这篇文章发布于 2021年08月17日,星期二,01:46,归类于 CSS相关。 阅读 62236 次, 今日 26 次 38 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10075 鑫空间-鑫生活
本文可全文转载,无需授权。

一、视频版出炉了
花了差不多一整天时间把这个视频盘出来了。
更新
新书上线1个月多一点,编辑跟我说居然已经重印了,说实话,有些意外,毕竟首印有 4000 册呢,感谢大家的支持,果然,用心的作品总是会得到大家的认可。

二、随便聊聊
CSS世界三部曲最后一本《CSS新世界》上周京东正式上架了,京东自营地址可以戳这里。

大家尽管选便宜的时候买,京东每隔一段时间都会做活动,满100减50这种,趁这个时候买就好了,算下来,5折6折的样子,很划算,就这个时候买,不要觉得买的太便宜心里有负担,跟大家讲,哪怕京东买10块钱一本,也不影响我的版税收益的。
三、其实挺便宜的
这本书定价不贵的,大家要看厚度和内容!
厚度
我第一本书300多页,定价69,现在这本书接近600页,定价129,算算看,是不是跟之前的定价一个基准。
再考虑到我第一本书是2017年年底出版的,到现在已经快4年了,这4年时间,房价涨了多少,菜价涨了多少,最低工资涨了多少!
是不是定价129其实在基准线之下?
加上今年疫情,原材料上涨,纸浆价格更是暴涨,印刷成本大大提升了。

折算下来,出版社其实就赚了个友情价。
内容
我当初交稿的时候页数是800页,编辑建议我分上下两册出或删减部分内容,不然书太厚,印刷难度大,定价高,卖不动。

首先分上下两册卖这个方案,我是直接拍死了,因为分上下两册卖,岂不是要读者支付两次费用,这种套路我是坚决反对的。
但是内容太多怎么办呢?
做了两件事情:
- 进一步去粗取精,当时反复评估,删除了3个小节内容,大概可以节约个十几页;
- 减少图片的体积,缩小代码字号,能一行的一行显示,节约每一寸空间充分排版;
于是,800页的内容就被压缩到了600页的书籍中,整本书籍从字数超过了100万。
所以,虽然看起来是580页,实际上大家学到的知识体量是正常技术书籍800页的内容。
现在再看看这价格,是不是挺便宜的。
当然,最最关键的是,这些内容真的是可以学到非常多的东西。
四、和以前内容完全没有重复
太多人问我这个问题了,《CSS新世界》和《CSS世界》内容重复的多么?
亲们,除了书名重复,里面的内容压根就没一点点重复,都是新的,当年写这几本书都是规划好的,放心购买。
话说,我是那种会使用重复内容忽悠大家的人吗?

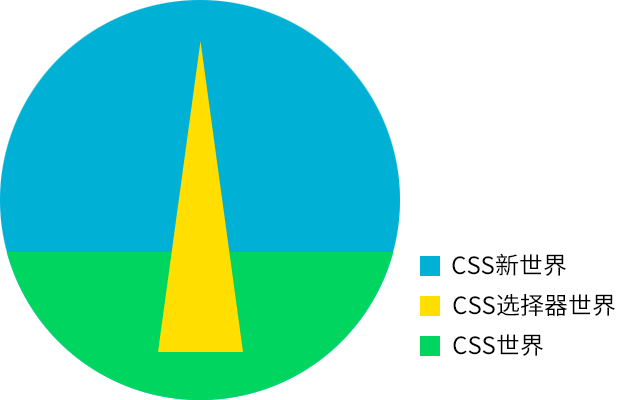
三本书的关系
专门做了张草图示意了下,《CSS世界》是基础,《CSS选择器世界》是脊骨,《CSS新世界》是增强和补充:

CSS世界介绍的是CSS2.1规范及其之前内容,CSS选择器世界介绍的是CSS LV1-LV4的选择器知识,CSS新世界介绍的是CSS3及其之后的知识。
五、书里面都是什么内容
大概这些内容。
1. CSS全局知识
这部分内容都可以的,比较实用,也比较重要,必看。
2. 已有CSS增强
指的是CSS2.1规范中有的属性,在CSS3及其以后的CSS中做了哪些增强处理。
这是第3章内容,必看必读。
3. IE9/IE10也支持的CSS属性
基本上就是CSS3时代的那些CSS属性了,圆角、阴影、变换、渐变、过渡和动画等,这些现在非常常用了,所以,里面讲的全部都是大家应该不知道的知识,肯定会大开眼界的。
4. 布局
第6章内容了,非常重要的一章。
CSS新世界最重要的一块内容就是新时代的布局效果实现,这是所有前端开发必学必掌握内容。然后会深入分析Flex布局和Grid布局中的特性和原理。
5. 移动端开发
CSS新特性的出现往往都是和产品形态和应用场景一同出现的,其中一个大头就是移动端开发,所以专门有一章介绍这部分内容。
6. CSS的变量
这是第8章内容,CSS变量的出现对CSS这门语言而言是颠覆性的,其分量之重,足够用一个大章进行介绍。
7. 图文内容增强
CSS2.1是图文内容的天下,在CSS3及其之后的CSS发展中,图片和文字的呈现得到了进一步增强,这两章内容除了前几节比较实用之外,后面内容更多的是广度知识学习,大家了解下即可。
8. 滤镜和混合模式
必学必读,这两个视觉表现特性很实用,很厉害!
9. 遮罩和剪裁
必学必读,这两个视觉表现特性很实用,很厉害!
10. 用户行为相关CSS
这一章(第13章)内容比较零碎,有不少CSS属性还是非常简洁实用的,这一章内容其实还行。
11. SVG中的CSS
这个了解下就好了,不是所有前端都有机会和SVG深入打交道的。
12. CSS Houdini
这是最后一章,大家通读一遍就可以了,现在这东西还不实用。
六、书买了一定要看,且慢慢看
很多人买了我的书表示支持,我很开心,但更让我开心的是大家真正看进去了,学到了东西。
好多好多次了,别人问我CSS问题,我一看,这不都是书里面专门讲解过的,关键这些提问的同学都买了我的书,这就有些可惜了。
CSS新世界这本书应该会好很多,因为那些地方要细读精读,哪些地方可以快速略过了解下,我都在书里面都专门提示了,这样有的放矢,相信学习效率会要好很多。
哎呀,就说这么多吧。
那些花里胡哨吹嘘的大话我就不说了,但我可以保证,你好好把CSS新世界读一遍,肯定可以学到很多东西!
就是,也不看看是谁写的!
感谢大家的支持,比心~
对了,如果想购买签字版,可以淘宝扫或微信扫:
本文为原创文章,转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10075
(本篇完)
- 关于《CSS选择器世界》这本书 (1.000)
- 关于《HTML并不简单》这本书 (0.951)
- CSS "渐进增强"在web制作中常见应用举例 (0.049)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (0.049)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.049)
- 备忘:CSS术语词汇表 (0.049)
- CSS3选择器:nth-child和:nth-of-type之间的差异 (0.049)
- CSS radio/checkbox单复选框元素显隐技术 (0.049)
- 详细了解CSS :focus-within伪类及其交互应用 (0.049)
- CSS :default伪类选择器简介 (0.049)
- 写给自己看的CSS shapes布局教程 (RANDOM - 0.011)


不方便購買實體書的話,請問有電子書的購買渠道嗎?感謝
有的,京东和异步社区( https://www.epubit.com/bookDetails?id=UB77c7e6232fbdf )都可以购买。
css新世界 6.2.12小节 的图6-64 上文 部分提到
”第三个元素设置了width:80px,意味着width属性设置的最小尺寸是80px,小于最小内容宽度155.617px“
图片对应的源码: https://demo.cssworld.cn/new/6/2-13.php
这个地方(”最小内容宽度155.617px“)是不是笔误呀,第三个item的最小内容宽度没这么大吧。
支持精品
已经在二刷css世界了,第一遍看的很粗略但也学了不少东西
已购,就是质量太差了,影响阅读,背面的内容都穿透了……
如果书籍有印刷问题,可以免费退换。
请问学前端技术,未来可以做自由职业么?
2013年搞有关SVG项目 一头雾水, 除了研究官方文档就是看你的文章,学到很多东西, 当年你还给我推荐了腾讯上海互娱部门的工作,至今非常感谢, 自己是后端转的前端,虽然很多年过去了,其他能力还行,但是css仅仅是会用没有整个体系知识的建立,有问题主要是靠查文档, 基本功非常不牢靠, 目前自己主要做app h5 方向开发,好多年没再关注这个网站,今天京东看到你有新书出来,必须来支持一下
在这个网站看到的很多知识都是非常实用的 ,之前不知道有出书,现在看到了 必须支持一波!
+1
哈哈,必然精品,支持。
有关于项目里面如何组织css架构的内容吗
没有,可以参考我10年前的老文:我是如何对网站CSS进行架构的 – https://www.zhangxinxu.com/wordpress/?p=944
有考虑出js世界系列吗?
不考虑,没那么精深,要出只能出个浅显的。
想上班摸鱼的时候看,电子版可以在哪购买吗!!!
过段时间京东就会有,可以耐心等待下。
还没出电子版
电子版出了哟,京东,微信读书,异步社区都有。
我花钱买的书,你凭什么要我看?就算你是作者也不行!???
我自认为css基础还可以,也很感兴趣。
如题,可以直接入手css新世界吗
可以的~
对
请问,我有一些css基础。需要从前两本开始看吗?还是说从新世界这一本开始也没有很大的学习门槛呢?
可以看,绝对可以学到很多东西,前后知识没有依赖。
请问下有电子版吗
大佬,终于等到这个<>,大爱!从<>入迷,讲的很深入和细致,配套的demo和讲解又十分完整,我已经看了3遍了。是我看过的最棒的技术类书籍,大爱鑫神,三金就是保证。
前两本书收获很大, 已下单, 期待新书~
在旭哥这学到不少东西,已经购买,支持旭哥
已购买,干货满满
不过书本身的印刷质量和手感实属一般,下次换个印刷厂啊
印刷确实有待提高啊,可以换个印刷厂
三本书都买了,关注前辈有十年了吧,我是铁粉!
不说了,我看到标题就已经下单了
工作几年了,很多知识处于知道的状态,应付日常开发完全够用,但想精益求精,又觉得有些内容没必要花过多时间。没看过前两部,这本书值得买吗?
值得。
等了好久终于等到了 ,拜读过前两本质量真的很高 ,希望这本书能让我成为一名真正的前端 !?
终于等到你~!