这篇文章发布于 2023年04月23日,星期日,21:43,归类于 Web综合。 阅读 64058 次, 今日 53 次 11 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10813 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,若急用可以联系授权。

一、故事总要有背景的
在朋友圈看到有人提到以后网站开发可以使用codeium,我的第一反应就是,莫非是那种一下子就整个Web网站都出来的人工智能产品?
便去了解,结果……额……并不是我所想的这般,而是一个和GitHub Copilot功能极度类似的开发辅助工具。
官网地址:https://codeium.com/

目前已知优势
我大致看了下,相比GitHub Copilot,Codeium有两个非常明显的优势:
- 个人免费使用
- 支持浏览器插件。
例如可以直接在codepen、jsfiddle等 在线前端编辑器中体验AI代码提示的能力。
下图所示的就是我在 codepen.io 中体验的代码生成能力示意图:

这个很不错,Copilot使用还需要贡献自己的信用卡账号,且只能试用一两个月,相比之下,Codeium友好的多,安装好Chrome插件,然后就可以在浏览器中体验了。
其他优势?
虽然在使用上,codeium有着无可争议的优势,但是代码智能提示的能力呢,这个才是核心竞争力。
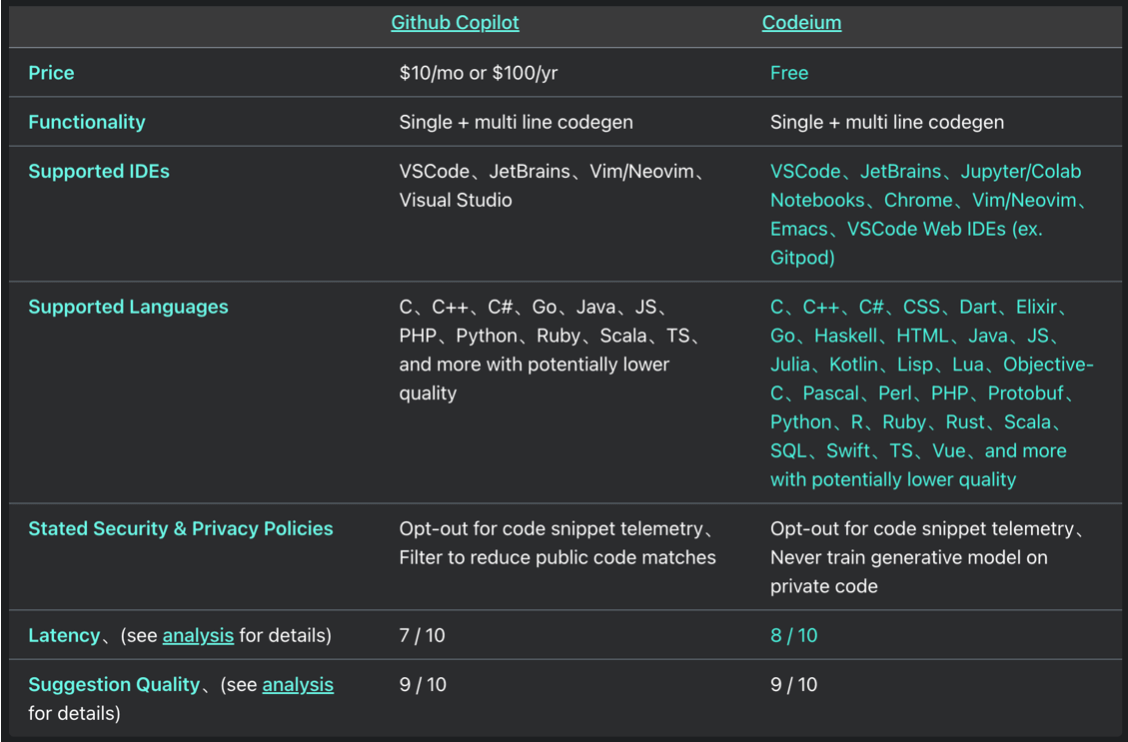
我在官网找到了一个对比表格,大家可以看看:

好家伙,看来Codeium自认为自己哪哪都比Copilot强,吹牛逼的见多了,这么吹的今年还是头一次见。
所以我决定搞一个测评,CSS和JS都测试,倒要看看Codeium是不是如其所说的这般生猛。
二、写CSS能力对比
之前使用过ChatGPT4测试过写CSS的能力,为了方便对比,这里使用一样的CSS测试题目。
题1:喂到嘴边的CSS
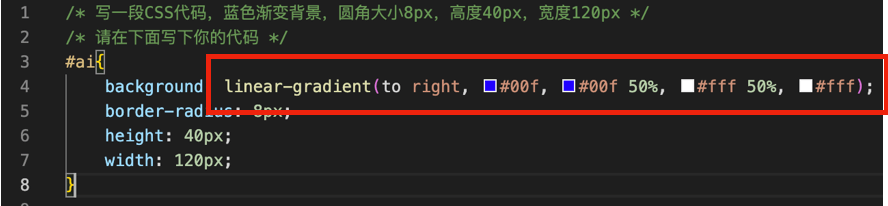
写一段CSS代码,蓝色渐变背景,圆角大小8px,高度40px,宽度120px
下面是测试结果:


div {
background: linear-gradient(to bottom, #007bff, #0088cc);
border-radius: 8px;
height: 40px;
width: 120px;
}
点评:如果AI足够聪明,应该会知道这里的CSS代码是用在按钮上的,所以,这个蓝色渐变背景应该是一个垂直方向的,均是蓝色,但颜色有所区分的渐变。
从最终的结果来看,chatGPT4的结果最棒,copilot虽然代码是渐变代码,但是却是水平方向的蓝白渐变,不是目标代码,而codeium的结果就更糟糕,直接就是蓝色纯色背景,连渐变都不是。
所以这一题的对比结果是:chatGPT4 > Copilot > Codeium
题2:常见布局测试
写一段CSS,flex布局,水平方向两端对齐,垂直方向居中对齐
下面是测试结果:


.container {
display: flex;
justify-content: space-between; /*水平方向两端对齐*/
align-items: center; /*垂直方向居中对齐*/
}
点评:在本测试中,虽然大家都实现了指定的效果,但是在实现细节上还是有区别的,比如,codeium实现的代码中,flex-direction:row这句CSS声明是多余的,无需设置,因为Flex布局默认就是水平呈现的,无需画蛇添足再指定一下。
所以这一题的对比结果是:chatGPT4 ≈ Copilot > Codeium
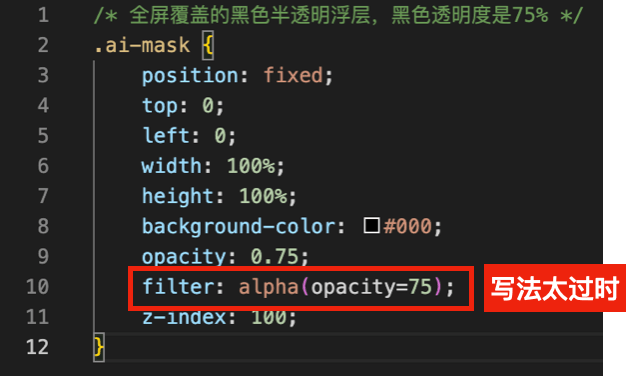
题3:黑色半透明遮罩层
全屏覆盖的黑色半透明浮层,黑色透明度是75%
下面是测试结果:


.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.75);
}
点评:copilot的实现实在是太过时了,使用filter属性模拟透明度,可是IE6时代的产物,这种写法早在10年前就淘汰了,扣分。
所以这一题的对比结果是:chatGPT4 ≈ Codeium > Copilot,Codeium扳回一城。
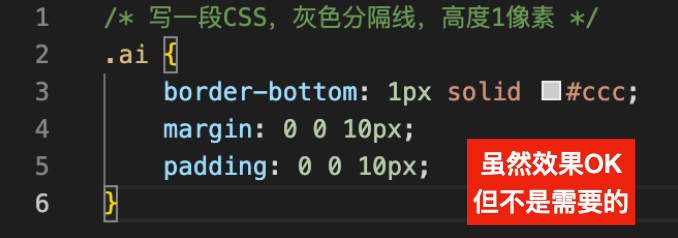
题4:分隔线
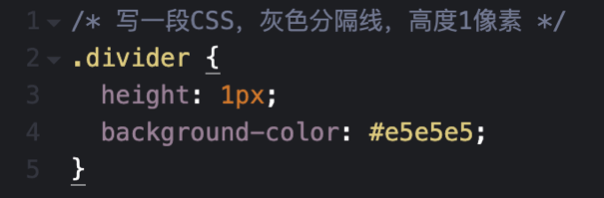
写一段CSS,灰色分隔线,高度1像素
下面是测试结果:


.separator {
position: relative; /* 设置相对定位 */
height: 1px; /* 设置高度 */
}
.separator::before {
content: “”; /* 添加伪元素 */
position: absolute; /* 设置绝对定位 */
top: 50%; /* 设置位置居中 */
left: 0; /* 从左侧开始 */
width: 100%; /* 宽度为整个父元素 */
height: 1px; /* 高度同父元素 */
background-color: #ccc; /* 灰色背景色 */
transform: translateY(-50%); /* 使用transform垂直居中 */
}
点评:本题有点挑战性,之前一直表现不错的chatGPT4这回翻车翻到西伯利亚了,而copilot的最终视觉表现也是一条线,但是自作主张的上下间距并不是需要的。
通常单拎出一个分隔线样式,一定只是单独的线,不会包含其他样式,以便增加复用性,这么看来,Codeium的实现是最好的,简洁高效,当然,还有更好的实现方法。
.divider {
border-bottom: 1px solid #e5e5e5;
}
所以这一题的对比结果是:Codeium > Copilot > chatGPT4 ,Codeium再次扳回一城。
题5:IMG的尺寸和填充
写一段给图片元素添加样式的CSS,图片宽高都是10rem大小,图像内容填充方式是cover
下面是测试结果:


img {
width: 10rem;
height: 10rem;
object-fit: cover;
}
点评:对于尺寸的设置,大家都没问题,但是图像的填充方式这里,Codeium的表现不尽如人意,其实现成了背景图的cover填充,显然这里的理解有问题。
所以这一题的对比结果是:chatGPT4 = Copilot > Codeium,Codeium这次萎了。
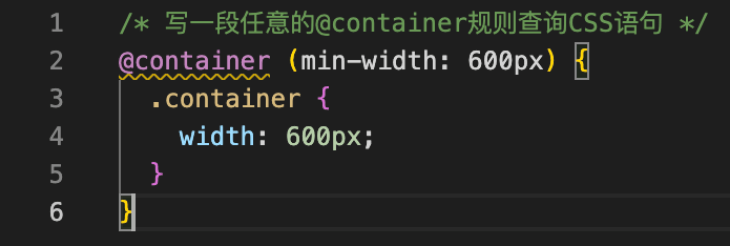
题6:CSS新特性的识别
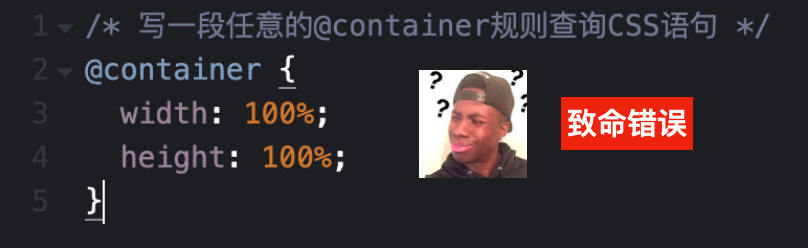
写一段任意的@container规则查询CSS语句
下面是测试结果:


i@media (min-width: 768px) {
.container {
max-width: 750px;
}
}
点评:在这一题中,Codeium的表现宛若智障,使用了一个完全错误的CSS语法。
所以这一题的对比结果是: Copilot > chatGPT4 > Codeium。
小结
就特定CSS的实现来看,Github Copilot要优于Codeium。
三、写JS能力对比
选取了几个比较简单且常见的JS处理场景做测试。
题1:hex2rgb实现
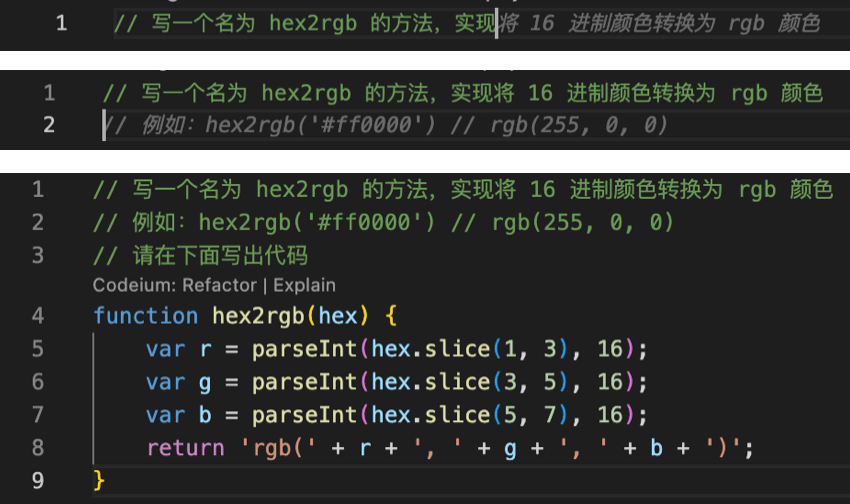
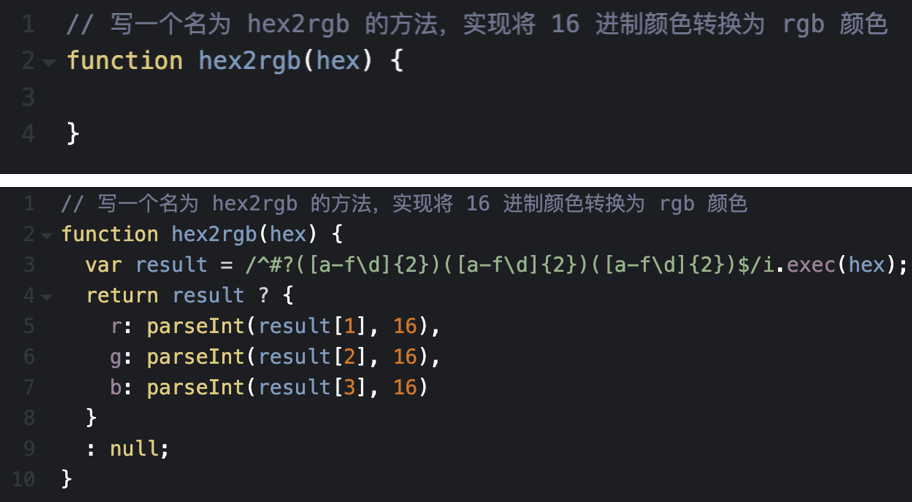
写一个名为 hex2rgb 的方法,实现将 16 进制颜色转换为 rgb 颜色
下面是测试结果:


点评:在这一题中,Copilot可以自动注释补全,且函数一次性直出,而Codeium所采用的实现方法理解成本高,并且返回的是对象,在实际开发者,大多数生活需要返回的是字符串。
所以这一题的对比结果是:Copilot > Codeium
题2:驼峰命名
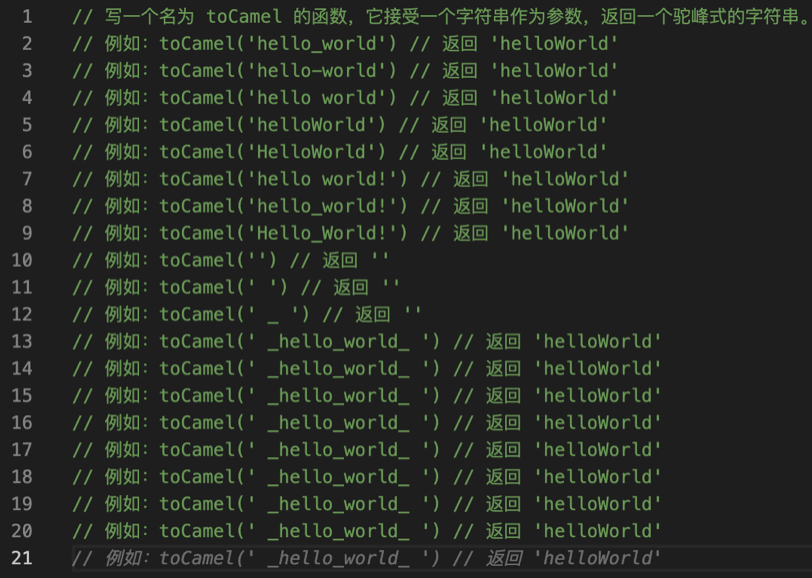
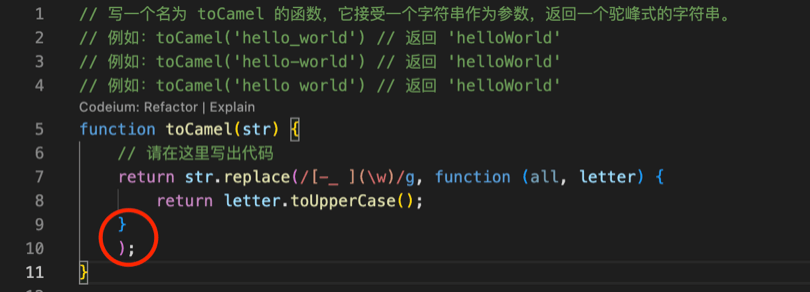
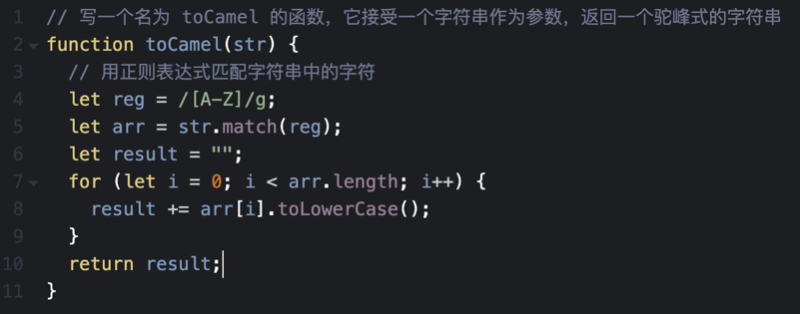
写一个名为 toCamel 的函数,它接受一个字符串作为参数,返回一个驼峰式的字符串
下面是测试结果:
在这个测试中,遇到了copilot无限提示的问题:

没办法,手动书写 function 补全得到最终结果。


点评:虽然copilot有注释无限提示以及排版细节不优雅的问题,但至少代码功能看起来是符合题意的,但是codeium实现的是个什么鬼东西啊,这那是变成驼峰命名,看起来是收集大写字母并小写返回,怕是对“驼峰”的理解有所误解。
所以这一题:Copilot > Codeium
题3:字符串原型扩展
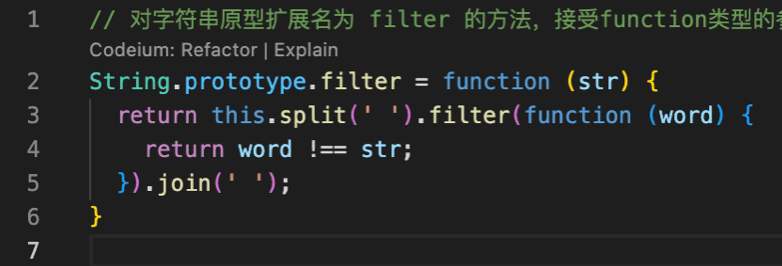
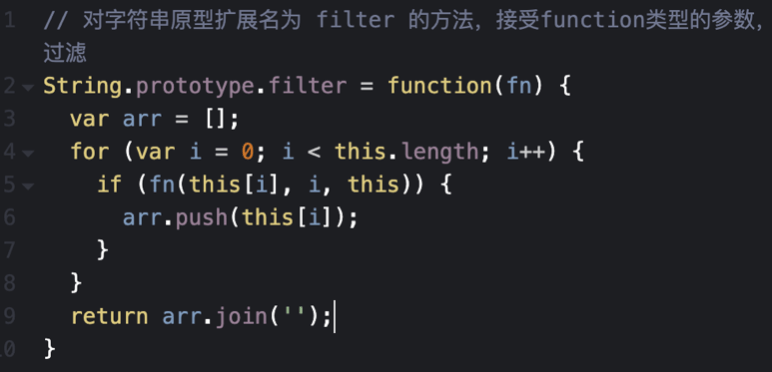
对字符串扩展名为 filter 的方法,接受 function 类型的参数,返回值是 true 则保留,false则过滤
下面是测试结果:


点评:这一次copilot翻车了,哪怕我后来明确“接受 function 类型的参数”,其还是选择了字符串参数进行过滤处理,完全不是想要的结果,反而这一次,codeium的表现非常的棒??。
所以这一题的对比结果是:Codeium > Copilot
题4:字符串中域名获取
函数 getDomain(url) 用于获取url字符串对应的域名
下面是测试结果:
// 函数 getDomain(url) 用于获取url字符串对应的域名
function getDomain(url) {
// 请在此处完善代码
var domain = url.match(/(http:\/\/|https:\/\/)([^\/]+)/)[2];
return domain;
}
// 函数 getDomain(url) 用于获取url字符串对应的域名
function getDomain(url) {
return url.split('://')[1].split('/')[0];
}
点评:回答都不算完美,Copilot的实现没有考虑非http协议,返回值也可能是 null,Codeium的实现比较好理解,但是如果url字符串不包含’://’这部分字符串,语句就会报错。
综合来看,Codeium微胜。
其实,这一题我想考察的是浏览器能否使用浏览器内置的API快速实现需求,看来,没有那么智能,所以,我就在注释中增加了明确的提醒。
函数 getDomain(url) 使用 URL API 获取参数对应的域名
结果是:
function getDomain(url) {
return new URL(url).hostname;
}
function getDomain(url) {
var a = document.createElement('a);
a.href = url;
return a.hostname;
}
点评:codeium的方法虽妙,但是题目理解有误,可惜了。
对比结果是:Copilot > Codeium
题5:function补全测试
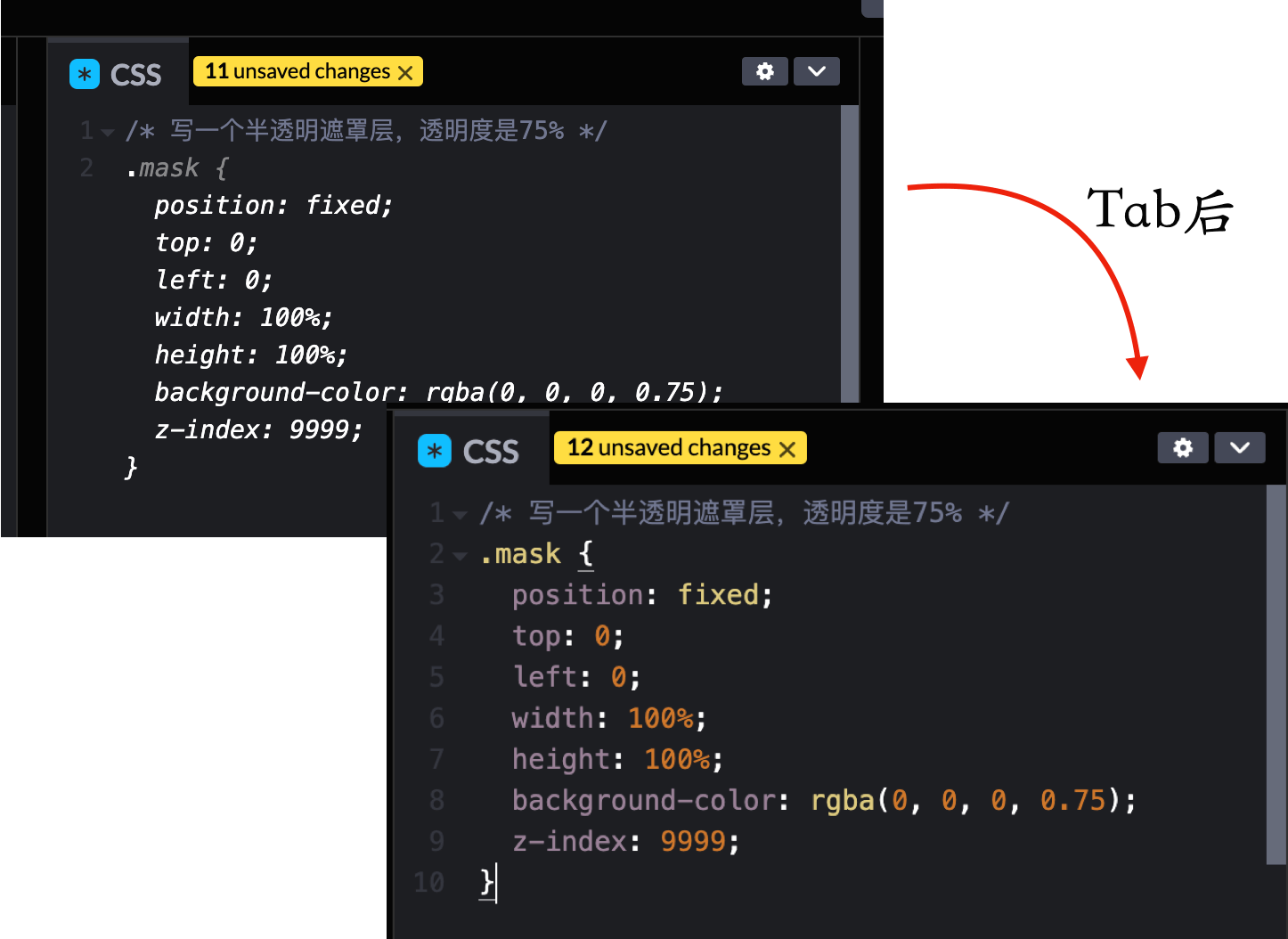
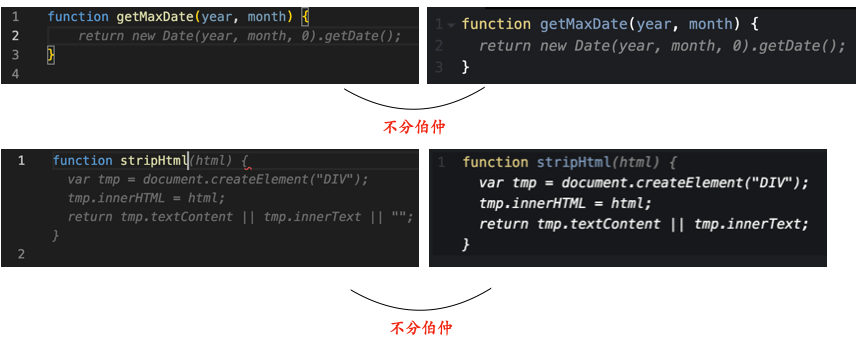
上面的测试题全部都是基于注释的补全,这里测试基于function的补全,也就是写出函数名,显示函数主体。
直接看图,我用了两个测试,结果不分伯仲。

所以,姑且认为,这一项上Copilot = Codeium。
小结
就这几道JS题目的实现来看,Codeium的表现依然微微逊于Github Copilot。
四、最后的总结与展望
以上的测试结果大家不必较真,因为测试的题目数量实在是有限,说明不了什么,偶然性太大。
最后再总结下吧。
- Codeium和Copilot各有优劣,都是不错的工具
- Codeium比预想的表现要好,现在看来,也不尽是吹牛
展望
我更看好Github Copilot的未来,因为有更丰富的数据采集,更加的国际化。
例如,上面有不少题目Copilot的表现更好,我怀疑是其对中文的理解更胜一筹,而不是训练模型本身的优劣。
其他工具
还有些类似的AI代码辅助工具,篇幅原因,我就不一一介绍了,感兴趣的点击对应的图片可访问了解。
寄语
技术人员到了一定阶段之后,会逐步形成自己的技术世界观,会天然排斥可能会破坏这种状态的新技术新事物,这是人之常情,但却也是一种桎梏。
在技术这条路上,一定要虚怀若谷,学会拥抱变化。
这段时间我试用各种AI代码辅助工具依赖,发现确实很有帮助,特别是帮助写注释,这实在是太舒心了。
所以,大家还没按照这类工具的,都安装起来,有条件使用Github Copilot就使用Github Copilot,没条件的就使用免费的 codeium。
求转发
写了这么多字,整理了这么逗内容,下不过分吧。
如果有点赞,也希望可以帮忙按下小红心,谢谢~
❤️ ? ? ? ? ?
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10813
(本篇完)
- 好奇心驱使下试验了chatGPT写CSS代码的能力 (0.611)
- 边译边学-QUnit下的JavaScript自动化单元测试 (0.306)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.068)
- style标签下的CSS代码的显示与实时编辑 (0.068)
- SVG精简压缩工具svgo简介和初体验 (0.068)
- 用3D LUT滤镜我做了个在线专业电影级别照片调色工具 (0.068)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (0.068)
- windows系统下批量删除OS X系统.DS_Store文件 (0.068)
- 粉丝群第27期JS基础小测答疑文字版 (0.068)
- HTML静态页面原型交付工具“魔卡”简介 (0.068)
- 还算有点用的scrollTo和scrollBy两个JS API (RANDOM - 0.015)

我按你的试了一遍,codeium基本完美的完成了这些,而不是你所述的代码
已经完全用codeium作主要工具了。copilot出来时的惊艳,现在在codium身上基本看到。毕竟,免费的真香。: )
AI作为辅助确实高效,就相当于线下工作有个人帮你打下手。
这些AI工具确实有用,效率提升了很多
大佬忘了另一个神器 bito Ai 了,他的自动生成效果,基本囊括以上
用了一个多月Codeium,显著提升效率,但是并非那么趁手,和AI工具协作编程也是需要学习和适应的。
目前AI的自动补全还是基于模仿而非语法分析,本质上还是个用代码说话的chat bot,主要应用场景还是补全格式化代码,降低重复劳动,注释转代码不是它的强项,自动补全之后人工检查和修正也是必不可少的。
我觉得一部分问题还是在于中文的注释?
此外我觉得ai补全还是适合那种写了一部分的补全,而不是空文件写注释的补全(这个测试方法就不太符合主要的实际场景),换句话说,当作搜索引擎用的时候,实用价值有限,除非像bing那样开放联网,但这就又存在隐私问题了
好多“新特性”,只要前面多给点例子,就能补出来(然后就能省下不少时间,这是最重要的),而且代码风格也会是你自己的风格;相反,用注释的话,实际上考验的是训练集里有没有刚好包含这个知识点(加上中文的训练资源少的劣势,就很容易出现边界问题了),补全出来的质量就不会很高
copilot的一个优势是任意语言都可以补,包括完全新创建一个自己的语法的新语言,只要别太离谱,还是能生成一些能用的代码的
codium的话,我认为在免费的工具里已经算很能打的了,反正比tabnine强(不知道亚马逊的那玩意怎么样),在json里用的时候,还能做翻译工具(
所以,大家还没按照这类工具的,都安装起来–中的 按照 改为 安装 会不会更好点
Codeium自己也出了一篇文章进行对比四大代码补全服务,大家也可以参考哈哈
【AI Code Assistants: Head to Head | Codeium】https://codeium.com/blog/code-assistant-comparison-copilot-tabnine-ghostwriter-codeium
自己的对比没什么好看的,Codeium肯定使劲吹自己
特别崇拜大佬 继续加油