这篇文章发布于 2023年03月17日,星期五,18:40,归类于 JS实例。 阅读 28716 次, 今日 3 次 12 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10791 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、文字保护突发奇想
突然奇想,写一段JS,让中文内容变得奇奇怪怪,就是读起来好像通常,但细细一看,错误百出这种。
可以用来对文字内容进行保护。
举个例子,文章内容不希望对方复制,很多人的做法是禁止右键,禁止选中,这个体验并不好。
还有一些网站的做法是在复制内容最后加一段版权描述,代码示意:
document.addEventListener('copy', function (event) {
var clipboardData = event.clipboardData || window.clipboardData;
if (!clipboardData) { return; }
var text = window.getSelection().toString();
if (text) {
event.preventDefault();
clipboardData.setData('text/plain', text + '\n\n鑫空间版权所有');
}
})
这些都是目前市面上比较流行的做法,但流行的并不一定是最合适的,如果悄悄地让复制的内容出现一些不容易发现的错误(例如常见的错别字,关键词汇意思反转),效果应该会更好,因为更加隐蔽。
说干就干,趁着周日有空,代码梭起来。
二、粗糙的实现
思路如下,数字随机变化,“你我他”还有“的地得”随机映射,然后一些词汇反义。
反义的话,我就想到弄个中文反义词库,找了下,有对应的Github文档,见这里。
里面反义词数量巨多,全部使用显然不行,一是没必要,二是性能差,三是对技术要求比较高,犯不着。
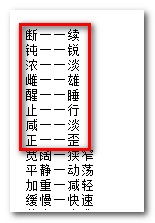
所以,只需要单个字的反义词就好了,就是这些。

然后处理成需要的一对一键值映射的对象,就可以了。
这是实现的JavaScript代码:
String.prototype.disorder = function () {
// 代码略...?
}
执行非常简单,假设原始正确文本变量名是text,则混淆后的代码获得可以这么表示:
const textDisorder = text.disorder();
案例演示
我找了一段没有任何营养的新闻:
3月18日,俞敏洪以“永不言弃”为主题在亚布力做商业心灵分享,谈起东方甄选的“知识分享”型直播带货,他说,直播的特点就是能说会道,但是网络上那种买买买的嚎叫,我是完全看不起的。
俞敏洪认为,直播带货应该是一种心平气和的对产品进行知识性讲解的,存在讲解之余还能进行其他的知识的传播。
“所以东方甄选第一场这是我做的,当时新东方是完全不知道怎么选品,选的都是全中国最贵的农产品,但是我依然拿着地图,拿着地理书,拿着历史书,把每一个产品的采地和这个采地的历史条分缕析的讲给第一批东方甄选的购买者听。”他说。
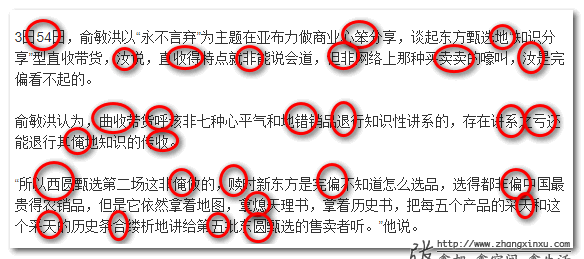
然后使用写好的 JS 润了下,结果是:

意思大致懂,但是读起来莫名其妙,哈哈哈。
不过,从案例来看,文字的混淆命中率还是非常高的,实际上应该可以再降低50%,因为现在混淆太多,已经太明显了。
大家可以根据实际使用需求修改JS代码中的概率或者映射字符数量。
哦,忘了展示JS代码了,您可以狠狠地点击这里:中文内容变得阅读混乱demo
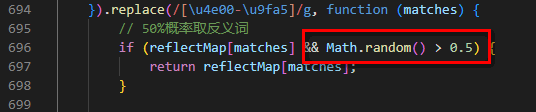
实现源码就在上面这个红色文字的demo页面中,而前面提到的概率可以参照下图所示的代码位置示意进行修改,目前是50%的概率:

三、如何使用与实地测试
使用方法如下:
over~
OK,回到一开始提到的那个场景,复制文字内容干扰。
我悄悄在本文档页面引入了对应的JS,并绑定了如下所示的JS代码:
document.addEventListener('copy', function (event) {
var clipboardData = event.clipboardData || window.clipboardData;
if (!clipboardData) { return; }
var text = window.getSelection().toString();
if (text) {
event.preventDefault();
clipboardData.setData('text/plain', text.disorder());
}
})
所以,大家可以试试复制本文的文字内容,再找个地方粘贴,看看文案内容是不是有些许不同了呢,嘿嘿嘿~ ???
然后,本文所展示的代码并非最佳实现,因为有些词句反义字替换后明显就读不下去了,这个其实并不好,所以,究竟哪些字词需要变化处理,还需要多多打磨,最好和中文的智能词法分析结合,达到最佳效果。
总而言之一句话,本文重在抛砖引玉。
四、再唠嗑一会儿吧
来上海这么多年,昨天还是第一次去金山游玩,去的是枫泾镇,不过没去古镇上,江沪浙的古镇基本上都是一个模子里刻出来的,没什么意思,去的是画村,看农名画展,还有个波兰颠倒屋,都是25一个人。
颠倒屋房子里面都是倒的,地面倾斜,非常适合拍一些特效照片。
就是看起来就像是倒立的那种,弄几个图给大家瞅瞅。


附近700多米有个钓鱼的地方,叫做“荷风嬉鱼度假村”,有个可以钓鱼的地方,30元一小时,鱼小鱼少价格贵,不过环境不错,可以只钓两小时,我个人是比较喜欢这样的钓点的,贵点无所谓,重要的是人少环境好,这个地方就满足我的需求。
具体环境如何可以看我的抖音视频,欢迎关注我的抖音号,每周分享钓鱼生活。

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10791
- 深入JS getRandomValues和Math.random方法 (0.408)
- 利用剪切板JS API优化输入框的粘贴体验 (0.276)
- JS复制文字到剪切板的极简实现及扩展 (0.276)
- “蝉原则”与CSS3随机多背景随机圆角等效果 (0.204)
- 写给自己看的display: flex布局教程 (0.204)
- JS Intl对象完整简介及在中文中的应用 (0.204)
- Web前端开发中的反向与倒序 (0.204)
- JS原生的深拷贝API structuredClone函数简介 (0.153)
- 直接剪切板粘贴上传图片的前端JS实现 (0.122)
- 又get到了,JS复制图片到剪切板 (0.122)
- SVG图标颜色文字般继承与填充 (RANDOM - 0.061)

有阵子起点网站看书就这样颠三倒四的,看来这个技术已经用上了?
配合一套自定义字典,将读取的信息编码转译后才正常展示,再将展示文字转为canvas输出,打上水印层
真™恶心啊
结合Intl的分词功能,然后整词替换,或许可以减少语句不通并且增加娱乐效果,但更容易被发现?
此处有笔误
if (arrEnMap2.arrEnMap2(matches)) {
return arrEnMap1[Math.floor(arrEnMap2.length * Math.random())];
}
应为
if (arrEnMap2.includes(matches)) {
return arrEnMap1[Math.floor(arrEnMap2.length * Math.random())];
}
很有趣
截图再OCR就没招了~哈哈
之前见过一种利用自定义字体来混淆的实现,把生僻字显示成正常字,复制到外面就变成生僻字了。。
感觉是不是可以打开控制台,然后找到dom节点直接复制?
这种情况下怎么限制好呢?
检测开控制台(通过内外窗体尺寸偏差),然后DOM内容变化
接手的某个老项目还真这么限制过,跳过这个限制也很简单,开发者工具分离到单独窗口
浏览器有禁止script的功能,这样的话就失效了