这篇文章发布于 2024年01月31日,星期三,22:58,归类于 HTML相关。 阅读 11650 次, 今日 30 次 4 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11116 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

MicroData微数据相关的知识适用于对SEO非常重视的产品,且主要针对谷歌、微软、雅虎等国外的搜索引擎,适用场景较为小众,因此,本文内容大致了解下即可。
所谓微数据,就是在原有的HTML元素基础上,通过设置若干专门给机器识别的HTML属性,让搜索引擎可以更好地理解这一块的数据。在具体展开介绍之前,有必要先介绍https://schema.org/这个网站,准确说这是一个开源协作的社区组织,由谷歌、微软、雅虎和Yandex创建,致力于在互联网、网页、电子邮件等平台上创建、维护和推广结构化数据的模式。
由于大厂的支持和社区的推动,schema.org网站所共享的词汇表已经成为某种实时标准,超过1000万个网站使用schema.org定义的微数据结构来开发网页、发送邮件等,大家如果有兴趣,也可以前往对应的Github项目(https://github.com/schemaorg/schemaorg)参与共享,目前已经发布了24个版本了。

一、微数据常用词汇表
既然是规范,那必然意味着不能随便使用。例如,微数据只能对特定的物体或事件进行描述,并不能随便自定义。至于哪些物体和事件可以用,就需要看有没有对应的词汇表了。
schema.org网站上的词汇表非常多,但是我们只需要关注其中的常用词汇表即可,例如:
- Thing:表示任何事物,是所有词汇表的父类,也是最常用的词汇表。
- Person:表示一个人,包括姓名、性别、出生日期、死亡日期等。
- Organization:表示一个组织,包括名称、地址、电话、传真、邮箱等。
- Place:表示一个地点,包括名称、地址、电话、传真、邮箱等。
- Event:表示一个事件,包括名称、开始时间、结束时间、地点等。
- Product:表示一个产品,包括名称、价格、库存、图片等。
- Review:表示一个评论,包括作者、评分、评论内容等。
- Recipe:表示一个菜谱,包括名称、作者、图片、食材、步骤等。
- Video:表示一个视频,包括名称、作者、播放时长、发布日期等。
- Audio:表示一个音频,包括名称、作者、播放时长、发布日期等。
- Image:表示一张图片,包括名称、作者、拍摄日期、拍摄地点等。
- Book:表示一本书,包括名称、作者、出版社、出版日期等。
- Movie:表示一部电影,包括名称、导演、演员、上映日期等。
- Music:表示一首音乐,包括名称、作者、演唱者、发布日期等。
- SoftwareApplication:表示一个软件,包括名称、作者、版本、发布日期等。
- Game:表示一个游戏,包括名称、作者、版本、发布日期等。
- Question:表示一个问题,包括名称、作者、发布日期等。
- Answer:表示一个答案,包括名称、作者、发布日期等。
- Comment:表示一个评论,包括名称、作者、发布日期等。
- BlogPosting:表示一篇博客文章,包括名称、作者、发布日期等。
- WebPage:表示一个网页,包括名称、作者、发布日期等。
- WebSite:表示一个网站,包括名称、作者、发布日期等。
- ProfilePage:表示一个个人主页,包括名称、作者、发布日期等。
- CollectionPage:表示一个集合页面,包括名称、作者、发布日期等。
- SearchResultsPage:表示一个搜索结果页面,包括名称、作者、发布日期等。
- QAPage:表示一个问答页面,包括名称、作者、发布日期等。
- FAQPage:表示一个常见问题页面,包括名称、作者、发布日期等。
- ItemPage:表示一个商品页面,包括名称、作者、发布日期等。
还有更多的词汇表,大家可以去schema.org这个网站自行搜索,其中,每一个词汇表都对应一个在线的网站,这个在实际应用的时候是必不可少的。例如介绍的信息是某个人物,同时希望搜索引擎可以准确知道人物的各个信息,那就需要在外部容器元素上将itemtype的属性值设置为https://schema.org/Person,也就是人物的词汇表。
<div itemscope itemtype="https://schema.org/Person"> <!-- 里面是人物头像、名称等HTTML信息 --> </div>
这样,浏览器才能准确抓取该人物的微数据结构,才能更好地理解这部分的HTML信息,随后才能在搜索引擎结果页面更好地展示结果,自然会有更高的点击率,同时,根据已知的政策,数据结构越高的内容排名会更高,从而进一步提高了点击率。这些都是免费的引流资源,做得好可以给公司省很多钱的。
好,理解了基本概念,下面轮到主角出场了,专门用来实现微数据结构的itemid、itemscope、itemhref、itemtype、itemprop这5个以item开头的HTML属性。
二、itemscope、itemtype、itemprop等属性简介
与微数据结构相关的HTML属性有5个,均是以item开头,先来说说itemid。
1. 和id属性完全不同的itemid属性
在微数据结构中,itemid属性非必须的,也就是就算不设置也不会影响微数据结构的识别,通常无需设置,只有当同一个页面有多哥模块使用同一个数据源的时候才需要指定,例如,某员工信息页面,页面侧边框展示的是用户自己的职员信息,然后页面主区域是员工信息列表模块,既然用户自己也是员工,那很自然就有概率员工自己也会出现在此列表中,于是,一个页面就会出现两个相同的个人信息展示,此时,就可以通过设置相同的itemid值,让机器知道这里其实是同一个人员信息,使获取的数据结构更加精准。
从这个例子可以看出,itemid属性的作用和id属性完全不同,前者的性质更类似于同类识别,而后者是唯一标识符区分,但是,如果你查看itemid属性的规范文档,会看到这么一句:
The itemid attribute, if specified, must have a value that is a valid URL potentially surrounded by spaces.
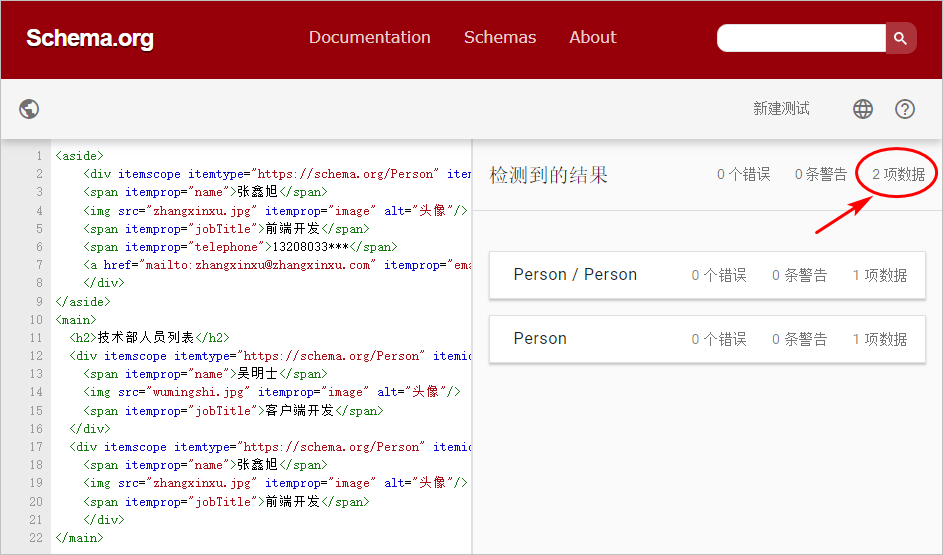
意思是,itemid属性的值只能是合法的URL地址,然而,实际上,无论是浏览器、搜索引擎,亦或者schema官方提供的微数据验证器(https://validator.schema.org/),都没有遵循这条规范,你使用普通的字符串作为itemid属性的值也会认为是合法的,例如,有如下所示的HTML代码:
<aside>
<div itemscope itemtype="https://schema.org/Person" itemid="zhangxinxu">
<span itemprop="name">张鑫旭</span>
<img src="zhangxinxu.jpg" itemprop="image" alt="头像"/>
<span itemprop="jobTitle">前端开发</span>
<span itemprop="telephone">13208033***</span>
<a href="mailto:zhangxinxu@zhangxinxu.com" itemprop="email">zhangxinxu@zhangxinxu.com</a>
</div>
</aside>
<main>
<h2>技术部人员列表</h2>
<div itemscope itemtype="https://schema.org/Person" itemid="wumingshi">
<span itemprop="name">吴明士</span>
<img src="wumingshi.jpg" itemprop="image" alt="头像"/>
<span itemprop="jobTitle">客户端开发</span>
</div>
<div itemscope itemtype="https://schema.org/Person" itemid="zhangxinxu">
<span itemprop="name">张鑫旭</span>
<img src="zhangxinxu.jpg" itemprop="image" alt="头像"/>
<span itemprop="jobTitle">前端开发</span>
</div>
</main>
粘贴到schema官方提供的微数据验证器中进行验证,可以看到验证成功,同时,仅会输出两条人员信息数据结构,虽然有三段HTML应用了Person词汇表,如图所示。

另外,itemid属性必须和itemscope和itemtype属性同时使用才是合法的。
2. 快速了解itemscope属性
itemscope属性用在微数据结构的最外层,相对于告诉搜索引擎,从我开始,会有一段独立的微数据结构,所以,这个属性是个布尔属性,有或者没有,例如:
<div itemscope itemtype="https://schema.org/Person"> <span itemprop="name">张鑫旭</span> <img src="zhangxinxu.jpg" itemprop="image" alt="头像"/> <span itemprop="jobTitle">前端开发</span> </div>
另外,itemscope属性必须和itemtype属性或者itemhref属性同时设置才合法。
3. 快速了解itemtype属性
itemtype属性用来指定微数据结构的词汇表,例如,上面的例子中,就是使用了Person词汇表,这个属性的值可以是任何一个词汇表,例如,下面的例子中,使用了Product词汇表,表示一个产品:
<div itemscope itemtype="https://schema.org/Product"> <span itemprop="name">iPhone 12</span> <img src="iphone12.jpg" itemprop="image" alt="iPhone 12"/> <span itemprop="price">5999</span> <span itemprop="priceCurrency">CNY</span> <span itemprop="description">iPhone 12是苹果公司于2020年10月发布的一款智能手机</span> </div>
另外,itemtype属性必须和itemscope属性同时设置才合法。
4. 快速了解itemprop属性
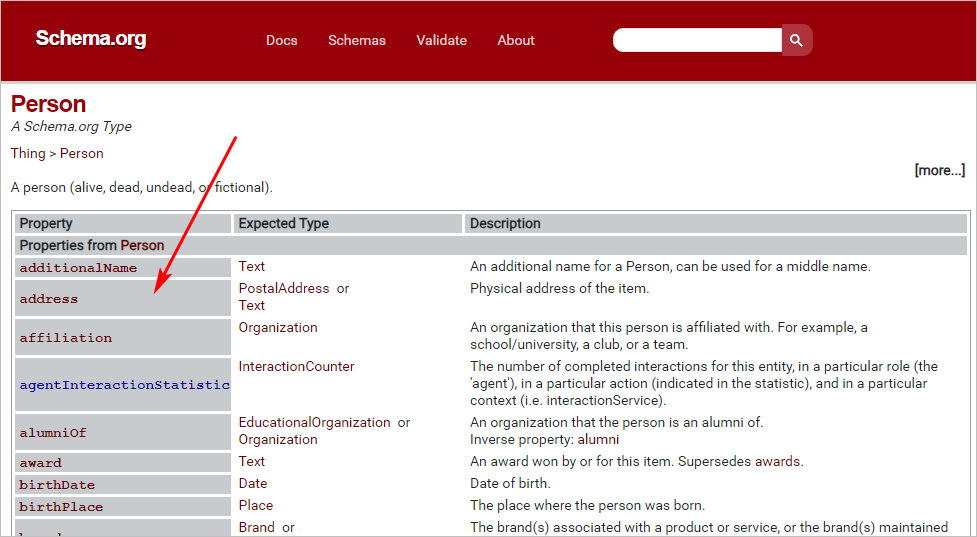
itemprop属性用来指定微数据结构的某个属性,不同的词汇表使用的值是不一样的,想要知道当前的词汇表支持哪些itemprop属性的值,可以去对应的词汇表页面查找,例如人物的词汇表是https://schema.org/Person,于是就可以访问该页面,可以看到如下图所示的表格,其中左侧第一列就是支持的属性值。

由于人也属于物体,因此,Person词汇表支持的部分属性名称是继承于Thing词汇表的,例如name(姓名)、image(图像)、description(描述)等,具体不展开,大家也无需记忆,需要用到的时候,去对应的词汇表寻找,或者参考使用案例修改修改。
5. 有别于href的itemhref属性
众所周知,我们日常看到的href属性值都是以URL地址为主,但是itemhref属性却不同,其属性值是其他元素的id值,且支持多个值,以空格分隔,例如:
<div itemscope id="amanda" itemref="a b"></div> <p id="a">姓名:<span itemprop="name">阿曼达</span></p> <div id="b" itemprop="band" itemscope itemref="c"></div> <div id="c"> <p>乐队:<span itemprop="name">爵士乐队</span></p> <p>规模:<span itemprop="size">12</span>名成员</p> </div>
作用
通常的微数据结构为嵌套结构,也就是itemscope所在的元素是整个数据结构的最外层,但是,实际的Web应用场景千千万,总会因为布局等方面的原因,导致我们的HTML数据结构无法嵌套使用,而是相邻的DOM层次结构,此时,就可以使用itemref属性让非嵌套的HTML元素依然有符合要求的微数据结构,正如上面的案例所示的这般。
和itemtype属性一样,itemhref属性必须和itemscope属性一起使用才合法,以及itemhref属性并非微数据结构模型的一部分,更像是一种语法结构,用于帮助作者向不方便添加注释的树结构添加注释。
三、总结一下
总的来说,微数据结构的5个HTML属性,itemid和itemhref这两个属性不常用,itemscope的使用方式固定,最需要关注的其实就是itemtype和itemprop属性,查找官方词汇表,在现有的HTML结构基础上进行属性值的设置,随后SEO和其他一些机器设备的识别就会增强了。
不过,国内目前对微数据结构的关注并不多,国内的软硬件产品也并未遵循这套语言规范,因此,是否在实际项目中使用微数据结构,我持中立态度,不推荐也不反对,看个人追求和产品的受众群体吧。
最后再啰嗦两句,其一,本文为明年即将出版的HTML书籍(书名暂时保密)部分节选的初稿,由于自己写得很不满意,又不想浪费,就放出来充一篇文章数。
其二,今年春节就不更新文章了,我后天周五就休假了,请了4天年假,哈哈哈,钓鱼钓high天,可以关注我的抖音账号“最会钓鱼的程序员”,记录钓鱼生活。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11116
(本篇完)
- HTML5扩展之微数据与丰富网页摘要 (1.000)
- 翻译 - 高性能网站需避免的7个错误 (0.200)
- 你到了第几层?图片式标题、按钮与隐藏文本 (0.200)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.200)
- 找到适合自己的前端发展方向 (0.200)
- 移动页面加速google的AMP和百度的MIP简介 (0.200)
- link rel=alternate网站换肤功能最佳实现 (0.200)

原来这就是搜索时某些页面展示的数据丰富的原因
好久没搞seo了,感觉跟以前的优化方式不一样了
捉个虫,二.5里itemhref和itemref写得有点错乱了
查了MDN,只有itemref。
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Global_attributes/itemref