这篇文章发布于 2011年12月27日,星期二,00:21,归类于 CSS相关。 阅读 113798 次, 今日 1 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2124
一、absolute元素是否可以响应text-align属性?
众所周知,text-align属性可以有效作用于inline/inline-block水平的元素,那么应用了position:absloute/fixed声明的元素呢?
OK,实例说话,如下效果://zxx:如果您在RSS阅读器中或是其他地方查看本文,可能看不到效果,您可以点击这里访问查看

上面效果中的图片就是应用了position: absolute;声明,而外部box添加了text-align: center;声明。
根据这个效果,我们可以认定text-align属性可以有效作用于应用了position:absloute/fixed声明的元素,为什么呢?这不秃子头上的虱子——明摆着嘛!因为父标签应用了text-align: center;,所以图片才可以居中显示的啊,这不说明了一切了吗!
但是,实际上,text-align属性对应用了position:absloute/fixed声明的元素无效!
哦?想必有人会疑问:那为何上面这个例子应用了绝对定位属性的图片居中显示了,而且,每个浏览器下都是“居中”的?
不急,慢慢解答。
二、你需要事先知道的
即将展开的解释可能有些难度,一些与绝对定位元素理解不够的人可以先仔细看看我之前的这篇文章“CSS 相对/绝对(relative/absolute)定位系列(二)”以及其他同系列文章。
三、一些现象
1. text-align与block水平标签absolute元素
如下CSS代码:
.test {
height: 190px;
text-align: center;
background-color: #f0f3f9;
}
.abs {
position: absolute;
}
如下HTML代码:
<div class="test">
<div class="abs"><img src="mm1.jpg" /></div>
</div>
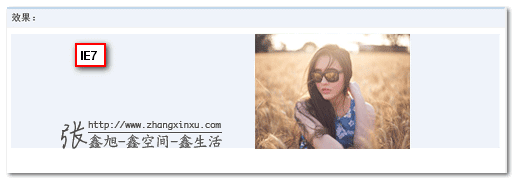
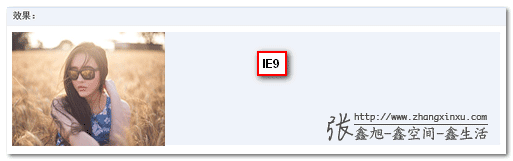
结果在IE6/IE7浏览器下图片左侧顶着外部box的中间显示,而其他浏览器完全靠左显示,如下截图:


您可以狠狠地点击这里:text-align与block水平标签absolute元素demo
为何会有这种差异显示?
2. text-align与inline水平标签absolute元素
如下CSS代码:
.test {
height: 190px;
text-align: center;
background-color: #f0f3f9;
}
.abs {
position: absolute;
}
如下HTML代码:
<div class="test">
<img src="mm1.jpg" class="abs" />
</div>
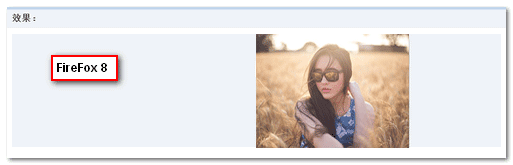
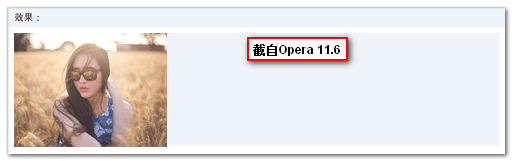
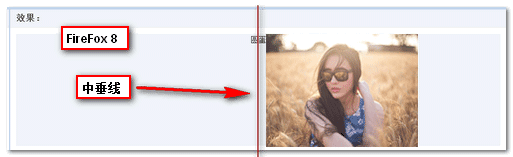
结果在IE6/7浏览器以及FireFox8,Chrome浏览器(早些版本Opera,Chrome也是居左)下,无版权小姐的照片靠着中线对齐显示,而其他IE8+都是左边显示,如下截图:


您可以狠狠地点击这里:text-align与inline水平标签absolute元素demo
为何会有这种显示的差异?
四、样式表现解释
在绝对定位系列(二)中多次提到,没有应用left/top等属性值的absolute元素就是个不占据空间的普通元素,如果是block水平的,换行显示;如果是inline水平的,跟在前面的文字后面显示。知道了这个,一切都很好理解了。
1. 为何图片居中垂线左对齐显示?
拿part3中第二个例子举例,在FireFox 8下,无版权小姐的图片左侧沿着容器中垂线对齐显示,为何?想知道答案很简单,我们在img标签前面随便加几个文字,例如“圆蛋”,结果如下:

哦呵呵,事情一下子好理解了:text-align属性作用的不是absolute元素,而是absolute元素之前的文字而已!
在FireFox浏览器,以及貌似IE6/IE7下,标签内似乎有不占据任何空间的匿名文字节点元素,于是,图片就跟在这个“隐形”的节点元素之后显示,而这个节点因为由于受text-align:center;声明影响居中显示了,于是,紧跟其后的inline水平的图片元素就对着中垂线显示了!
而其他浏览器,如Chrome浏览器,标签内貌似很干净,因为应用了absolute属性值的图片前面没有可以依靠的元素,因此,左对齐显示了。
2. 为何IE6/IE7 block水平标签元素也居中显示?
这个问题其实在绝对定位系列(三)做过解答了(参见“absolute属性与IE6/IE7之间的误会”部分)。
IE6/IE7似乎没有标签level的概念,无论是inline水平元素,还是block水平的元素,一旦应用了position: absolute;都渲染成了类似inline水平元素。因此,part3 中第一个例子中IE6/IE7会中线对齐显示。这是IE6/7渲染bug所致!
六、验证
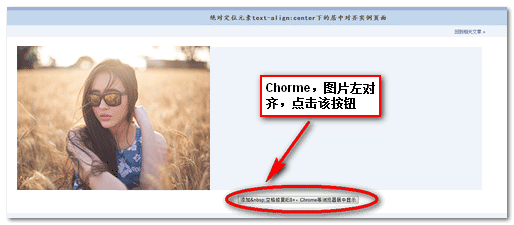
上面的解释貌似说得通,最好可以通过一个例子证明就好了,好,您现在可以狠狠地点击这里:absolute元素对齐与text-align属性无直接关系验证demo
我们使用,例如Chrome浏览器(Chrome已无此问题,因此,请打开IE浏览器查看本demo)打开上面的页面,会发现图片左对齐显示了,如下:

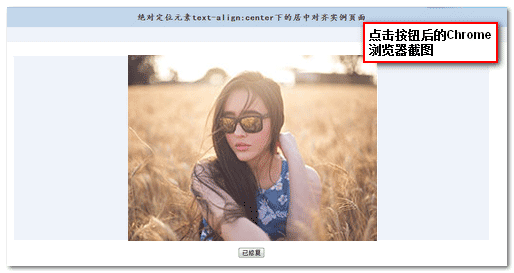
点击图片下面的按钮,我们在图片之前添加个小小的 ,结果,神奇的事情发生了,图片一下子水平“居中”对齐显示了,如下缩略图:

这就充分说明了:text-align属性虽然可以实现absolute元素的水平居中对齐,但是,并不是直接对absolute元素起的作用,而是absolute元素之前的inline/inline-block水平的元素。
注:图片前打& 空格实际上会产生3~4像素的间距,图片并非完全居中,要想更居中,margin-left的负值大小应该是1/2个元素宽度 + 2像素。
七、应用与局限性
实现元素的水平居中,有个很经典的方法就是:
.center { margin-left: -"1/2个元素宽度"; left: 50%; position: absolute; }
但是,此方法需要父容器是body,或是是设置了position:relative属性的元素,属性关联一是耗代码,关键是维护易出叉子。
从本文的分析来看,实际上,我们可以直接使用margin-left属性,无需left属性以及父标签的position:relative申明就可以实现居中显示效果了(例如图片弹出,页面居中浏览效果)。
.center { margin-left: - ("1/2个元素宽度" + 2); position: absolute; }
不过,直接的margin方法虽好,但是有两个较大的局限性:
1. 自身宽度需知,否则,得要借助脚本去获取才能实现居中;
2. 无法实现block水平元素的水平居中
因此,除了某些特殊的场合,margin+position这种组合的水平居中方式是没有什么用武之地的。
那哪些是特殊场合呢?例如,新浪微博或是其他很多网站常有的页面主体右侧的“返回顶部”按钮。

这个按钮是怎么实现右侧定位的呢?先看看新浪微博的实现方式,小bug查看,发现是我上面提到的经典的left:50% + margin方法,核心CSS如下:
.W_gotop {
position: fixed;
left: 50%;
margin-left: 476px; /*这个显然经过了计算,且受限于容器宽度值*/
bottom: 100px;
}
根据本文的内容,实际上,实现该效果,可以直接使用text-align属性,“返回顶部”直接就主体右侧显示了,无需水平方向定位!
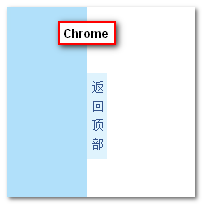
您可以狠狠地点击这里:text-align:right声明下的返回顶部定位demo

核心CSS代码如下:
.sina_backtop_box { text-align: right; }
.sina_backtop { ...; position: fixed; bottom: 100px; }
HTML如下:
<div class="sina_backtop_box">
<a href="#" class="sina_backtop">返回顶部</a>
</div>
用来实现兼容性的效果,已经做过解释,不多说。
text-align: right;实现的好处是:返回顶部的定位与页面主体宽度无关了。在页面宽度自适应的布局中可以大放异彩!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2124
(本篇完)
- 小tip: margin:auto实现绝对定位元素的水平垂直居中 (0.442)
- checkbox复选框的一些深入研究与理解 (0.254)
- CSS vertical-align的深入理解(二)之text-top篇 (0.254)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.254)
- web页面相关的一些常见可用字符介绍 (0.254)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.254)
- 小tip:中文英文左右padding一致两端对齐实现 (0.254)
- CSS深入理解vertical-align和line-height的基友关系 (0.254)
- 让CSS flex布局最后一行列表左对齐的N种方法 (0.254)
- 一万年了,CSS text-align-last终于可以用了 (0.254)
- 使用纯洁的CSS实现HTML5的新logo (RANDOM - 0.072)

您好,我想问一下,“在绝对定位系列(二)中多次提到,没有应用left/top等属性值的absolute元素就是个不占据空间的普通元素,如果是block水平的,换行显示;如果是inline水平的,跟在前面的文字后面显示。”这句话中的“如果是block水平的,换行显示;如果是inline水平的,跟在前面的文字后面显示”怎么理解,这里所说的block和inline所指的是使用了position:absolute属性的元素吗,新人求解
是的
真的很喜欢博主的讲解,因为经常引用一些美女的图片……开玩笑,其实获益匪浅,谢谢博主
博主文章内容不错,就是排版不好,看着累啊~
扯到蛋了。。。
你好,看了你的文章,觉得很好,我目前是自学css,可是没有头绪,可以指点吗?谢谢
margin-left应该是负的吧? .center { margin-left: -“1/2个元素宽度”; left: 50%; position: absolute; }
@sunxing007 确实是,这里写漏了。
博主,请教一个问题,你之前发的任意尺寸图片居中实现。但是我的图片大小都是要先缩小(宽高不超过200px)再显示的,这个怎么办。特别是浏览器兼容。参考网上的,用jquery先缩小然后用css的外套一个table-cell居中,ie6自动缩小有问题,ie8会先把外套的容器撑大,然后缩小图片。
以前尝试过用js来实现新浪微博右侧那个小bar的定位,今天才发现有这么好的方法。
IE6/IE7似乎没有标签level的概念,无论是inline水平元素,还是block水平的元素,一旦应用了position: absolute;都渲染成了类似inline水平元素。
这里是否应该是渲染成 inline-block 了。
absolute以后可以设置margin-top/margin-bottom/ height 为证
其实我是想回复你另外一篇文章。
在测试的时候突然感觉position在ie6中有haslayout的效果–;说不定可以有其他作用
position都自成一派了。
思路很不错啊,这里是片新大陆…^^
博主你好,对于设置了position: absolute;只需要设置宽度就可以实现居中了呀~你上面讲的我不太懂,是指不定宽度的容器使用position: absolute;的水平居中吗?望指点~
@叨叨客 是的。