这篇文章发布于 2023年02月27日,星期一,22:03,归类于 Canvas相关, JS实例。 阅读 25422 次, 今日 19 次 6 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10719 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

在一些在线的脑图或者流程图示意的工具中,使用曲线连接两个模块是非常常见的效果,例如figma里面的figjam。

figjam是我用过体验非常赞的一个工具,衡量自己Web前端技术的一个简单办法就是,如果让你实现这样一个产品,你能否立刻在脑中形成实现方案,并完成之。
我就想过这个问题,如果我来实现figjam,我能行吗?
突然意识到非常不确定,所谓不确定,就是还需要摸索,对能否完成,以及完成所需的时间模糊,换言之,就还是技术积累不够。
机会总是留给有准备的人的,既然自己决定深耕于交互体验领域,就必须将自己的技术缺漏补上。
如何补,很简单,聚沙成塔,也就是从一个一个的小功能的实现开始积累。
所以,我决定先研究下给任意两个点,这两个点使用贝塞尔曲线连接该如何实现。
一、任意两点之间的曲线
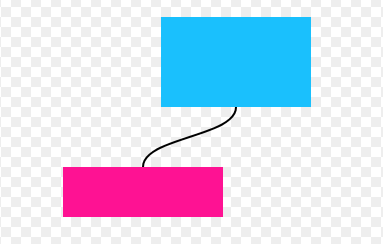
需求为:给定起点和终点,然后自动得到曲线
说到曲线,在计算机图形领域,一定离不开“贝塞尔曲线”,之前我有专门介绍过“深度掌握SVG路径path的贝塞尔曲线指令”。
如果你使用过PS中的钢笔工具绘制过曲线,那么对里面提到的“控制点”也应该非常熟悉,基本上,脑中只要想一下起止点和控制点,曲线什么样子脑中就自动出现了,因为控制点和定位点的连线本质上是曲线的切线,所以并不难脑补。
现在起止点有了,只要知道控制点的位置,曲线自然就得到了。
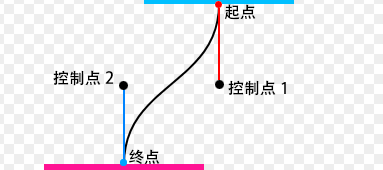
理论上,控制点可以在任意位置,这就导致曲线可能千千万,所以,我们需要进行约束,增加限定条件,比方说曲线的切线是垂直的,两个控制点的垂直坐标是一致的(不一致也可以),此时的曲线效果就会如下图所示(黑色圆点是控制点):

此时,控制点的位置就可以确定了,横坐标和起点或终点的横坐标一致,纵坐标在起始点之间(偏差越大,曲线曲率越大)。
算法知道了,下面就是落地成代码……
二、canvas中的曲线绘制
SVG和canvas都能绘制曲线,从易用性上讲,还是canvas更合适,其提供了原生的曲线绘制方法。
包括二次贝塞尔曲线方法 quadraticCurveTo() 和三次贝塞尔曲线方法bezierCurveTo()。
我们这里使用的是 context.bezierCurveTo()方法,语法为:
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
其中,cp1和cp2指的是两个控制点,(x, y)是结束点,起点使用 context.moveTo(x, y) 语句指定,详见我写的这个API文档。
于是我们就可以抽象出如下所示的绘制代码(假设canvas绘制的上下文对象是 context):
var drawCurve = function (startX, startY, endX, endY) {
// 曲线控制点坐标
var cp1x = startX;
var cp1y = startY + (endY - startY) / 2;
// 这里的除数2和曲线的曲率相关,数值绝大,曲率越小
var cp2x = endX;
var cp2y = endY - (endY - startY) / 2;
// 开始绘制曲线
context.beginPath();
context.lineWidth = 4;
context.strokeStyle = '#000';
context.moveTo(startX, startY);
// 绘制曲线点
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, endX, endY);
context.stroke();
};
绘制曲线,然后描边。
三、最终的实现演示
好,至于方块的绘制和拖拽,这个我早就驾轻就熟了,所以,至此,我就能确信自己可以把此交互实现了,且大概多久实现也有了预期,这样,工时评估的时候就会更加准确,日常工作也就更加从容。
所谓心中有粮,自然不慌,哦,查了下,记错了,是家中有粮,心中不慌。?
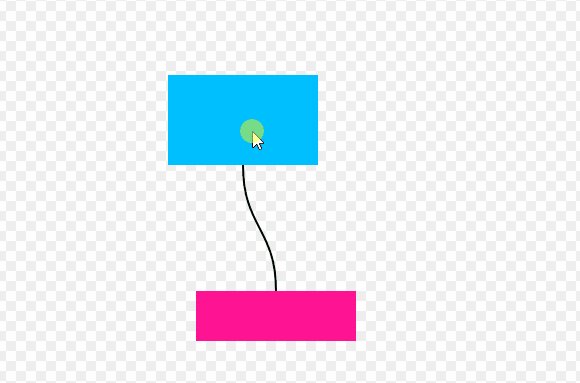
以下就是最终实现,您可以狠狠地点击这里:JS canvas任意方块图形之间曲线连接demo
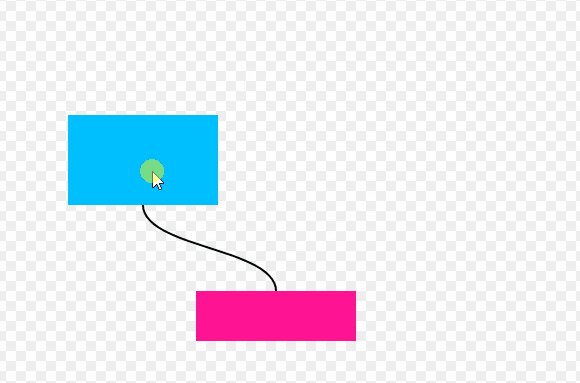
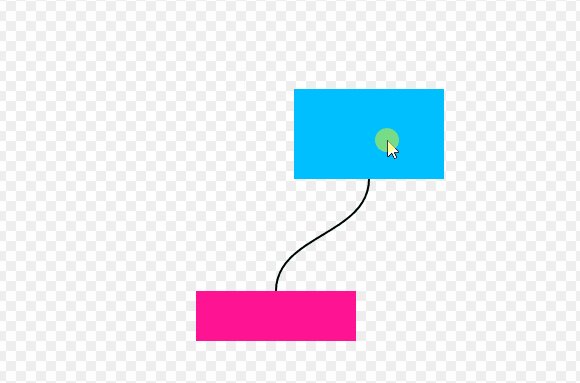
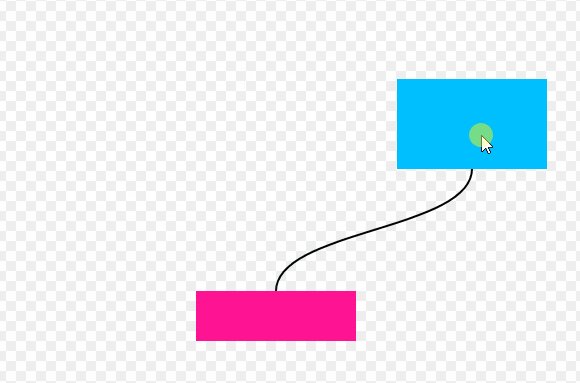
拖拽方块,可以看到曲线实时跟随,此交互效果移动端也支持,下图为GIF录屏演示:

还别说,扭起来还别有一番风味,让我想起了阿拉丁狗蛋西厂公公的撒花名场面,哈哈哈!

demo页面有完整代码,有需要的小伙伴可以自取。
四、这就结束了?
好像……本文到此为止了……
有些意外,原本以为会有一番大动作,但知道了怎么回事之后,原本的一团迷雾瞬间清晰。
这就好比原以为女神高不可攀,其实真接触了之后,也就那样,一样要吃饭,一样要出恭,也是个普通人。
说到canvas图形编辑,不得不提一下 Fabric.js,可以大大简化我们的开发成本。

此 JS 我没用过,不过我同事用过,评价不错。
开源 JS 的使用能力并非技术人员的核心竞争力,所以,我更多的精力还是放在native实现上。
好,就这些吧,自己学习路程上的一点记录。
???
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10719
(本篇完)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (0.399)
- canvas实现iPhoneX炫彩壁纸屏保外加pixi.js流体动效 (0.399)
- CSS3 pointer-events:none应用举例及扩展 (0.343)
- 小卖弄:纯CSS实现的outline切换transition动画效果 (0.343)
- pointer-events:none提高页面滚动时候的绘制性能? (0.343)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.343)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.343)
- 鼠标无限移动 JS API Pointer Lock简介 (0.343)
- 这回试试使用CSS实现抛物线运动效果 (0.343)
- 如何disabled禁用所有表单input输入框元素 (0.343)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (RANDOM - 0.056)

两个方框重叠一起会展示出线条 这个是BUG吗
在两个矩形更像是左右排列的时候,是否可以变成矩形左右的两个点连线?
Fabric.js 实名好用,基于这个可以做很多好玩的交互 H5.
打包体积也很大
这个走cdn啦,别打包到项目里~
方便的时候可以看看女神出恭吗