这篇文章发布于 2024年07月15日,星期一,00:04,归类于 CSS相关。 阅读 7514 次, 今日 27 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11261
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、calc()函数支持的新关键字
CSS在不断发展,除了新支持了若干数学函数之外,还支持了一些数学关键字,且这些关键字和JavaScript中的关键字神似。
包括:
e-
log常量,约等于:
2.7182818284590452354. pi-
圆周率,约等于:
3.1415926535897932. infinity&-infinity-
无穷大和无穷小
NaN-
表示非数值。
其中,e和pi比较容易理解,我们可以借助这些常量和特性数学函数实现缓动或正余弦函数动画效果(可以是可以,但比较牵强),这个后面会有案例。
需要花些时间了解的是infinity这个关键字。
二、了解infinity关键字及其应用
先看一个案例,已知有如下HTML和CSS代码,请问对话框元素的上下堆叠顺序依次是多少?
<dialog class="a" open>1</dialog> <dialog class="b" open>2</dialog> <dialog class="c" open>3</dialog> <dialog class="d" open>4</dialog>
.a {
z-index: 99999999;
}
.b {
z-index: calc(1 / 0);
}
.c {
z-index: calc(infinity + 1);
}
.d {
z-index: calc(infinity * 1);
}
大家可以思考下。
.
.
.
.
下面公布答案,从下往上的层叠顺序依次是1、2、3、4,就是DOM的前后顺序。
在CSS中,z-index属性有个最大上线的计算值是2147483647,现在有了infinity,这个值就不是最大值了。
综合上述案例,我们可以得到以下一些结论:
- infinity的层级大于任何具体数值的层级。
- calc(1 / 0)的计算值就是无穷大
infinity - infinity和其他数值加减乘除,还是infinity
infinity只能在calc()函数中使用,不可单独作为关键字。
理论应用
理论上,infinity可以用在任何需要大值的场景下。
例如屏幕外隐藏,之前我们的CSS代码可能是:
.element {
left: -9999px;
}
如今也可以使用如下所示的代码代替:
.element {
left: calc(-infinity * 1px);
}
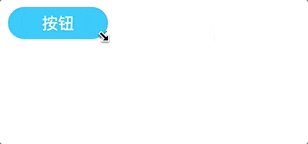
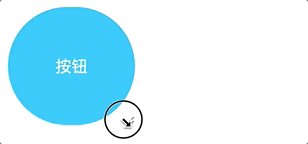
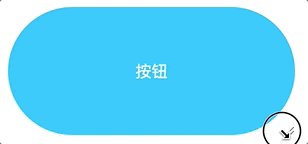
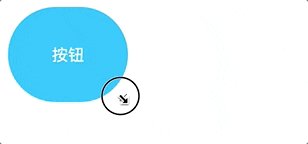
类似的还有圆角,可以让任意尺寸的按钮的圆角都是饱满的:
.element {
border-radius: calc(infinity * 1px);
}

然而理论归理论,实际上却不建议使用infinity去实现类似的效果。
一是拼写麻烦代码量大,而是根本就没有必要。
例如,元素屏幕外隐藏,直接3个窗口宽度大小足矣,没必要搞个什么无限小:
.element {
left: -300vw;
}
圆角也是类似,我就不信页面上有什么按钮的圆角大小有屏幕这么大,因此,下面这个单位值足矣:
.element {
border-radius: 99vw;
}
像我平时用的更多的是9rem,足矣:
.element {
border-radius: 9rem;
}
只有某些特殊的边界计算场景,我觉得才需要infinity关键字出马。
实际应用
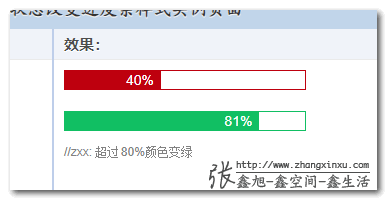
场景如下,项目完成进度条,如果超过80%,则变绿,否则是红色。
其中,80%这个边界变化的关键点,就可以使用infinity实现。
<div class="bar" style="--percent: 40;"></div> <div class="bar" style="--percent: 81;"></div>
.bar {
width: 240px;
height: 18px;
border: 1px solid;
color: hwb(min(calc((var(--percent) - 80) * infinity), 150) 0% 25%);
}
...
当–percent大于80的时候,hwb()色值的H就是150,如果小于80,则是极小的负值,也就是0,此时颜色是红色,就可以实现我们的需求了。

眼见为实,您可以狠狠地点击这里:CSS infinity边界状态改变进度条样式demo
三、pi和e的实际应用
思来想去,不就是两个常数嘛,有个啥子高大上的应用哦。
没,e常量可以用来实现衰减,但CSS自带的缓动函数ease等更好用,pi表示圆周率,嗯……只有一个特殊的环形排版可能会出面一下下吧。
不过为了方便大家学习,我还是强扭了个demo,用e和pi常量弄的仅供学习的示意案例。
HTML如下:
<img id="e" class="e" src="1.jpg" />
<p><button onClick="e.classList.add('active');">点击图片运动</button></p>
<img id="pi" class="pi" src="1.jpg" />
<p><button onClick="pi.classList.add('active');">点击图片运动</button></p>
CSS则是:
@property --seed {
syntax: "<integer>";
inherits: false;
initial-value: 0;
}
@keyframes seed {
from { --seed: 0; }
to { --seed: 100; }
}
img.active {
animation: seed 1s linear both;
}
.e {
translate: calc(1px * pow(var(--seed) / 16, e)) 0;
}
.pi {
rotate: calc(4 * atan(calc(pi * var(--seed) / 100)));
}
各种语法和花里花哨的CSS数学函数计算大家略,只要知道,点击按钮,就有动画效果就好了。

若想直观体验,您可以狠狠地点击这里:CSS e和pi常量与动画效果demo
四、结语碎碎念
仿佛回到了以前,一个小小的点也撤出那么多东西。
好吧,开始进入大家都喜欢看的本周碎碎念环节。
小朋友终于开始学游泳了,两个一起学,找了个小区内部的游泳池,比商业区的泳池要便宜不少,性价比还不错。

小区里面的车越来越多了,嘎吱角落都塞满了车。
车子里面的钓箱终于清出来了,现在都是用钓椅了,家里领导不让带到家里占地方,就放在了另外一辆买菜车里面。
周末两天都是38、39度的高温,还是钓了两天的鱼,我不怕热,怕冷,夏天办公都要外套披身,一是因为体脂率低,散热快,二是从小户外暴晒习惯了。
周六大混养,钓了近40斤,周日钓鲤鱼51斤鱼,发挥一般,失误较多,需要好好总结下。

本周CSS世界三部曲精讲视频到了第9集 功勋卓越的border属性
对了,新书《HTML并不简单》(原名《你并不精通HTML》)本周刚刚上架,大家可以关注下,然后签名版目前5折,京东博文视点独家出售。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11261
(本篇完)
- 是时候介绍这几个全新的CSS颜色函数了 (0.431)
- 我使用CSS模拟个假的数字loading效果 (0.216)
- CSS @scope他来了 (0.216)
- Nice! Safari也支持CSS @property规则了 (0.216)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.173)
- CSS全部147个颜色关键字及对应颜色值 (0.173)
- 自己以前架构CSS/JS时候挖过的一些坑 (0.173)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.173)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.084)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.084)
- 小tip:CSS3下的圆形遮罩效果实现与应用 (RANDOM - 0.030)

最强钓鱼佬!!!
2天钓91斤,这鱼也吃不了吧?你应该也不会拿去卖。最后怎么处理了?
回给老板。
鱼儿没有get到一日沉浮的逻辑,我也没有.
整体来说 看着不错其实是一个 食之无味 弃之可惜的 实用的话局限性太大 可平替的东西的太多。
第一 兼容性 这个是硬伤无解
第二 平替的太多还没兼容性问题
不容易啊 这么多年终于让我逮着第一了 先评论了再看文