这篇文章发布于 2023年06月5日,星期一,23:20,归类于 CSS相关。 阅读 24881 次, 今日 30 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10872 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、之前我的实现
1. canvas实现
之前噪点背景效果我是用canvas实现的,文章介绍这里:“canvas图形绘制之星空、噪点与烟雾效果”
演示页面地址是这个:canvas实现的噪点效果demo

2. SVG实现
SVG可以使用feTurbulence滤镜实现,这个滤镜很实用,可以模拟自然随机效果,我之前有专门研究过,详见“SVG feTurbulence滤镜深入介绍”一文。
具体实现如下:
<svg
width="300" height="150"
viewBox="0 0 300 150"
xmlns='http://www.w3.org/2000/svg'
style="background: black;filter:grayscale(1);"
>
<filter id='noiseFilter'>
<feTurbulence
type='fractalNoise'
baseFrequency='0.65'
numOctaves='3'
stitchTiles='stitch' />
</filter>
<rect
width='100%'
height='100%'
filter='url(#noiseFilter)' />
</svg>
实时渲染效果为:
没想到,原来CSS也可以实现类似的效果。
二、CSS实现白噪点
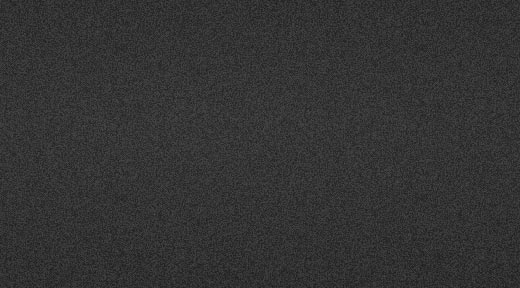
代码简单地出奇,如下所示:
canvas {
background: linear-gradient(#000a, #000a),
repeating-radial-gradient(#000 0 0.0001%, #fff 0 0.0002%) 50% 0 / 2500px 2500px,
repeating-conic-gradient(#000 0 0.0001%, #fff 0 0.0002%) 60% 60% / 2500px 2500px;
background-blend-mode: normal, difference;
}
实际渲染效果如下:
很神奇是不是,下面讲下实现原理。
三、实现原理
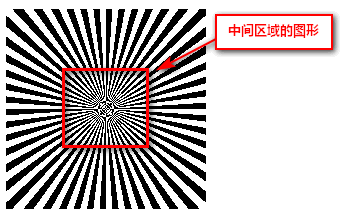
我们先绘制一个普通的平铺锥形渐变,1%的角度,一半透明,一半纯黑:
div {
background: repeating-conic-gradient(#000 0 1%, #0000 0 2%)
}
由于径向角度比较小,所以,中间区域的图形由于像素点不足,因此,在某种算法之下,扭曲在了一起,如下图所示:

利用此特性,我们只需要让渐变角度足够的小,那么整个区域都会是这种“随机点”,例如:
.square-1 {
width: 200px; height: 200px;
background: repeating-conic-gradient(#000 0 0.0001%,#0000 0 0.0002%)
}
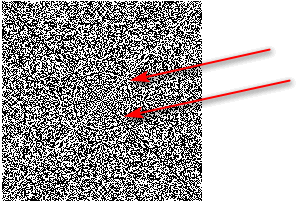
实时渲染效果如下所示:
有那种感觉了,对吧,不过,可以明显看出对角线的痕迹,如下截图所示(Chrome 1倍显示屏):

此时,我们可以适当对背景进行缩放,同时改变中心点的位置,消除这种痕迹,例如:
.square-2 {
width: 200px; height: 200px;
background: repeating-conic-gradient(#000 0 0.0001%, #0000 0 0.0002%) 60% 60% / 2000px 3000px
}
浏览器当前视觉表现参见下方:
基本上已经看不到任何规律的痕迹了。
此时,我们可以更进一步,和径向渐变进行混合,随机加倍。
下面是超小角度径向渐变示意代码和效果:
.square-3 {
width: 200px; height: 200px;
background: repeating-radial-gradient(#000 0 0.0001%,#0000 0 0.0002%) 60% 60%/3000px 3000px;
}
接下来,使用 difference 差值混合模式,将两者进行混合,自然就得到了随机噪点。
示意:
.square-4 {
width: 200px; height: 200px;
background: repeating-radial-gradient(#000 0 0.0001%,#fff 0 0.0002%) 60% 60%/3000px 3000px,
repeating-conic-gradient(#000 0 0.0001%,#fff 0 0.0002%) 40% 40%/2000px 3000px;
background-blend-mode: difference;
}
样式表现结果:
最后,再覆盖一层黑色半透明,就有最终的效果了。
三、拓展效果
有了噪点,我们就可以实现一些特性效果,这里举两个例子,就当抛砖引玉了。
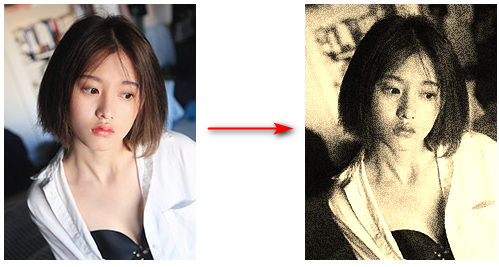
1. 老照片效果
已知HTML结构如下代码所示:
<figure>
<img src="mm9.jpg" />
</figure>
则通过让照片变黄,以及添加噪点,可以模拟出逼真的老照片效果,CSS语句见下面:
figure {
display: inline-flex;
position: relative;
filter: sepia(100%);
}
figure::before {
content: '';
position: absolute;
inset: 0;
background: linear-gradient(#000a, #000a),
repeating-radial-gradient(#000 0 0.0001%, #fff 0 0.0002%) 50% 0 / 2500px 2500px,
repeating-conic-gradient(#000 0 0.0001%, #fff 0 0.0002%) 60% 60% / 2500px 2500px;
background-blend-mode: normal, difference;
mix-blend-mode: overlay;
opacity: .6;
}
最终图片的渲染表现如下图所示:

眼见为实,您可以狠狠地点击这里:CSS实现带噪点的老照片效果demo
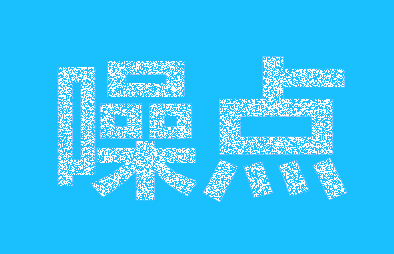
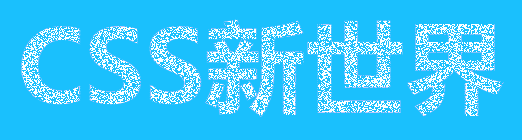
2. 噪点文字特效
HTML内容这样子的:
<div class="title">
<strong>CSS新世界</strong>
</div>
对应的CSS声明语句则是:
.title {
background-color: deepskyblue;
}
.title strong {
font-size: 100px;
color: #0000;
background:
repeating-radial-gradient(#000 0 0.0001%,#fff 0 0.0002%) 50% 0/2500px 2500px,
repeating-conic-gradient(#000 0 0.0001%,#fff 0 0.0002%) 50% 50%/2500px 2500px;
background-blend-mode: difference;
mix-blend-mode: lighten;
-webkit-background-clip: text;
background-clip: text;
}
最终的CSS渲染效果如下所示,可以看到文字上有很多随机的噪点:

眼见为实,您可以狠狠地点击这里:CSS实现噪点文字效果demo
四、结束语
根据我的测试,此效果只适合于Chrome和Firefox浏览器,Safari并没有呈现出噪点效果。
毕竟内核不同,渲染算法也有所不同。
考虑到还是有不少项目是不需要考虑兼容Safari的,所以,不能说此技术不能有生命力。
况且,有时候,类似老照片或者文字噪点效果,属于锦上添花的能力,并不影响使用。
嗯……这篇文章就不扯淡了,像是车子今天保养,小朋友报名篮球课,周三去看矫正牙齿这种事情没什么好说了。
好,以上就是本文的全部内容,如果你觉得不错,欢迎点赞,转发。
另外,行为仓促,错误在所难免,欢迎指正。
???
参考文章:Making Static Noise From a Weird CSS Gradient Bug
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10872
(本篇完)
- canvas图形绘制之星空、噪点与烟雾效果 (0.444)
- 纯CSS实现任意格式图标变色的研究 (0.247)
- SVG feTurbulence滤镜深入介绍 (0.247)
- Pixi.js中ColorMatrixFilter自带滤镜效果一览 (0.234)
- 深入理解SVG feDisplacementMap滤镜及实际应用 (0.229)
- canvas实现iPhoneX炫彩壁纸屏保外加pixi.js流体动效 (0.138)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.111)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.111)
- FDCon2019大会分享之滤镜与混合模式实录 (0.111)
- 基于clip-path的任意元素的碎片拼接动效 (0.108)
- 图片主色获取脚本rgbaster.js小介绍小使用 (RANDOM - 0.012)

手机端可否?
过分新奇,容易寄掉(至少在我的手机上)
学习了,点赞
大佬,生活与创作栏目也可以多更新些
手动滤镜 真不错 不过safari和chrome不都是webkit内核么
这个拿来做网页上的照片滤镜真是棒呆了
学习了