这篇文章发布于 2013年09月6日,星期五,23:45,归类于 CSS相关。 阅读 157465 次, 今日 2 次 25 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3639
一、问题没有想得那么简单
提问,使用CSS3 gradient渐变,在一个400*300的div层上实现一个(100px, 100px)到(200px, 200px)由红到黄的斜向线性渐变,该如何实现?
//zxx: 这里的讨论CSS3渐变都是基于新式规范写法,且忽略私有前缀;本文使用了自定义CSS,因此,RSS阅读器或者其他转载网站无效果,请移步原出处访问有上佳体验
我们可能知道水平渐变的实现,类似这样:
background-image:linear-gradient(left, red 100px, yellow 200px);
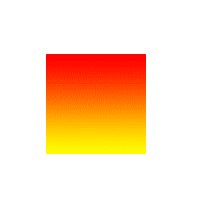
效果可能近似这样:
很自然的,那从(100px, 100px)到(200px, 200px)应该就是从左上角开始,应该是这样子:
background-image:linear-gradient(left top, red 100px, yellow 200px);
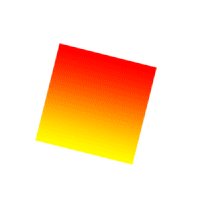
效果可能近似这样:
哇哦,帅气,恩,应该就是我们想要的效果了!——
这显然是不可能的,如果真这么简单,我也不会拿出来说了~
我们打开Photoshop等绘图软件,画一个符合上面要求的渐变,看看效果是:


与上面的CSS实现对比一下:
红色区域大小明显差很多,怎么回事?
我只能告诉你,事情远没有你想的那么简单!
二、动用懒惰的慢思维,从头开始
我们遇到问题,如果第一反应是求助别人,get的是表层的东西;如果自己深入分析,get的往往是实在的东西。第一种人看似好学,实际是个懒惰的人,勤快地使用轻松、耗费精力较少的快思维,这种人适合做销售、公关,并不适合做技术;但并不表示他赚的票子会少。
题外话点到为止。深吸一口气,来,吸…………好,现在我们重新审视CSS3 gradient线性渐变的标准写法(因webkit不支持,这里省略了to):
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
上面这种CSS语法我们经常见到,可能有人看不懂具体的意思,其实上面的些符号含义与正则表达式有很多一致之处:
[]在正则中表示一个字符类,这里,你可以理解为一个小单元。|表示候选。也就是“或者”的意思,要么前面的,要么就后面的。?为量词,表示0个或1个,言外之意就是,你可以不指定方向,直接渐变色走起。例如:background:linear-gradient(red, yellow);
就是从上往下的红黄条纹效果。
+也是量词,表示1个或者更多个。因此,终止颜色是不可缺少的。例如:linear-gradient(red)是酱油命,白板。<>中的是关键字,主要是让开发人员知道这里应该放些什么内容。
线性渐变关键字
1. angle
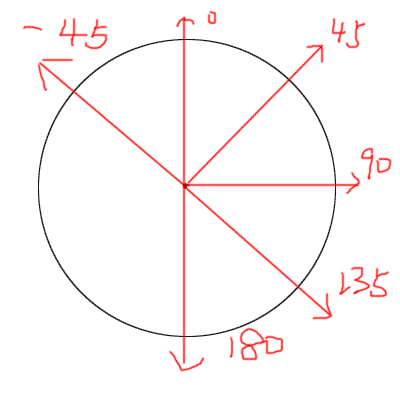
angle表示渐变的角度,然而,这个角度变化千万不能想当然理解,举个例子:
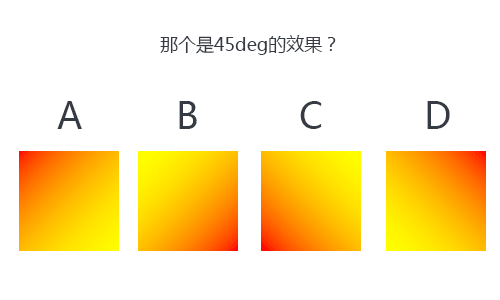
如果angle是45deg, 还是由红到黄的渐变,下面那个图是正确的表现:

是A呢还是B呢还是C呢还是D呢?
这个要比女友拿着四件衣服让你说哪个好看要简单吧。
5秒钟倒计时,5, 4, 3, 2, 1, ……
好了,答案是:C
亲爱的朋友,回答正确了木有?
我保证,很多人都回答错了(包括我自己),为什么会犯错?原因很简单,“熟悉感效应”。
想让人们相信谬误有个可靠的方法,那就是不断重复,因为人们很难对熟悉感和真相加以区别。——丹尼尔·卡尼曼
我们,譬如我,非常多次地接触CSS3 transform中的旋转,rotate(45deg)效果就是元素默认态顺时针旋转45°;于是,这种熟悉感会让我们觉得渐变的旋转也应该如此。默认渐变从上到下,那么旋转45°应该是D啊(参见下gif示意),怎么会是C呢?

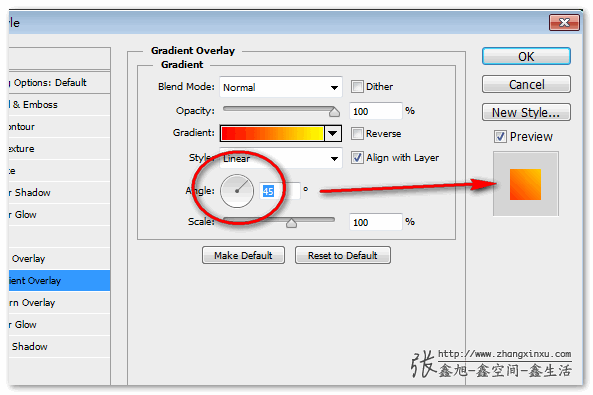
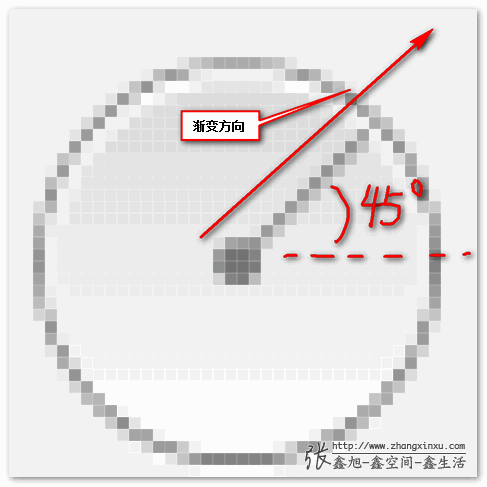
photoshop与CSS3走得越来越近了,我们可以从photoshop中找到答案。

从上图那个圈中的圆环可以看出,渐变的角度与旋转的那个角度完全不是一回事。线性渐变的这个角度为圆心为起点的发散方向。大图示意就是:

2. side-or-corner
side-or-corner中文意思就是“边或角”,可选值有:
[left | right] || [top | bottom]
表示,你可以有如下的写法或组合:
left, right, top, bottom, left top, left bottom, right top, right bottom. 分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
其中的left top(从左上往右下)正好我们一开始的例子使用了,现在看看,稍微想想,就知道我们使用错了!
显然,从(100,100)到(300,300)是个45度倍数角;而left top的角度是直奔右下角的,而容器是400*300,显然,不是45度倍数角。根据我们上面对angle的认识,角度应该是-45°,-45°为圆心网右下方向45度的一条线,正好符合从(100,100)到(300,300)的方向!
3. color-stop
渐变关键颜色结点,语法为:
<color> [ <percentage> | <length> ]
中文解释就是,颜色值+空格+百分比或长度值。例如red 100px. 记住,这里的颜色值只能一个,因此, red 100px 100px是完全错误滴!
OK,现在我们定义重新梳理了一遍,现在实现一开始的渐变效果应该OK了吧,试试呗~
如下CSS:
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
如下效果:
肉眼看上去好像那么回事,我们来对比下photoshop中的正确实现:

额~  貌似还是不对啊,而且差得更远了,怎么回事???
貌似还是不对啊,而且差得更远了,怎么回事???
我只能告诉你,事情远没有你想的那么简单!
三、深入理解线性渐变的角度坐标
上面的代码我们稍微修改下,加上-webkit前缀以及-moz前缀看看:
{background-image:-webkit-linear-gradient(-45deg, red 100px, yellow 200px);}
如下效果(非webkit内核截图):
哎呀,貌似角度对了嘛!咋回事。
这是Chrome浏览器下的一个奇葩问题,最近,Chrome浏览器已经去掉了CSS3渐变的私有前缀,但是,其中的解析也有了写变化:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)
在Chrome浏览器下的渐变方向居然是相反的!45deg是正常的。
Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。
目前的规范是这么说的:
using angles
For the purpose of this argument, ‘0deg’ points upward, and positive angles represent clockwise rotation, so ‘90deg’ point toward the right.
也就是:
使用angles
参数释义如下,‘0deg’指向上面,同时正角度顺时针旋转,因此‘90deg’指向右边。
我们画一下就是:

可见,目前,规范的渐变坐标系与photoshop是有差异的。
同时,也告诫我们,私有前缀可不能乱用哦!
面向未来,显然我们都要跟着规范走,于是有CSS:
{background-image:linear-gradient(135deg, red 100px, yellow 200px);}
效果为:
与PS图比一下:

我去~怎么还是有出入啊?——红色区域大小明显不一样嘛!
我只能告诉你,事情远没有你想的那么简单!
四、深入理解角度坐标与位置关系
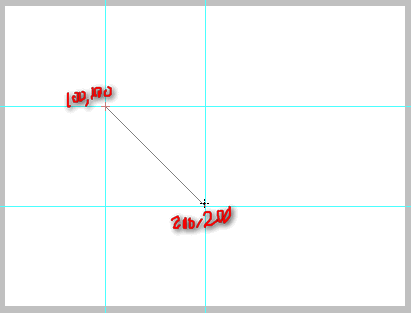
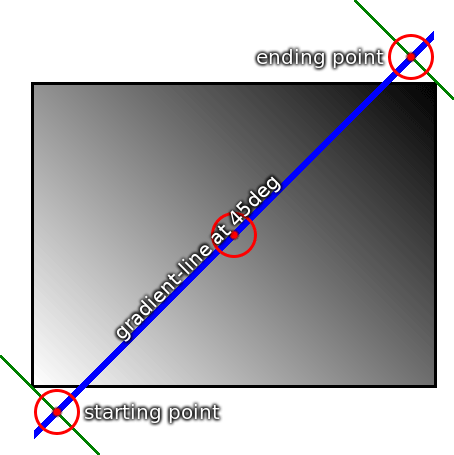
对于斜向线性渐变,点到点的渐变可不是直接把点的横坐标放上去就可以的。因为当渐变倾斜的时候,渐变的起止点的坐标也发生变化了。下图是官方规范的一张示意图,演示的是45deg渐变的起止点以及方向。

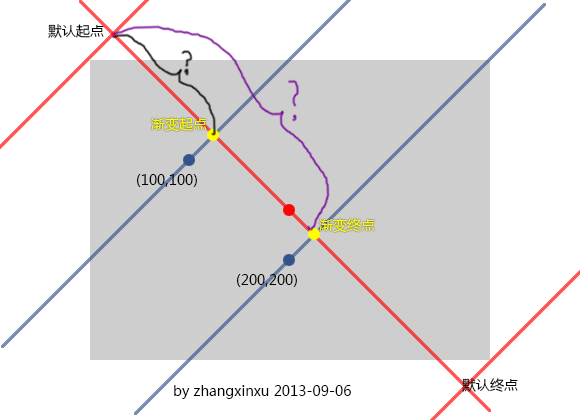
记住一个关键点,渐变的起点和终点(默认)在过中心的渐变线的垂直线上,于是,我们就可以确定起点与终点的位置了。按照这个理解,我们就可以画出400*300 div上135deg起始点在哪里,然后再确定(100,100)和(200,200)的位置就轻松多了。
如下示意图:

一图顶前言,反正上面这张图我是看懂了。于是,我们的坐标起止点值其实就变成了,黑色括弧的长度以及紫色括弧的长度值分别多少!
虽然很多人不喜欢数学,但是几何应该都还不错,我们来一起算一下……
//zxx: 长度计算中……
结果为,起点:
100 * Math.sqrt(2) = 141.4213562373095;
终点为:
200 * Math.sqrt(2) = 282.842712474619;
CSS用上:
background-image:linear-gradient(135deg, red 141.4213562373095px, yellow 282.842712474619px);
效果:
与PS的效果比对下:

哇哦,一样了唉!鼓掌!

五、结束语
好好学习,天天向上!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=3639
(本篇完)
- Nice! Safari也支持CSS @property规则了 (0.436)
- 翻译 - 逐渐消失的Flash网站 (0.297)
- 了解web前端领域的undefined behavior未定义行为 (0.291)
- 几种CSS渐变背景图片transtion动画方法 (0.176)
- 妙法攻略:渐变虚框及边框滚动动画的纯CSS实现 (0.116)
- 你用的那些CSS转场动画可以换一换了 (0.109)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.103)
- 使用纯洁的CSS实现HTML5的新logo (0.103)
- CSS/CSS3长度、时间、频率、角度单位大全 (0.103)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (0.103)
- CSS backdrop-filter简介与苹果iOS毛玻璃效果 (RANDOM - 0.006)

受益匪浅,不知道鑫大有没有博文集,想看。
最近出版的《CSS世界》可以看成是部分集合。
ie9及以下浏览器怎么实现斜向渐变呢?我在 ie11 的 ie9 模式下看这个页面,最终那个效果和 ie11 有差异。
那么怎么实现圆形渐变呢?
tr写背景渐变样式,效果看起来像td做的背景渐变,为什么会这样?如果想做tr背景渐变应该怎么改呢?
顶一下,也想知道。
学到好多,要好好消化一下子
真是太详细了,感谢
你还坚持在钓鱼吗?
哈哈 我就是耗费精力较少的快思维!鑫楼主好厉害!
和我们一般认为的角度点不一样!分析的赞啊~
谢谢大大这么细心的讲解~
看了很久终于明白了,谢谢大大!
很有意思
看了css secret后转来查询,书中代码太精简,自己想实在绕不过来弯。
同道中人,我也是和你一样的原因查到这里来的,哈哈哈
好利害啊!
我试了,可是默认是从下往上,顺时针旋转啊,而photoshop是默认从右往左逆时针旋转!
点赞!!!!!
收下,终于明白了,thanks
很好
有个地方可以再深入研究一下 🙂
当 写 top right 这样的关键词的时候,如果元素不是正方形时,有很多坑。带前缀/不带前缀的效果不能互相兼容。因为标准改过,计算方式有差异。
我在chrome和firfox都试了下,0deg是从左向右,逆时针旋转角度。
楼主很厉害,加油
确实要赞一下博主的研究精神,我之前都没有太在意这些细节,仅仅是调到自己需要的效果就over了。