这篇文章发布于 2023年03月12日,星期日,10:27,归类于 CSS相关。 阅读 24607 次, 今日 27 次 7 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10764 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、现在的小朋友不知道的历史
别看现在Flex布局、Grid布局玩得飞起,在过去,时间也不远,也就五六年前,你要想在生产环境弄一个两端对齐的列表布局效果,不容易的。
原因无他,在CSS2.1规范下,是没有专门的布局属性的(除了Table布局),你要想让列表两端对齐,只能使用其他CSS属性模拟。
比方说使用 display:inline-block 外加 text-align:justify 声明进行模拟。
text-align:justify可以让内联元素两端对齐,所以,只需要将列表元素设置为具有内联特性(任意的display:inline-*属性),就可以进行模拟,我之前专门撰文介绍过。
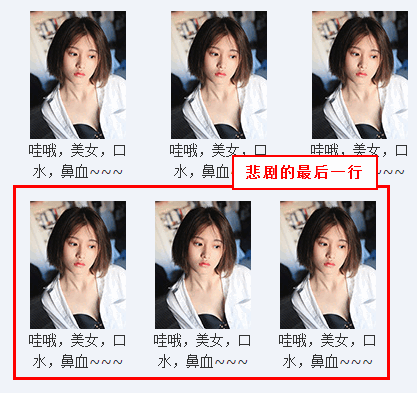
不过,这种方法有个缺陷,就是最后一行元素是无法两端对齐的(两端对齐的条件就是超过一行):

不过好在有个CSS属性可以专门解决这个问题,这个CSS属性就是text-align-last,专门设置最后一行内联元素的排列方式。
此属性很神奇,IE6浏览器也是支持的,IE6浏览器啊,这个浏览器出来的时候,想必很多人还没出生吧,古董中的古董,居然也支持!
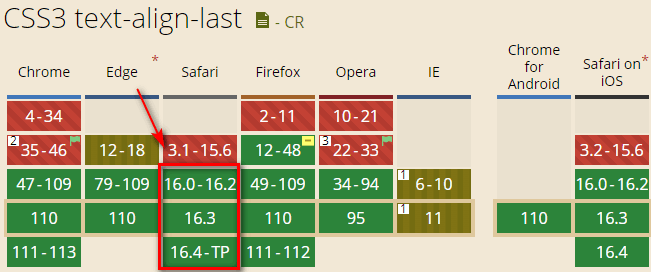
本以为接下来是康庄大道,谁知遇到个专门下绊子了坑爹玩意,Safari浏览器,完全就不支持text-align-last属性。
这还得了,Safari浏览器在PC和移动端都有一虚之地,他要是不支持,直接玩完,直接不能使用。
所以,基本上,老夫纵横前端届这么多年,从没在线上环境,在哪个网站见到过text-align-last属性,就是Safari导致的。
随后,在接下来的岁月中,我总会时不时查看Safari浏览器支持了text-align-last属性没有啊?
2011年,没有;2012年,没有;2013年,没有;……2021年,还是没有,? 这可是整整10年啊,我从单身狗走到了娃会打酱油都没支持。
就在我彻底放弃,认为Safari浏览器不会再支持这个属性的时候,Safari 16突然支持了,莫名其妙的。

这就好比大学时候和班花表白,迟迟没回复,结果等你娃都上小学了,才说可以,太晚了,现在有了Flex布局,根本用不到使用text-align-last属性模拟两端对齐了。
二、只能用在图文排版场景中了
先看下text-align-last属性的基本用法。
语法
text-align-last: auto; text-align-last: start; text-align-last: end; text-align-last: left; text-align-last: right; text-align-last: center; text-align-last: justify; /* match-parent的视觉表现类似inherit继承 但计算值一定是left或right 而非逻辑属性值start或end 详见《CSS世界》P88 */ text-align-last: match-parent;
很简单,最后一行左中右或者两端对齐。
如果文字内容使用了 <br> 换行,则换行前后的文字段的最后一行分别匹配text-align-last的属性值。
演示
下面开看以下基本的效果(内嵌iframe,实时渲染):
点击左侧对应的选项,例如点击 right、center等,可以看到右侧文字描述最后一行的对齐方式发生了变化。
不过我从业这么久,还没有遇到在文字排版中,需要设置最后一行为不同的对齐方式,所以,上面的demo是毫无实用价值的。
更新于2023-03-24
后来发现有一种情况适合使用text-align-last属性的文字排版场景,HTML如下所示:
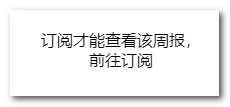
<p>订阅才能查看该周报,<br>前往订阅</p>
此时,我们给<p>元素设置文字居中对齐,视觉上并不是居中的,因为第一行最后有个逗号:
p {
text-align: center;
}
如下图所示(第二行文字总觉得没居中):

此时,可以去掉<br>,然后设置容器为10.9em的宽度(只能放下10个汉字),设置右对齐,然后最后一行居中对齐,这样,视觉上就非常居中了,例如:
<p>订阅才能查看该周报,前往订阅</p>
p {
width: 10.9em;
text-align: right;
text-align-last: center;
}
此时的排版效果就会是这样的:

是不是看起来要舒服些了??
//—— 更新 end ——-
思来想去,text-align-last属性唯一可以拿出来说的,就是从此往后,即使只有一行内联元素,也可以实现两端对齐效果了。
这为我们实现某些布局效果提供了另外一种可能性。
三、衍生出来的用法
先举个简单的例子,有两个按钮,需要两端对齐,则无需设置为flex布局也能轻松实现,代码示意:
<!-- 按钮之间需要换行或者空格 -->
<div class="box">
<button>按钮1</button>
<button>按钮2</button>
</div>
.box {
border: 1px solid #ccc;
padding: .5rem;
text-align-last: justify;
}
此时,按钮就会在元素的两端对齐显示,实时效果如下所示:
当然,上面的对齐效果,最好的方法还是Flex布局,因为不需要按钮之间有空格也能实现。
但也并不是说text-align-last属性就没有任何优势,Flex布局的对齐必须要求至少一个元素是非匿名文本元素(至少一个flex子项有个HTML标签包裹),但是text-align-last属性就不需要,只要是中文,或者能够换行(或空格)就可以。
我们可以使用这个能力实现一些特殊的需求。
宽度100%波浪线
其实3年前我有介绍过一种宽度100%的波浪线实现方法,详见这篇文章,不过这个方法用的是巨大的字符间距撑开足够的宽度模拟的,实现并不是很优雅。
现在有了text-align-last属性,那实现起来就轻松多了,也更容易理解,相关代码如下所示:
wavy {
display: block;
height: .5em;
padding-top: .5em;
text-align-last: justify;
}
wavy::before {
content: '\3000\3000';
text-decoration-style: wavy;
text-decoration-line: overline;
}
此时,只要在页面上插入下面这段HTML代码,就会有波浪线效果了。
<wavy></wavy>
实时渲染效果示意:
原理就是设置两个空格字符,然后两端对齐,这个时候的波浪线自然就正好横跨整个元素了。

原来如此,妙哉!妙哉!
四、顶不住了,睡了睡了
不行了,长年纪了,现在在0:16,困得不行了,睡觉去了,要是10年前,呵,无敌模式才刚刚开始。
本来还想再扯点什么,想想算了,大伙也不一定关心。
预告下,下两篇文章还是关于CSS的。
哦,就这些,感谢阅读,感谢。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10764
(本篇完)
- 好奇心驱使下试验了chatGPT写CSS代码的能力 (0.394)
- CSS direction属性简介与实际应用 (0.263)
- 研究了下Houdini中的CSS Layout API (0.263)
- 让CSS flex布局最后一行列表左对齐的N种方法 (0.244)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.131)
- absolute元素在text-align属性下的对齐显示 (0.131)
- 小tip:中文英文左右padding一致两端对齐实现 (0.131)
- CSS深入理解vertical-align和line-height的基友关系 (0.131)
- 写给自己看的display: flex布局教程 (0.113)
- 粉丝群第1期CSS小测点评与答疑 (0.113)
- flex-end为什么overflow无法滚动及解决方法 (RANDOM - 0.113)

前往订阅那个案例我会选择把逗号去掉
js中空格的unicode编码:\u00A0,\u0020,\u3000
在css中去除u
这个叫html字符实体,在html中使用unicode编码类似这种结构 ☯
看你文章不为别的,就是为了看你骚话连篇,我好喜欢哈哈哈哈
可我就要文字排版!
(考虑到IE6,盲猜这一属性估计和 Word 有一腿)
是没看到闲扯的一天了
我关心!!!!就喜欢看你闲扯好嘛
好,下次多扯扯淡。