这篇文章发布于 2024年10月31日,星期四,22:12,归类于 JS实例。 阅读 11869 次, 今日 14 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11393
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、背景
短视频投放为了有更好的流量推荐,就需要避免重复,以免被系统判定为非原创。
这就需要对视频进行去重。
常见的手段就是翻转,剪裁,叠加素材等。
最近就遇到类似需求,思来想去,其实可以借助算法滤镜对视频的每一帧进行重新处理,这个要比使用其他视频画面1%透明度叠加效率高得多。
所以,就去研究了下Pixi.js中ColorMatrixFilter自带的算法滤镜,称为ColorMatrixFilter,就是通过矩阵变换改变画面色彩的滤镜,这个与模糊、马赛克这类滤镜还是有所不同的。
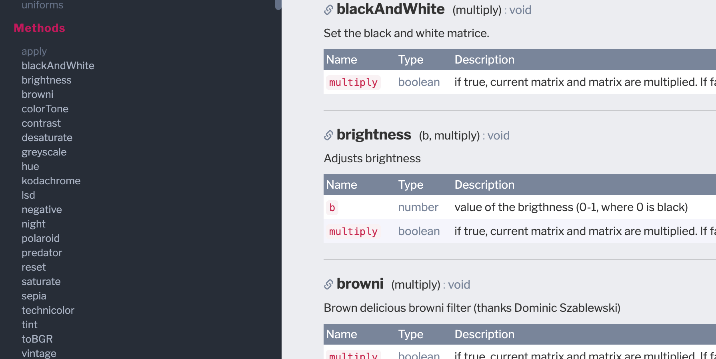
我看了下官方文档,有20多个自带的方法,品类倒是挺多,但是却没有对应的效果展示,纯文本,且描述也很简单。

这对于新人的学习不太友好,对于我而言,也不利于我选择应该使用哪个滤镜效果。
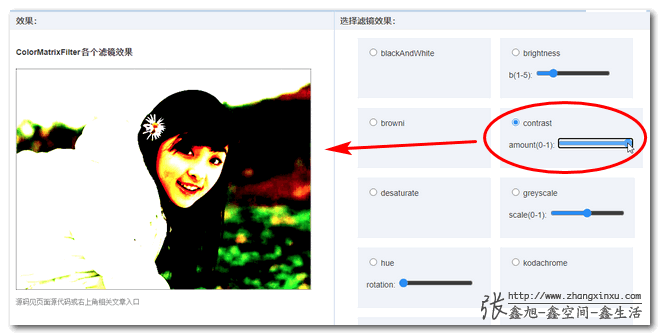
于是,我就花时间整了个演示demo,大家可以看到每个滤镜大致的效果。
二、演示
您可以狠狠地点击这里:Pixi中ColorMatrixFilter各个滤镜方法效果demo
大家可以滑动滑杆调整参数,感受不同的效果。

ColorMatrixFilter使用示意
使用contrast()示意下如何使用ColorMatrixFilter滤镜,参见代码,假设容器元素的id是#c则,:
const url = '1.jpg';
// 创建pixi绘制主体
const width = 512;
const height = 384;
const app = new PIXI.Application({
width, height
});
c.appendChild(app.view);
// 图片sprite
const sprite = PIXI.Sprite.from(url);
sprite.width = width;
sprite.height = height;
// 创建img容器
const container = new PIXI.Container();
container.addChild(sprite);
app.stage.addChild(container);
// 滤镜
const filter = new PIXI.filters.ColorMatrixFilter();
sprite.filters = [filter];
// 应用对比度
filter.contrast(1);
参数中的multiply是什么意思
所有的滤镜方法中都有一个名为multiply的参数,这个参数意思表示是否滤镜效果混合,例如下面的代码表示亮度和对比度同时应用:
filter.brightness(1); // 语法contrast(amount, multiply?) filter.contrast(1, true);
而下面的代码,后面的对比度会直接覆盖上面的亮度设置:
filter.brightness(1); // 语法contrast(amount, multiply?) filter.contrast(1);
三、说明
一些常见的滤镜,例如灰度(greyscale),亮度(brightness),对比度(contrast),色调(hue),饱和度(saturate),褐色(sepia)这些就没什么好说的。
把几个“稀奇古怪”没见过的滤镜方法讲一下。
blackAndWhite 和 greyscale区别
blackAndWhite是黑白效果,这个很好理解。
但greyscale并不是纯粹的黑白,也不是CSS中的grayscale()滤镜效果。
在Pixi中,greyscale并不是彩色和灰度之间的变化,而是不同亮度下的灰度图片效果。
例如,greyscale(1)的效果是这样的,明亮的有些过分了:

对比blackAndWhite()效果可以看到明显的区别:

browni 效果
棕色美味布朗尼滤镜。
根据我的测试,此方法使用的时候需要设置multiply参数为true,不然画面会变成纯红色。
实际渲染效果见:

通常用在美食的渲染上。
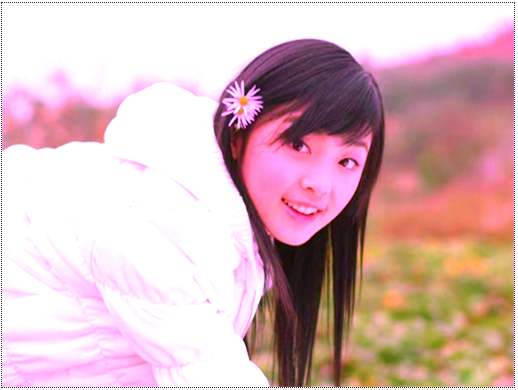
kodachrome 效果
伊士曼柯达于1935年推出的彩色反转胶片滤镜效果。
这个滤镜倒是有点春天少女的气息。
此方法使用的时候需要设置multiply参数为true,不然画面会变成纯白色。
效果参考:

lsd 效果
就叫LSD效果,具体什么效果,我也描述不上来,似乎是矩阵值相乘后的渲染效果,参考:

polaroid 滤镜
拍立得照相机滤镜效果,偏光滤镜效果,应该是这么翻译的吧。

technicolor 滤镜
1916年发明的彩色电影处理技术。

vintage 滤镜
复古滤镜,效果有些类似sepia褐色滤镜。

至于其他一些滤镜效果,大家可以去demo页面感受,尤其那些有数值参数设置的。
四、结语
这种颜色算法滤镜,无论是Web还是APP,亦或是后端,其算法都是一致的,区别在于应用语言,或者说使用语法的区别。
所谓一通百通。
当年大学学Photoshop玩钢笔工具,看起来是设计技能,但是对于之后学习贝塞尔曲线非常有帮助。
眼睛看着那些坐标指令指,对应的曲线图形就在脑中呈现了,可以看成是当年被钢笔绘图工具虐的画面显灵了。
所以,本文看似是Pixi的ColorMatrixFilter方法使用,实际上是整个Web领域矩阵算法滤镜的学习知识。
好了,就说这么多吧。
感谢阅读,欢迎。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11393
(本篇完)
- 趁热打铁,SVG feColorMatrix滤镜gogogo! (0.558)
- 纯CSS实现任意格式图标变色的研究 (0.353)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.188)
- 使用纯CSS实现噪点效果 (0.184)
- 全新的CSS相对颜色语法-使用from和calc() (0.170)
- cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.134)
- 剪映APP的视频特效如何在Web中JS实现 (0.120)
- canvas实现iPhoneX炫彩壁纸屏保外加pixi.js流体动效 (0.116)
- 理解CSS3 transform中的Matrix(矩阵) (0.102)
- 小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现 (0.102)
- 小tip:IE不支持CSS3多背景的替代解决方案 (RANDOM - 0.014)
