这篇文章发布于 2023年01月7日,星期六,18:09,归类于 JS API。 阅读 27604 次, 今日 30 次 4 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10678 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

今天才知道,浏览器纯JS不仅可以生成条形码和二维码,还原生支持对条形码和二维码的解析。
一、BarcodeDetector API
浏览器解析二维码、条形码使用的是Barcode Detection API。
其使用套路都是围绕下面这三个展开。
1. 声明检测器
使用 BarcodeDetector 构造一个检测器。
if ('BarcodeDetector' in window) {
// 创建检测器
const barcodeDetector = new BarcodeDetector({
// formats 是检测的条码格式类型
formats: ['qr_code']
});
}
其中,使用 formats 参数声明检测的条码类型。
支持各种类型的条形码和二维码,具体见下表:
| 格式 | 描述 | 图示 |
|---|---|---|
| aztec | 遵循iso24778规则的二维方型矩阵,形似Aztec金字塔,不需要外面有空白区域。 |

|
| code_128 | 线性(一维)、双向可解码、自检,条形码遵循iso15417规范,能够编码所有128个ASCII字符(故因此命名)。 |

|
| code_39 | 遵循iso16388规范的线性(一维)自检条形码。它是离散的可变长度条形码类型。 |

|
| code_93 | 一种采用bc5规范,线性的、连续符号,长度可变的编码。和code_128视觉上相似,提供的信息密度比的code_39更大。code_93主要用在加拿大邮政,用来编码快递信息。 |

|
| codabar | 一种用来表示字符0-9, A-D 以及符号 – . $ / +的线性条形码 |

|
| data_matrix | 遵循iso16022规范的不区分发现的二维条码,使用黑白模块组成。 |

|
| ean_13 | 基于UPC-A标准并在iso15420中定义的线性条形码。 |

|
| ean_8 | iso15420中定义的线性条形码,源自EAN-13。 |

|
| itf | 一种连续、自检、双向可解码的条形码。它将始终编码14位数字。 |

|
| pdf417 | 具有多行和多列的连续二维条形码符号格式。它是双向可解码的,使用iso15438标准。 |

|
| qr_code | 使用iso18004标准的二维条形码。编码的信息可以是文本、URL或其他数据。 |

|
| upc_a | 最常见的线性条码类型之一,广泛应用于美国的零售业。在iso15420中定义,它通过条形和空格表示数字,每个数字都与2个条形和2个空格的唯一模式相关联,这两个条形和空格的宽度都是可变的。UPC-A可以编码唯一分配给每个交易项目的12位数字,从技术上讲,它是EAN-13的子集(UPC-A代码以EAN-13表示,第一个字符设置为0)。 |

|
| upc_e | iso15420规范中定义的UPC-A的变体,压缩了不必要的零,以获得更紧凑的条形码。 |

|
| unknown | 表示平台不识别此值或被检测或支持的指定的条形码格式。 |
2. 支持解析的条码类型
以下代码可以识别支持检测的条码类型:
// 检测支持的类型
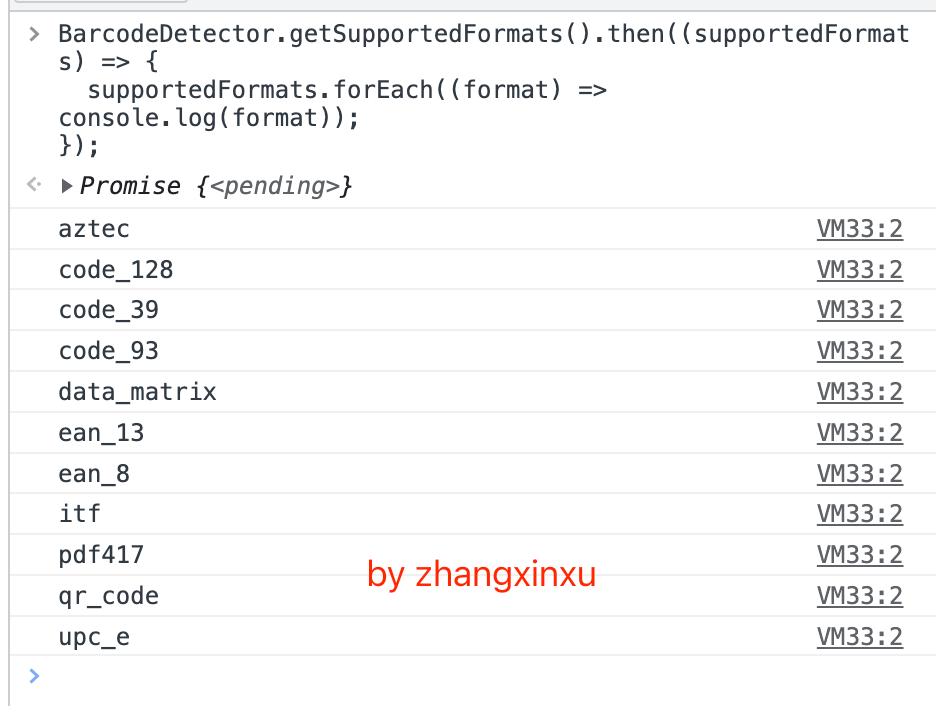
BarcodeDetector.getSupportedFormats().then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});
例如,在我的Mac Chrome浏览器下运行的结果是:

共支持十一种条码的解析,其中就包括在Web领域非常常用的二维码解析 – qr_code。
3. 条码的解析
如果想要解析某条码图片,则可以使用类似下面的JavaScript代码:
barcodeDetector.detect(eleImg).then((barcodes) => {
barcodes.forEach((barcode) => {
console.log('解析结果是:' + barcode.rawValue);
});
}).catch((err) => {
console.error(`解析出错:${err}`);
});
其中,eleImg 不仅可以是 <img> 元素,SVGImageElement、HTMLVideoElement、HTMLCanvasElement、ImageBitmap、OffscreenCanvas、VideoFrame、Blob图形或ImageData数据都是可以的。
也就是任意的Web中的图像类型都可以作为条形码解析的图形参数。
下面看下真实的演示结果。
二、案例演示与支持情况
您可以狠狠地点击这里:纯JS解析二维码图片demo
大家可以上传,或者粘贴任意的二维码图像进行测试。
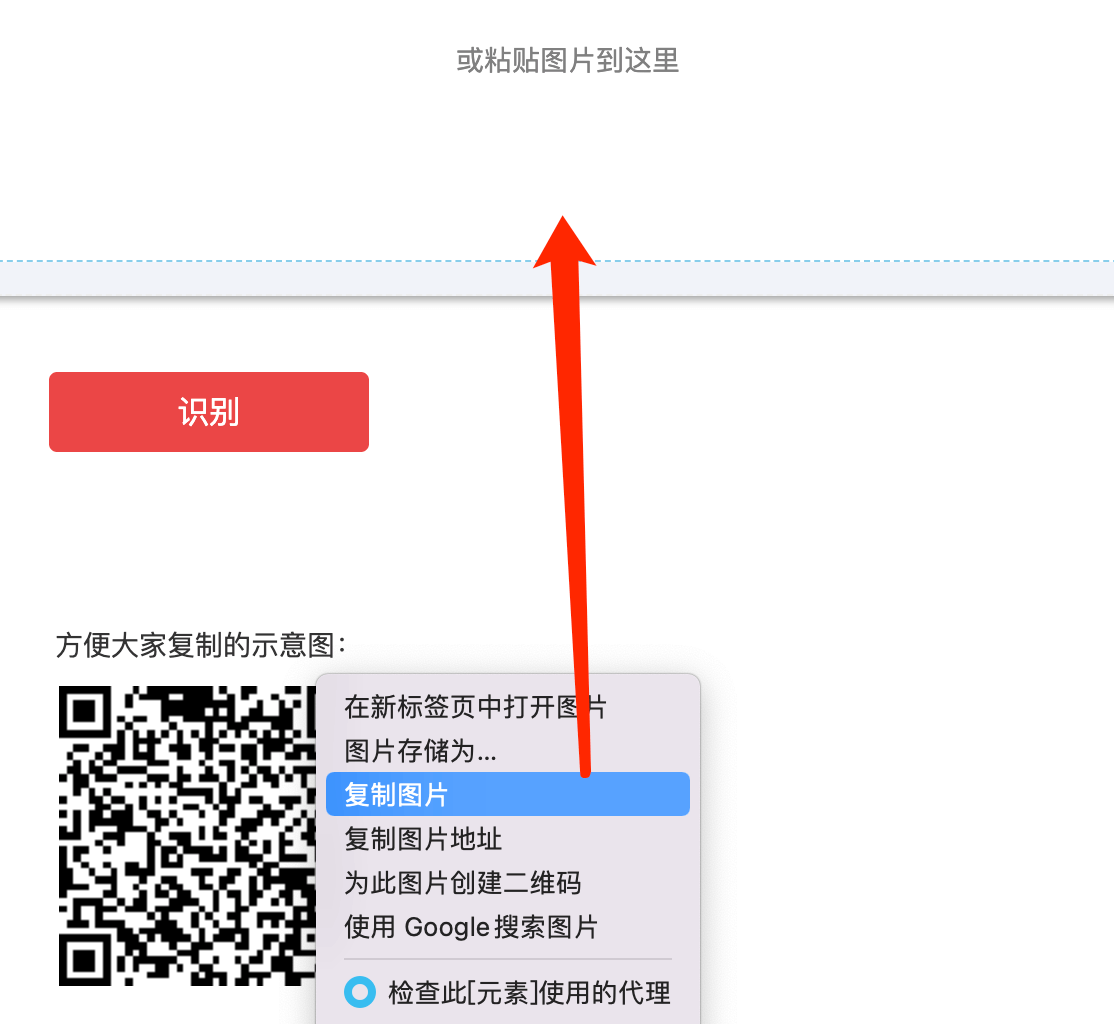
或者,你可以世界使用demo页面提供的二维码素材,如下图所示:

此时,再点击“识别”按钮,就可以知道此二维码对应的信息了。

如果你的Chrome不支持?
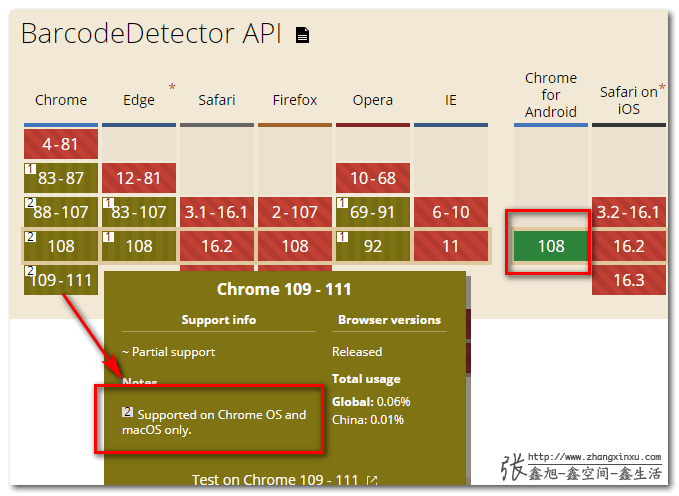
如果您发现你当前浏览器显示的是不支持 BarcodeDetector,看看你的操作系统是不是Windows系统,目前,此特性仅在 OS X系统下的Chrome浏览器以及Android操作系统的Chrome下支持,截图示意:

至于Safari浏览器什么时候支持这一特性,我估计,至少还有一两年时间。
所以,目前要想在生产环境对二维码进行解析,还是需要借助第三方的JS工具,比方说这个Github项目:https://github.com/cozmo/jsQR
可以纯JS代码解析二维码,使用示意:
const code = jsQR(imageData, width, height, options?);
if (code) {
console.log("找到QR code了", code);
}
三、条形码二维码的生成
这里,再介绍下如何纯前端生成条形码,或者二维码。
- 关于条形码的生成,我之前专门写过文章介绍,参见:“JS与条形码的生成”,使用的是这个项目:https://github.com/lindell/JsBarcode
- 至于二维码的生成,可以使用QRCode.js,项目地址:https://github.com/davidshimjs/qrcodejs
如果你是希望下载无水印的干净的二维码(例如希望弄一个上面demo页面解析所需的的二维码图片),也可以试试我自己做的个小工具页面 – “在线转二维码小工具”:https://www.zhangxinxu.com/sp/qrcode.html

好,以上就是本文全部内容,主要介绍了下全新的BarcodeDetector这个原生条码解析API,展示了几个与条形码二维码编码解码相关的Github开源项目。
希望能够对大家的学习有所帮助。
也欢迎大家转发,与点赞(如果有)。
???
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10678
(本篇完)
- JS与条形码的生成 (0.829)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.158)
- 腾讯开源的酷炫动画播放解决方案Vap初体验 (0.151)
- JS audio加图片序列或canvas转webM/MP4的实现 (0.151)
- mp4box.js加WebCodecs 解码MP4视频帧并渲染 (0.151)
- 让所有浏览器支持HTML5 video视频标签 (0.138)
- JS视频解码JSMpeg和Broadway开箱测评 (0.138)
- 剪映APP的视频特效如何在Web中JS实现 (0.138)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.033)
- 基于canvas画布的两个炫酷效果展示 (0.033)
- CSS "渐进增强"在web制作中常见应用举例 (RANDOM - 0.020)

安卓系统chrome109版本,不能识别二维码
未来可期
识别二维码的库不错
高情商:战未来特性