这篇文章发布于 2025年02月10日,星期一,21:46,归类于 JS API。 阅读 3480 次, 今日 21 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11522
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

继续介绍前端前沿新特性,今天讲的是Set或者类似Set的数据新支持的若干方法,主要是交集、合集以及差异判定相关,API较多,一个一个来。
一、intersection交集
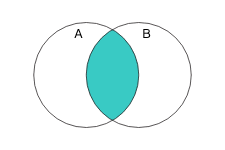
单词’intersection’就是交叉,交集的意思。
用数学公式表示就是:
用更直观的图形表示则为:

应用举例
已知数组A和数组B,请返回两个数组相同的数组项。
在过去,是需要对两个数组分别循环处理,现在就是一行代码的事情,参考实现:
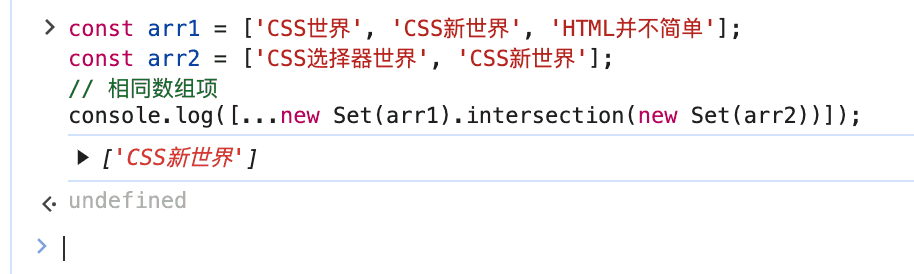
const arr1 = ['CSS世界', 'CSS新世界', 'HTML并不简单']; const arr2 = ['CSS选择器世界', 'CSS新世界']; // 相同数组项 console.log([...new Set(arr1).intersection(new Set(arr2))]); // 返回结果是: // ['CSS新世界']
例如,在Chrome console控制台的运行结果截图:

二、union合集
union()方法可以让Set或者类Set对象的值进行合并(同时去重)处理。
语法示意:
set1.union(set2)
数学公式表示:
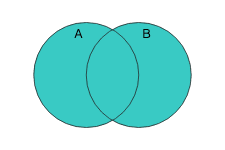
图形表示:

案例示意
const arr1 = ['CSS世界', 'CSS新世界', 'HTML并不简单']; const arr2 = ['CSS选择器世界', 'CSS新世界']; // 合并去重 console.log([...new Set(arr1).union(new Set(arr2))]); // 返回结果是: // ['CSS世界', 'CSS新世界', 'HTML并不简单', 'CSS选择器世界']
下图所示的就是运行结果:

三、difference和symmetricDifference差集
Set.prototype.difference()返回的是另外一个Set对象和自身不同的部分。
用MathML数学表达式示意:
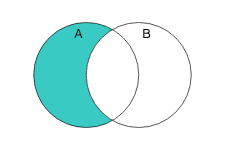
还是下面的圆形图像更直观:

Example – 案例
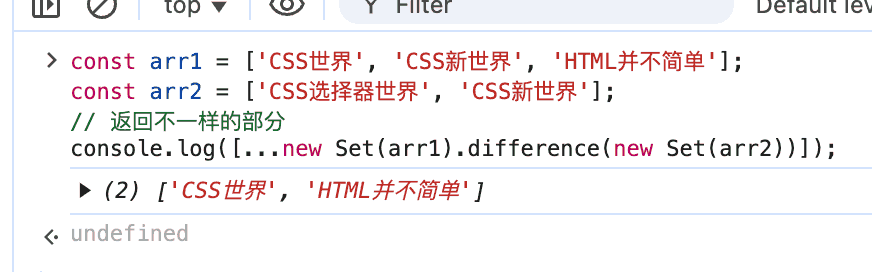
const arr1 = ['CSS世界', 'CSS新世界', 'HTML并不简单']; const arr2 = ['CSS选择器世界', 'CSS新世界']; // 返回不一样的部分 console.log([...new Set(arr1).difference(new Set(arr2))]); // 返回结果是: // ['CSS世界', 'HTML并不简单']
随意打开一个页面的console输入框,粘贴回车测试下,果然是这个输出内容:

注意,返回的是调用对象的差值,而不是所有对象不同的部分。
如果想要取所有对象的差值部分,请使用symmetricDifference()方法。
symmetricDifference对称差集
公式和图示:

例如:
const arr1 = ['CSS世界', 'CSS新世界', 'HTML并不简单']; const arr2 = ['CSS选择器世界', 'CSS新世界']; // 返回不一样的部分 console.log([...new Set(arr1).symmetricDifference(new Set(arr2))]); // 返回结果是: // ['CSS世界', 'HTML并不简单', 'CSS选择器世界']
四、isDisjointFrom()是否无重合
Set对象还支持了三个逻辑判断的方法。
首先是isDisjointFrom()方法,用来判断Set集是不是没有任何重合,也就是是不是没有交集,单词disjoint的意思就是“不相交;相离;”。
用数学符号表示:
使用维恩图表示:

举个例子
下面arr1和arr2都有相同的数组项'CSS新世界',因此,最后输出的值就是false,是有相同的值,彼此是有相交的。
const arr1 = ['CSS世界', 'CSS新世界', 'HTML并不简单']; const arr2 = ['CSS选择器世界', 'CSS新世界']; // 是否彼此独立 console.log(new Set(arr1).isDisjointFrom(new Set(arr2))); // 返回结果是:false
但如果将数组arr1里面的数组项'CSS新世界'去掉,那么返回的就会使true,两个数组没有任何项目是重复的。
const arr1 = ['CSS世界', 'HTML并不简单']; const arr2 = ['CSS选择器世界', 'CSS新世界']; // 是否彼此独立 console.log(new Set(arr1).isDisjointFrom(new Set(arr2))); // 返回结果是:true
五、isSubsetOf()是否被包含
语法:
setA.isSubsetOf(setB)
表示setA是否被setB包含。
用专门的数学符号公式表示:
用逻辑关系图表示:

案例演示
包含于被包含还是很好理解的,就是是不是所有A的值都在B里面。
下面是MDN上的例子,请看:
const fours = new Set([4, 8, 12, 16]); const evens = new Set([2, 4, 6, 8, 10, 12, 14, 16, 18]); console.log(fours.isSubsetOf(evens)); // true
const primes = new Set([2, 3, 5, 7, 11, 13, 17, 19]); const odds = new Set([3, 5, 7, 9, 11, 13, 15, 17, 19]); console.log(primes.isSubsetOf(odds)); // false
如果两个数组是一样的,那么如果谁包含谁,都可以认为是true,比方说:
const set1 = new Set([1, 2, 3]); const set2 = new Set([1, 2, 3]); console.log(set1.isSubsetOf(set2)); // true console.log(set2.isSubsetOf(set1)); // true
六、isSupersetOf()是否包含
isSupersetOf()表示调用的Set对象是否包含被调用的Set对象。
数学符号表示其逻辑关系:
或是使用Venn图表示:

至于案例,和isSubsetOf()方法类似,这里就不重复展示了。
七、兼容性、polyfill等
本文所介绍的6个Set方法,其兼容性都是一样的,浏览器同时支持的,还算比较新的方法。

由于这几个方法,浏览器支持的时间还不算很长,因此,如果要在生产环境使用,建议引入Polyfill或者shim。
Polyfill地址:https://github.com/zloirock/core-js#new-set-methods
Shim地址:https://github.com/rauschma/set-methods-polyfill
其他
同事陆续归为,从今天开始,正式进入工作状态。
2025年啊,三件事情,写小说,持续前端专业输出,以及钓鱼记录。
持之以恒,静待开花结果。
感谢阅读,欢迎。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11522
(本篇完)
- Proxy是代理,Reflect是干嘛用的? (0.632)
- 实用的JS对象分组静态方法Object.groupBy() (0.632)
- Object.is/===、数组at/直接索引、substring/slice的区别 (0.632)
- 我对原型对象中this的一个懵懂错误认识 (0.368)
- HTML5 DOM元素类名相关操作API classList简介 (0.368)
- jQuery诞生记-原理与机制 (0.368)
- JS数组的copyWithin()语法我看了好几遍才懂 (0.368)
- JS Array数组新的with方法,你知道作用吗? (0.368)
- 简单了解ES6/ES2015 Symbol() 方法 (0.263)
- 聊聊JS DOM变化的监听检测与应用 (0.263)
