这篇文章发布于 2010年09月15日,星期三,21:06,归类于 CSS相关。 阅读 86171 次, 今日 2 次 15 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=1108
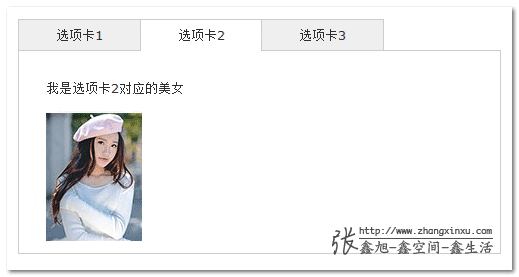
一、效果展示
如果您觉得此页面上看此效果有干扰,可以狠狠地点击这里:无JavaScript实现的切换效果demo
二、关于实现
原理:
下面的1-2-3-4链接锚点是指向box中的各个id的,当点击这些链接的时候,会先去页面上寻找诸如的内容,如果没有,就会寻找页面上id为此锚点的元素,这可以让容器里面的内容切换显示。
上面效果代码如下:
CSS部分:
.box{width:200px; height:100px; border:1px solid #ddd; overflow:hidden;}
.list{width:200px; height:100px; line-height:100px; background:#ddd; font-size:80px; text-align:center;}
.anchor{width:200px; padding-top:10px; text-align:right;}
.click{display:inline-block; width:20px; height:20px; line-height:20px; border:1px solid #ccc; background:#f7f7f7; color:#333; font-size:12px; font-weight:bold; text-align:center; text-decoration:none;}
.click:hover{background:#eee; color:#345;}
HTML部分:
<div class="box">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="anchor">
<a class="click" href="#one">1</a>
<a class="click" href="#two">2</a>
<a class="click" href="#three">3</a>
<a class="click" href="#four">4</a>
</div>
锚点是实现了基本的切换效果,如果您想添加进一步的效果(例如让页面无跳转),显然,需要JavaScript进行一番美化的。
补充于2016年8月19日
纯CSS实现选项卡方法很多,比方说“CSS radio/checkbox单复选框元素显隐技术”一文中介绍过的CSS radio单选框下的选项卡切换

也可以借助控件元素focus时候的滚动定位原理来实现(已申请专利一段时间了),可以同时解决兼容性(radio实现)和锚点跳动(锚点定位)两大问题。
这个时间原因,以后有机会再分享。
参考文章:http://www.impressivewebs….r-without-javascript/
关于锚点的些拓展知识,可以参见“关于锚点跳转及jQuery下相关操作与插件”此文。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=1108
(本篇完)
- 关于锚点跳转及jQuery下相关操作与插件 (0.683)
- URL锚点HTML定位技术机制、应用与问题 (0.683)
- Chrome下语音识别实现页面快速引导以及重要交互 (0.482)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.482)
- jQuery之addClasas与removeClass使用实例 (0.317)
- css margin的相关属性,问题及应用 (0.268)
- js下拉菜单实现与可访问性问题的一些思考 (0.268)
- 与web网页设计师内部交流会内容预分享 (0.268)
- CSS3 pointer-events:none应用举例及扩展 (0.268)
- jQuery powerSwitch万能slide(切换)插件 (0.268)
- 快速了解CSS新出的列选择符双管道(||) (RANDOM - 0.016)

你好,我试了下 id=”content1″ 的div 以及 name=”content1″的 a标签 同时存在的效果,跟你说的相反,浏览器会先找div,没有的话才会找name
不行,网页画面会跳动!!
请问怎么改成鼠标悬停图片切换效果呢。
好创意! 点击一下立刻就明白了>_<
思想真的很活跃……….
要是box和list高度不定就没有办法弄了
这个猛,思路不错。再看看研究下。谢谢~
貌似不怎么使用··呵呵····
很有想法,但不实用。每次点击都会把内容跳到页面的顶部。
无比强大
楼主你好强大
大可当得 奇淫巧技 这几个字。
楼上的那里不可以去聊?
从小老师就教育我们:要么出乎意料,要么意料之外,出乎意料之外是什么意思?
意料之中咯~
真的是好强大哦,膜拜你了,呵呵,实在是出乎我的意料之外,呵呵,希望能够和你聊聊关于前端的东东,如果不介意请加我q:554129718
css+html,真是好强大的利器