这篇文章发布于 2023年09月12日,星期二,23:52,归类于 HTML相关, JS实例。 阅读 20569 次, 今日 6 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11003 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、深入了解form的reset行为
form元素自带一个reset方法,执行后,可以让当前表单元素控件的值还原为初始设置的值。
这是一个非常有用的特性。
例如,我们表单数据请求成功后,就可以执行此方法。
form.reset()
注意,reset行为不是让输入框的值变成空,而是变成匹配:default伪类的初始值。
例如,有如下的表单元素:
<form> <input value="author:zhangxinxu"> <button type="reset">重置</button> </form>
当我们修改输入框的值,再去点击“重置”按钮,输入框的值依然是"author:zhangxinxu"而非空字符串。
如下GIF录屏所示。

无法触发change行为
reset虽然好用,但并不完美。
在真实的表单应用场景中,我们会有很多行为是跟着输入框的值走的。
例如,验证行为,一些参数的计算等。
此时,我们往往会使用change事件(或input事件)来进行处理,举个例子,商品总额根据数量进行计算:
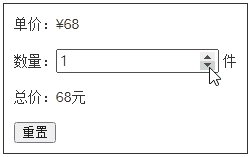
<form> 单价:¥68 <p>数量:<input type="number" value="1"> 件</p> <p>总价:<output>68</output>元</p> <button type="reset">重置</button> </form>
JS代码则是:
const input = document.querySelector('[type="number"]');
const output = document.querySelector('output');
input.onchange = function () {
output.textContent = 68 * this.value;
};
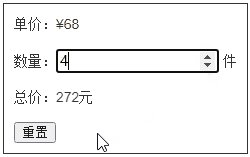
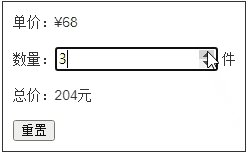
看起来天衣无缝,数值变化,总结也跟着变化。
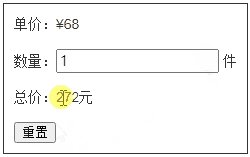
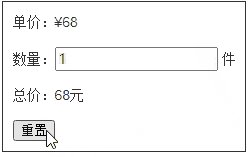
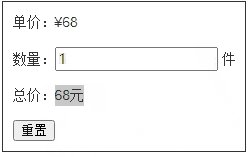
可当我们点击reset重置按钮后,数量还原成了初始的1,但是计算的总结却没有变化,因为change事件没有触发。
效果如下GIF录屏所示:

上图效果我还做了专门的演示页面,您可以狠狠地点击这里:form reset后change事件未触demo
那有没有什么办法可以解决这个问题呢?
二、如何触发change事件?实例
按照正常的逻辑,我们可以在reset方法执行之后,才手动触发输入框元素的change行为。
例如:
input.onchange = function () {
output.textContent = 68 * this.value;
};
form.onreset = function () {
input.onchange();
};
然而,上面的处理方法是无效的。
是因为方法没执行吗?不是没执行。
而是触发change事件的时机不对。
reset的触发与值的变化
在reset重置行为触发的时候,表单里面所有控件的值都是不变的,也就是:
先 reset → 再 value 变化
所以,要想让代码符合预期的执行,我们可以加个小小的定时器,例如:
input.onchange = function () {
output.textContent = 68 * this.value;
};
form.onreset = function () {
setTimeout(() => {
input.onchange();
}, 1);
};
此时,就可以看到reset之后,计算数值跟着一起变了。
//zxx: 实际开发不会使用onxxx这种事件绑定方法的,这里仅是示意
然而,一个表单中可能有很多的输入元素,总不可能每次reset执行,都去找到一个一个的输入框,再去进行change事件的触发吧。
那就太低效了,有没有什么办法,直接引入一段代码,什么也不管,只有输入框的值因为reset行为变化了,我就自动触发change事件呢?
有,这就是本文想要展示的JS微码片段。
reset触发change事件的补丁
话不多说,直接看代码,兼容IE浏览器。
<script>
// 观察页面所有的form元素,绑定reset事件
document.addEventListener('reset', function(event) {
// 事件对象e中的target属性,指向触发事件的元素
var target = event.target;
// 如果触发事件的元素是form元素
if (target.tagName.toLowerCase() === 'form') {
// 遍历form元素中的所有input元素
var inputs = [].slice.call(target.elements);
// 只有当前后值变化的时候才会触发 change 事件
inputs.forEach(function (input) {
input.tempValue = input.value;
});
setTimeout(function () {
inputs.forEach(function (input) {
if (input.tempValue !== input.value) {
input.dispatchEvent(new Event('change'));
}
});
}, 1);
}
}, false);
</script>
只要把上述代码放在页面的任意位置,那么,你只要和平常开发一样,该重置的时候重置,该提交的时候提交,功能依旧正常。
比方说这个页面,也就是上面那个有问题的页面加入这段代码后的演示。
您可以狠狠地点击这里:form reset后change事件自动触发demo
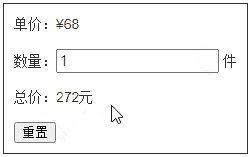
此时的交互效果如下GIF示意:

是不是很棒~
三、over结束,其他叨叨叨
OK,以上就是本文主要内容了,接下来是絮絮叨叨时间了。
我前年在起点写了本书,扑街很严重。
最近又有了些新的感悟,主要是因为看了《我家娘子,不对劲》这本书。
这书是公司内容推荐的,我也抽时间断断续续看了下,令我震惊的是,居然是个以日常描写为主的作品。
这对我触动很多,我的那本书,一开始也是很细节,很日常,但是由于看的人不对,所以产生了自我怀疑,觉得可能写得啰嗦,就重新一章一章修改,删减了很多内容,现在想想,真是愚不可及。
还有,总是刻意往装逼打脸的套路上靠,这也是错误的做法,《我家娘子,不对劲》其中也有类似的桥段,评论里都吐槽不想看,赶快跳过,因为看太多,早就看吐了。
最后,要学会无视评论区的写作建议,如果我是《我家娘子,不对劲》的作者,看到下面读者的评论,我十有八九就会被带偏。
所以,归根结底,还是要坚持本心,找到自己擅长的地方,不断强化与放大,以及,不要有过高的预期,放平心态,找到和自己精神世界更振的那批读者,而不是让所有人都喜欢自己的作品,后者几乎不可能。
其实,无论是生活,做人,甚至职场似乎也是这个道理。
一点有感而发,见笑了,咱还是关注技术吧。
如果对表单reset行为还有其他的认知和见解,欢迎评论区分享。
记得转发哦~
???
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11003
(本篇完)
- HTML kbd、var、samp元素你使用过没? (0.461)
- CSS counter计数器(content目录序号自动递增)详解 (0.307)
- 小tips: 如何借助content属性显示CSS var变量值 (0.307)
- water.css项目简介 (0.166)
- HTML input type=file文件选择表单元素二三事 (0.117)
- 分享下input time输入框的细节知识 (0.117)
- 聊聊:autofill和autocomplete自动填充 (0.117)
- 奇了怪了,输入法和JS Enter回车提交冲突 (0.117)
- CSS reset的重新审视 - 避免样式重置 (0.115)
- CSS样式分离之再分离 (0.115)
- CSS改变插入光标颜色caret-color简介及其它变色方法 (RANDOM - 0.066)

用最新的chrome试了文中的demo,重置以后修改文本框还是正常更新了output。。。这是咋回事
const input = document.querySelector(“[type=’number’]”)
const output = document.querySelector(“output”)
input.onchange = function () {
output.value = 68 * input.value
}
output修改成 value可以重置
其实reset就是恢复成初始值,output也有初始值的,使用value模式的初始值来达到重置我觉得挺好的,比较简洁。
const inputEl = document.querySelector(‘input’)
const outputEl = document.querySelector(‘output’)
inputEl.addEventListener(‘change’, function () {
outputEl.value = 68 //启用value模式,写在这里是因为form表单reset后需要重新启用该模式
outputEl.textContent = inputEl.value * 68
})
这样也不需要在form的reset事件做额外的事件派发了
您好,上面有两处地方总价,打成了总结
已学习,(文中有几个错别字哈哈哈,总结应该是总价)
学习到啦~
//zxx: 实际开发不会使用onxxx这种事件绑定方法的,这里仅是示意
这句话是有什么说法吗?实际中还是会看到有的源码用到 on 的事件绑定方式
onxxx容易被覆盖,一般使用 addEventListener