这篇文章发布于 2022年07月27日,星期三,23:18,归类于 CSS相关。 阅读 16375 次, 今日 25 次 8 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10490 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、直接上菜
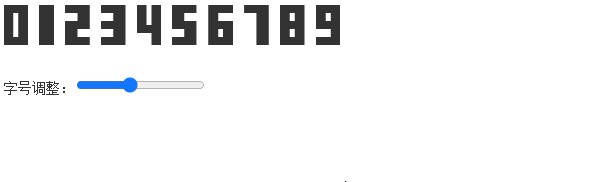
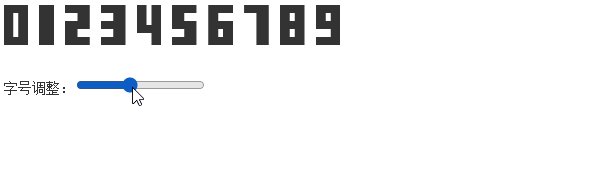
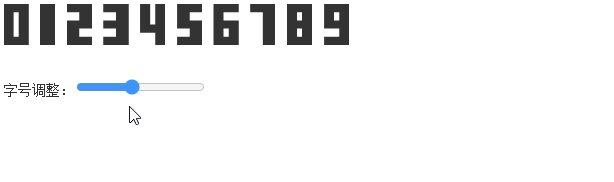
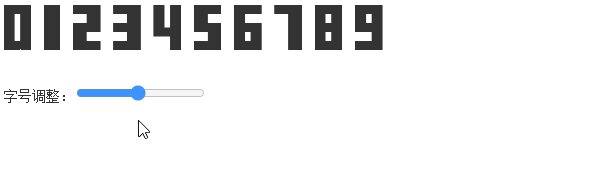
以前就想过,然后最近正好有个需求可以用到,就抽了几个小时,纯CSS绘制了一套数字,效果如下图所示:

不仅字号跟着 font-size 环境字体走,颜色也是可以使用 color 控制,甚至还可以改变 font-family 让数字的高宽比例发生变化。
想要了解实现,或者复制代码,可以狠狠地点击这里:纯CSS绘制一组阿拉伯数字demo
可以随意免费使用,只需要保留一行原作者的注释即可。
技术实现
所有的数字都是使用同一个 CSS 属性的同一个图形函数实现的,这个属性就是 clip-path 属性(之前有撰文介绍过),这个函数就是 polygon() 函数(之前也专门介绍过)。
冷知识:polygon() 函数一开始的时候是不支持百分比值的,是后来才支持的,使得我们可以轻松绘制无惧尺寸变化的等比例图形。
拿数字 0 举例,其对应的 clip-path 剪裁代码如下:
.num0 {
clip-path: polygon(0 0, 100% 0, 100% 100%, 60% 100%, 60% 20%, 40% 20%, 40% 80%, calc(60% - .01px) 80%, calc(60% - .01px) 100%, 0% 100%);
}
找到对应的拐角的点坐标,用百分比表示,写上去就可以了。
技术难度很低,只要细心点就可以了。
有个技巧
然而,0 这个字符其图形属于闭合的,非开放的,clip-path 只能裁一刀,中间的镂空该如何剪裁呢?
根据我的实践,只需要在看似剪裁重合的点上,增加极其微小的偏移就可以了,例如 0.01px,虽然浏览器渲染出来是缝合的,但实际上浏览器会认为是两个点。
所以,上面 CSS 代码中才会出现 calc(60% - .01px)。
如果还是不怎么理解,我们可以把这个 .01px 改成 1px,然后字号放大,大家就知道怎么回事了,看下图:

可以看到 0 对应的图形下方出现了一个 1px 宽的缺口,其实是非闭合的!
万物皆可clip-path
由于我们可以使用极小偏差剪裁出看似闭合的图形,因此,只要是非弧线图形,都可以使用 clip-path:polygon() 检测出来。
别说数字,26个英文字符,甚至一整套的汉字都可以剪裁出来。
二、何时开吃
什么时候需要使用 CSS 绘制的数字呢?
1. 精确控制字形位置
通常的英文字体,以及中文字体,其数字字符所占据的宽度和其字形呈现的宽度是不一样的,左右两侧会预留一点的间隙buffer。
如果我们希望几个数字的图形呈现彼此时间正好就是1px,则必须使用精确绘制的字体才行,默认的字体渲染的数字是很难精确定位的。
比方说下面的 123 呈现效果:
![]()
2. 保护数字
网站都有一些敏感的数字,不希望被爬虫抓取,可以使用 CSS 绘制的数字。
在本案例中,下面两段 HTML 绘制效果都是一样的:
<span class="num num0">0</span> <span class="num num0">9</span>
也就是里面的数字给机器识别用的,故意用错误的误导。
如果对方发现误导了,那就类名随机动态生成,让其没有规律。
如果对方想要通过抓取伪元素的代码进行识别。
那么 clip-path 中的坐标点位置随机,反正 polygon() 中所有的点,哪个在第一,哪个在最后,都没规律的,例如 0 的绘制点有 10 个,那就有 10 种绘制方法。
如果对方再发现规律。
那就把 60% 之类的坐标点全部变成随机的 calc() 计算函数,例如 calc(18% + 42%) 效果一样,但是对方识别难度就高了。
如果对方,真他娘的超神,那就直接把 getComputedStyle 方法给代理掉,让其无法获得伪元素中的 clip-path 值。
总之一个字,干!
三、关于CSS图形绘制
如果大家对 CSS 实现图形绘制感兴趣,可以看看我之前的这篇文章:“常见的CSS图形绘制合集”,里面展示了常见的 43 个 CSS 图形的绘制,都是精挑细选比较常用的。
大家的评价也不错,可以关注下。

好了,就说这么多吧,就是秀一下自己绘制的小作品。
如果大家有更好的实现,欢迎反馈。
或者发现也有其他人使用 CSS 绘制了数字,欢迎告知,我去观摩学习下。
感谢阅读,欢迎,我们下篇文章再见!
对了,还有件事,求关注我的 B 站账号,月底了,粉丝增加 1000 有奖励,现在还差一点!

本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10490
(本篇完)
- CSS3 clip-path polygon图形构建与动画变换二三事 (1.000)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.534)
- SVG任意图形path曲线路径的面积计算 (0.534)
- 巧借CSS var变量实现任意的CSS自定义语法 (0.534)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (0.243)
- 基于clip-path的任意元素的碎片拼接动效 (0.243)
- 【翻译】借助SVG实现背景透明JPG图片 (0.243)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.243)
- 照片位图转SVG矢量图片JS工具primitive.js等简介 (0.243)
- 微信网页悬浮窗交互效果的web实现 (0.243)
- 不借助Echarts等图形框架原生JS快速实现折线图效果 (RANDOM - 0.223)

“因此,只要是非弧线图形,都可以使用 clip-path:polygon() 检测出来。”
剪裁?
您好~我是腾讯云开发者社区运营,关注了您分享的技术文章,觉得内容很棒,我们诚挚邀请您加入腾讯云自媒体分享计划。完整福利和申请地址请见:https://cloud.tencent.com/developer/support-plan
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器等,另外还有些周边礼物。
多个div模拟液晶数字:)
https://codepen.io/pandamo-Code/pen/podKpzP
冷笑话:创建个iframe,getComputedStyle就拿到了
clippath的polygon不支持geojson的写法嘛,挖孔:外圈顺时针,内圈逆时针
说的有道理,我可以试试。
昨晚翻阅MDN小试了一下,发现不支持两个路径,估计只有你这个方法了
代码写的不行,建议继续写。小说写的不错,建议别写了【狗头】