这篇文章发布于 2012年03月2日,星期五,21:29,归类于 CSS相关。 阅读 75967 次, 今日 4 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2245
一、前言
本文主要目的是展示新技术,开阔眼界,抛砖引玉,触发新灵感。至于方法的适用性另当别论。
二、引子
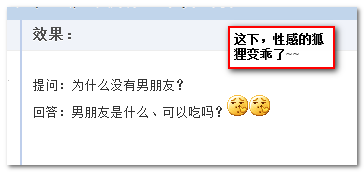
对于下面这个类似1+1的效果(就里面两行文字,红框框和风骚的投影是截图软件加上的),你会如何实现?

从语义上来讲,这里使用定义标题最为合适,具体结构和样式呢?下面展示几个技术实现:
- 每个键值对都使用一个
dl。如下:<dl> <dt>提问:</dt><dd>为什么没有男朋友?</dd> </dl> <dl> <dt>回答:</dt><dd>男朋友是什么、可以吃吗?</dd> </dl>这种感觉就像中式英语”
you eat what?“,为效果使用不准确的结构。 - 使用浮动。
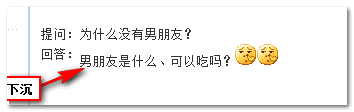
dt { float: left; } dd { margin-left: 0; }但是,浮动这东西是个魔鬼,破坏流体布局,易抽风。就拿这个例子来说,上面的代码看似没有可疑之处,实际上,在浏览器下的效果如下(由于图片默认基线对齐,文字下沉了):

- 使用
display: run-in;dt { display: run-in; } dd { margin-left: 0; }有人可能对
display: run-in;声明不是很了解,这个声明实现效果是需要条件的:如果display:run-in的box后面跟着一个display为block水平的box,那么这个应用了display:run-in的box将会变成display:inline属性,同时内容嵌入到后面的display为block的box中;否则这个display:run-in的box维持其本身的block属性。上面生涩的释义没看懂?正好,直接顾名思意:当前元素
跑-进(run-in)后面的元素。这个方法实现这里的效果可谓相当适合。不过,兼容性糟糕这个硬伤影响了其普及。目前为止,FireFox浏览器还没有支持该属性。
IE9+, Chrome, Opera(最早支持)都是支持的。补充于2016-06-27
感谢ca5h的谏言,经测试,确实Chrome浏览器已经不支持run-in, MDN显示是Chrome32版本开始不支持的。为何不支持了,我目前还没有深究,日后等有机会接触再补上。为了让大家对该声明有具象的情感化认知,我做了个demo,您可以狠狠地点击这里:display:run-in应用demo
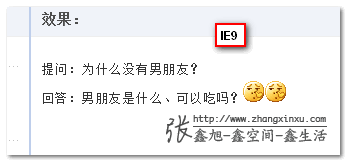
对于支持的浏览器,例如IE9,就是下面效果:

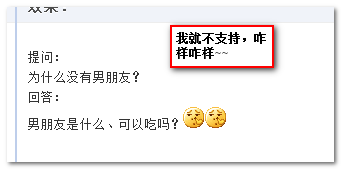
对于不支持的(如FF)就是下面这副德行:

- 在每个
dd后面使用<br />,当然,dt,dd要设置成inline水平的。不过嘛,从合法性上将,block水平后面的<br />是不合法的~~
可见,貌似可用的技术啊方法,很多,都有美中不足之处,那还有没有其他好的解决之道呢?
三、借助Unicode字符,CSS实现换行
关键CSS代码就是下面:
dd:after {
content: '\A';
white-space: pre;
}
上面"\A"就是神奇值所在。包含换行符的CR和LF字符①一般都是unicode字符,其可像其他unicode字符一样随便插。它们分别有000D和000A Unicode编码。这就意味着,如果偶们escape内容合理,其就可以像普通内容一样插插插!
//zxx: 上面这段上标为①处的“CR和LF字符”分别指回车(CR)和换行(LF). 回车CR-将光标移动到 当前行(?) 的开头;换行LF-将光标“垂直”移动到下一行(并不移动到下一行的开头,即不改变光标水平位置)。
上面的代码纯粹CSS2.1的东西,与CSS3没有直系血缘。
您可以狠狠地点击这里:CSS下的inline元素换行demo

代码很短,这里也完整展示下:
dd, dt { display: inline; margin: 0; }
dd:after {
content: '\A';
white-space: pre;
}
<dl>
<dt>提问:</dt><dd>为什么没有男朋友?</dd>
<dt>回答:</dt><dd>男朋友是什么、可以吃吗?[抠鼻图片][抠鼻图片]</dd>
</dl>
因为使用了after伪类,因此上面方法支持的浏览器为IE8+,以及其他靠谱浏览器。经过自己的测试,content内容只能是"\A"或者需要包括"\A",大小写无妨。
进一步改进
上面的技术很新颖,来自Lea Verou, 不过有人对其方法进行了改进。原因是:有可能dd元素不止一个。
其改进后的CSS代码如下:
dt:before {
content: '\D\A';
white-space: pre;
}
dt:first-child:before { content: normal; }
原理显而易见:标题元素前换行,去除第一个标签元素前面的换行符。
参考文章:Flexible multiline definition lists with 2 lines of CSS 2.1
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2245
(本篇完)
- CSS content换行实现字符点点点loading效果 (0.602)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.398)
- CSS unicode-range特定字符使用font-face自定义字体 (0.306)
- JS与条形码的生成 (0.306)
- css行高line-height的一些深入理解及应用 (0.245)
- CSS vertical-align的深入理解(二)之text-top篇 (0.245)
- 是时候了,无外链的CSS开发策略 (0.245)
- 小tips: 纯CSS显示JS/HTML等源代码行数 (0.208)
- CSS content内容生成技术以及应用 (0.160)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.160)
- 伪类+js实现CSS3 media queries跨界准确判断 (RANDOM - 0.087)

我觉得这布局兼容性问题太大:
多行问题,或者多行答案时,除第一行外,其他行会以title的左侧对齐
从别的网站看到,顺便摘录下来了,chrome为什么会丢弃display: run-in这个属性
话说为什么要移除这个属性?我们来看看stackoverflow里面的一段话。
I’m not aware of any change to Chrome’s support of display:run-in but the setting has always seemed unloved
意思好像是说,display:run-in不怎么受欢迎。
Hixie has been consistently opposed to and I kind of understand why. HTML is a semantic language and the semantics are fully defined by dl/dt/dd. The only practical problems are presentational, and that makes it a CSS problem, not an HTML one.
Hixie 说HTML是一种语义语言,而display:run-in破坏了,准确的说我们上面的问题不是HTML的问题而是CSS的问题。它是意思应该是display:run-in没有必要,完全可以通过其他方式实现。
Lea Verou 的方法有一个问题就是,假如给dl设置line-height,在IE9下行与行之间会特别多出一行空行。
当然,单独给dt和dd设置line-height就可以不出现这种问题。
看到这篇博文非常受益
MDN写到run-in Chrome Removed in 32,Safari Removed in 8.0
https://developer.mozilla.org/en-US/docs/Web/CSS/display
最后那个改进问题,如果是这种结构好像不行呀?…..最后面连着有两个dd
提问:
为什么没有男朋友?
回答1:
男朋友是什么、可以吃吗?
回答3:
男朋友是什么、可以吃吗?
男朋友是什么、可以吃吗?
请问你用的是什么截图软件加的阴影
@孤注一 faststone capture, 应该没拼错~
IE6中变成一行了
对inline-block无效
有没有解决inline-block的方法呀
提问:为什么没有男朋友?
回答:男朋友是什么、可以吃吗?
貌似可以这样写结构
http://www.w3school.com.cn/tags/tag_dl.asp
很有用! 已经用上了..
webkit对display: run-in;的支持还尚存多处缺陷。如果demo复杂些,会遇到问题。比如跟随block里套block或者多个run-in的时候。
没有测试万恶的IE6!
那个1+1太抽象了,例子没描述好,不过之前遇到过类似需求,好文
一般这种情况是用或者自动实现换行的,并不使用特殊的css。不过学习了display: run-in;, 我是第一次看到有人使用这个属性,顶一个。