这篇文章发布于 2023年03月15日,星期三,23:48,归类于 CSS相关。 阅读 22628 次, 今日 23 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10770 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、温故而知故
元素重叠的经典方法就是绝对定位,偶尔也会使用margin负值定位,不展开,大家都懂的。
然后前年我还介绍了另外一种元素重叠的方法,那就是使用grid布局进行重叠,详见文章:“使用grid-area等Grid布局属性轻松实现元素层叠效果”,这个方法非常好用。
代码示意:
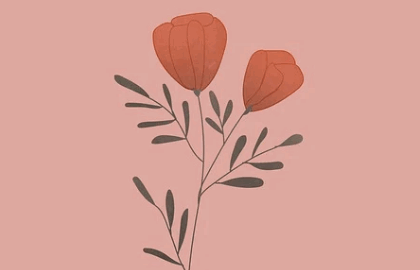
<figure>
<img src="11.jpg">
<figcaption>上海钓鱼自然风景 by zhangxinxu</figcaption>
</figure>
figure {
display: inline-grid;
}
figure > img,
figure > figcaption {
/* 还可以简写为 grid-area: 1 / 2 */
grid-area: 1 / 1 / 2 / 2;
}
效果如下所示,图片标题信息在图片上方显示了。

然后,最近,我又发现了一个新的元素重叠方法,介绍给大家。
二、container属性与元素重叠
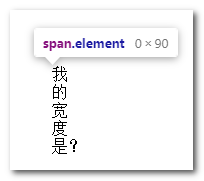
所有具体尺寸收缩特性的元素,设置为容器元素后,其宽度尺寸都会变成0。
这些元素,包括任意的display计算值是inline-*的元素,浮动元素,绝对定位元素,flex子项,或者width宽度值设置fit-content的元素。
例如:
.element {
float: left;
container-type: inline-size;
}
此时,.element元素占据的宽度一定是0。

我们就可以利用这里特性实现元素重叠效果。
还是那上面出现的图文排版示意,由于图片本身就有内在尺寸,因此,就算变成container容器也不会宽度是0,所以,我们可以在外面再嵌套一层标签,于是,HTML结构是这样的:
<figure>
<span><img src="11.jpg"></span>
<figcaption>上海钓鱼自然风景 by zhangxinxu</figcaption>
</figure>
此时,通过下面的CSS代码,就可以实现我们想要的布局效果了:
figure {
display: inline-flex;
}
figure > span {
container-type: inline-size;
}
figcaption {
width: 256px;
align-self: end;
text-align: center;
background-color: #0009;
color: #fff;
z-index: 1;
}
实现的效果如下图所示:

眼见为实,您可以狠狠地点击这里:CSS container-type元素重叠布局demo
如果希望高宽尺寸都是0,可以试试设置container-type属性值是size:
container-type: size;
绝对定位重叠,元素完全脱离文档流;Grid重叠,宽高一致强制位置重合;而container重叠则是通过宽度为0达到重叠效果。
三种重叠机制各异,也有各自适合使用的场景,大家根据实际情况酌情选择。
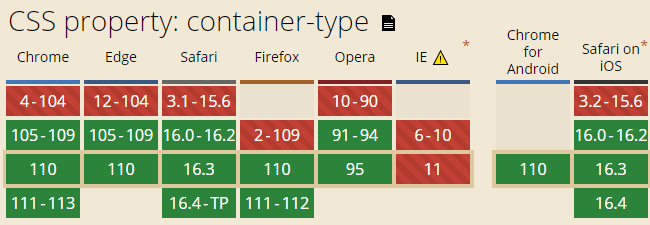
另外,container-type是一个新的CSS属性,大家使用的时候注意下兼容性:

三、扯淡时间到了
正文结束,扯淡时间到了,相比技术,很多人更喜欢看最后的碎碎念,那我今天就扯多一点。
昨天车子开的好好的,突然一声巨响,我还以为撞护栏,车子废了呢。
下车一看,车身正常,反光镜也在,什么情况,定睛一看,好家伙,轮胎瘪了,直接爆胎了,轮毂都崩坏了,才意识到,原来刚才的巨响是爆胎,还好不是高速,是在市区。

妈呀,这个轮胎才换了没一个月吧,我这车加起来,所有轮胎都换了2遍了都,吉马斯的轮胎,质量太差了,还死贵,475一条,且已经不生产了,这所谓的静音轮胎,就是个?。
后来叫了平安的拖车,拖到家附近修车店门口,第二天一早换轮胎去了。
这次我忍无可忍,直接换牌子了,换国产的,470多的轮胎换成370多的,心情瞬间美丽了,早几年就应该这么干了。
明天开新轮胎上班了,希望这两个胎能够坚持到我卖车。
如果又是半年不到就坏了,那可能就是我自己的问题了,整天钓鱼,户外复杂路况开多的缘故?
管它呢。
???
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10770
(本篇完)
- 使用grid-area等Grid布局属性轻松实现元素层叠效果 (0.629)
- 介绍2022最期待且已正式支持的CSS container容器查询 (0.353)
- 写给自己看的display: grid布局教程 (0.144)
- CSS grid-auto-flow深入理解 (0.126)
- CSS高宽不等图片固定比例布局的三重进化 (0.119)
- 好奇心驱使下试验了chatGPT写CSS代码的能力 (0.101)
- CSS @scope他来了 (0.101)
- 我熟知的三种三栏网页宽度自适应布局方法 (0.018)
- css行高line-height的一些深入理解及应用 (0.018)
- 中国古代道家思想与网页重构的思考 (0.018)
- CSS flex属性深入理解 (RANDOM - 0.018)

文章右侧的视频太吵了,自动播放!
B站控制的,我看看有没有参数设置。
吉马斯是什么牌子,正新玛吉斯?
据内部员工说正新轮胎的质量真的不忍直视,偷工减料什么的都有。
对的,玛吉斯
[整天钓鱼,户外复杂路况开多的缘故?]
是了 (大笑)
今天的课程很轻松呀