
ou
确实是,后来验证了是gif,这是从gmail里面复制下来,当时好奇
对比了下,还是养父母好,Safari帧有点慢,即使有些情况下比gif小
文章不错。感谢博主。
昨天没有仔细看,今天仔细看了截图,发现是手机版和sarfei是支持的,麻烦你删了之前的评论,太舒服了
看起来挺赞的。对话形式也很赞。
鑫哥,我测试一下手机的版的Safari 看了一下,你的山顶逗比是可以看见的,但是头像还是显示不支持~~~这里传不上图片,我@你微博吧~
还有学费送上~