这篇文章发布于 2021年07月26日,星期一,23:35,归类于 HTML相关。 阅读 31540 次, 今日 14 次 11 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10033 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

HTML <picture>元素出现已经很多年了(2014年出现的),但却很少见人使用,为什么呢?
我总结了以下3点原因:
- 无人知晓
- 使用麻烦
- 可替代
一、这个元素明明很实用
HTML <picture>元素还是挺实用的,往往和<source>元素(可以多个)、<img>元素(最多一个)一同使用。
渲染的时候,浏览器优先使用<source>元素,<img>元素兜底。
所以,当我们需要在不同场景显示不同图片的时候,<picture>元素就特别的实用。
不同尺寸显示不同图片
这个功能常使用HTML media属性实现。
例如有如下HTML代码:
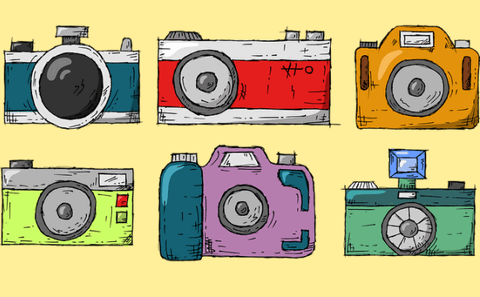
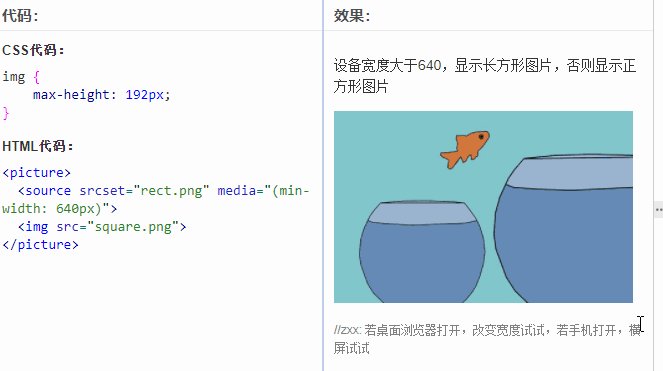
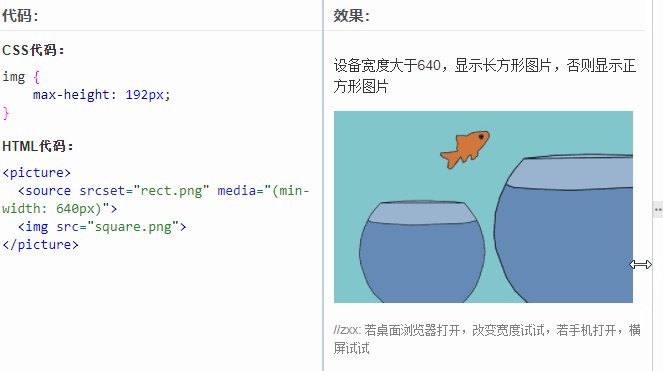
<picture> <source srcset="rect.png" media="(min-width: 640px)"> <img src="square.png"> </picture>
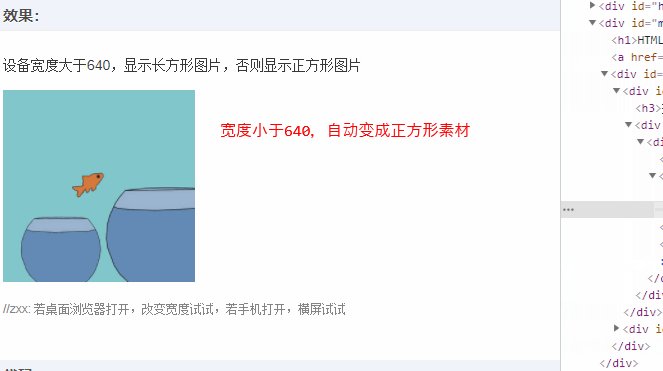
则浏览器的宽度小于640像素的时候,显示的是正方向图片,如果浏览器的宽度大于640px,会显示长方形图片,GIF录屏示意如下:

眼见为实,您也可以狠狠地点击这里:HTML source元素media属性不同图片demo
不同宽度、不同屏幕密度显示不同图片
这个是使用之前介绍过的srcset属性,可以根据图像尺寸(w描述符),或者设备相似比(x描述符)显示不同的图像资源,例如:
<picture> <source srcset="128px.jpg, 256px.jpg 2x, 512px.jpg 3x"> <img src="128px.jpg"> </picture>
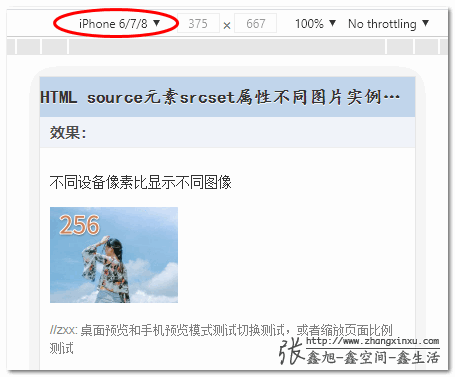
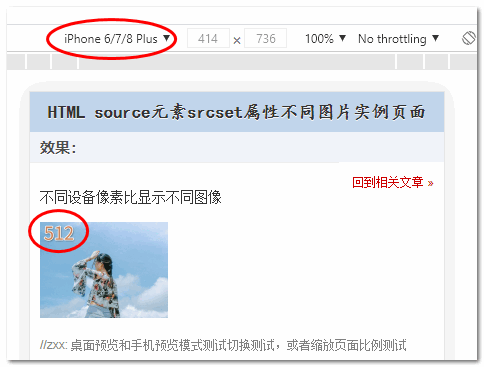
此时1倍屏显示128px.jpg,2倍屏显示256px.jpg,3倍屏显示512px.jpg。


眼见为实,您也可以狠狠地点击这里:HTML source元素srcset属性不同图片demo
不同浏览器显示不同后缀图片
比方说新出了个比webP更牛逼的图像格式AVIF,Chrome浏览器已经支持了,但是其它浏览器不支持,你又想使用,怎么办呢?
<picture>元素可以帮忙,主要是使用<source>元素的type属性实现,HTML代码示意:
<picture> <source srcset="zxx.avif" type="image/avif"> <source srcset="zxx.webp" type="image/webp"> <img src="zxx.jpg"> </picture>
如果浏览器支持avif格式,那边就加载体积最小的AVIF格式(体积47K),如果浏览器不支持AVIF格式,但是支持WEBP格式,则加载zxx.webp(体积56K),如果AVIF和WEBP图片格式当前浏览器都不支持,则会加载<img>元素兜底的zxx.jpg(体积74K)。
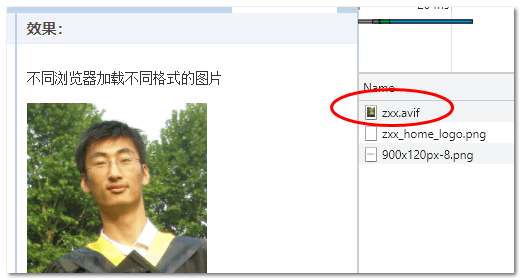
比方说我的Chrome浏览器版本是91,刷新demo页面,可以看到加载的是zxx.avif,截图如下:

而我的Firefox浏览器(90.0.2)加载的是zxx.webp:

如果再使用IE浏览器查看,100%是zxx.jpg。
从而可以实现浏览器越好,加载的图片体积越小,体验越好。
眼见为实,您可以狠狠地点击这里:HTML source元素type属性不同格式图片demo
二、但是使用的人不多
从上面案例可以看出,如果有不同场景显示不同图片的需求,<picture>元素确实很实用,但是为什么日常项目开发很少见到前端同学使用呢?
HTML天生劣势,知道的人不多
在前端领域,关于HTML的书籍几乎是一片空白,因为出了没人看的。
HTML?不就是一些标签吗?
我使用Vue直接div一把梭,效果照样666,有什么好学的。
这样的心态普遍都是,这是很正常的,HTML深入的东西都不是与功能相关的,而是与用户体验相关的,而大多数的开发人员能够把功能实现就已经很不容易了,没有精力也没有动力去关注过于细节的用户体验相关的东西。
自然,HTML的东西也就不怎么关心了,关心的人少,自然了解<picture>元素的人就少,相关文章的传播也就少,进一步导致大多数前端都不知道有这个一个HTML元素,就算晓得有这样一个元素,也不知道它具体是干嘛用的。
本质上还是商业和市场决定的。
开发成本的问题
一个技术能否流行,能否普及,看的不是其牛不牛,而是容不容易上手,开发成本是不是低。
<picture>元素使用的最大问题是,无论什么场景,我们都需要准备多份的素材。
这些多份的素材哪里来呢?
是不是设计师要准备多份,开发要准备多份?
这些都是人力成本,根本不可能持久的,就算开发人员很敬业,专门花时间做了这样很棒的事情,但是以后维护的人呢?100%怎么简单怎么来。
什么PC端移动端,什么1倍屏2倍屏,全部都是2倍图一把梭,浪费点流量就流量呗,自己的绩效和考核又不和这个相关。
反而我开发人员花时间区分设备使用不同素材可能导致排期来不及,呵呵,那就麻烦大了,这就是现实。
当然,最好是用工具处理这个事情。
直接写一段<img>,自动提取src地址,使用Node转格式,转尺寸等。
但是,还是麻烦,而且有可能后患无穷。
当年Gulp流行的时候,PNG雪碧图很流行,我记得是使用一个叫spritesmith的工具合成的,直接扔PNG小图标,自动合并成雪碧图,CSS都帮你生成好了,是不是很屌?
MD这玩意现在搞死人了。
要安装Graphics Magick和Image Magick这两个东西,额外安装的,在工程以外的,而且windows系统下这两个东西安装巨麻烦。
这样的项目交接给现在的新人去维护,根本就跑不起来的,会让人吐血的。
真的,当初直接就一个一个PNG图标链接就好了,现在都是http2.0了,走的都是CDN,多几个请求屁事都没有。
同样的,这里,针对不同设备、宽度使用不同的图片,真的,没必要,除非是显示的是长得完全不同的图片,比如PC端显示的是猫猫,Mobile端显示是狗狗,这种。
<picture>元素有替代方案
<picture>元素的设计初衷是好,但是,其可以解决的每一个场景都有替代方案。
1. 比方说不同宽度显示不同图片。
如果是背景图,都是CSS @media查询一句搞定的,实时渲染响应,维护方便,代码干净,人见人爱。
如果是<img>图片,直接CSS限定尺寸,然后object-fit属性控制显示就好了,简单轻松,代码干净,人见人爱。
2. 比方说不同设备密度显示不同图片。
同样的,CSS Medias Query查询一样支持,如果非要使用<img>元素设置,直接一个<img>元素就好了,根本无需<picture>元素进行嵌套,<img>元素也支持srcset属性,还支持sizes属性,w、x标识符,很强的。
具体可以参见这篇文章“响应式图片srcset全新释义sizes属性w描述符”,下面就是代码使用示意:
<img src="128px.jpg"
srcset="128px.jpg 128w, 256px.jpg 256w, 512px.jpg 512w"
sizes="(max-width: 360px) 340px, 128px">
3. 比如说最后不同浏览器显示不同格式的图片。
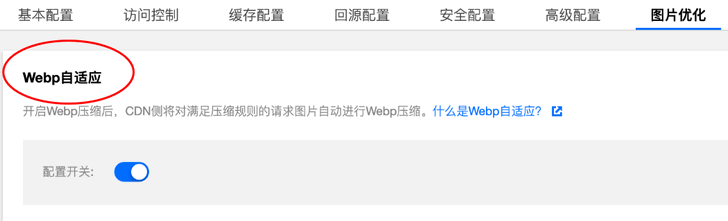
真实的项目中,这个都是交给云服务厂商处理的,通常COS服务支持通过配置让Chrome等浏览器显示webp,IE、Safari等浏览器显示jpg的。
不会说通过前端,一个一个手动转图片格式,然后再使用<picture>元素包起来处理的。
都是直接一个src地址搞定。
例如腾讯云中直接一个按钮开启就好了,截图示意:

估计很快就会有“avif自适应”选项了。
从上面的描述可以看出,<picture>元素适用的3个场景都有更方便,更符合开发者习惯的替代方式,进一步导致<picture>元素的必要性降低了。
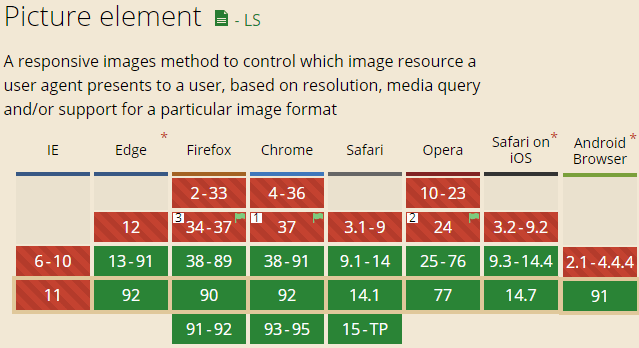
兼容性
<picture>元素还是很不错的,Edge13就开始支持了,就算IE浏览器不支持,也仅仅是显示兜底的<img>元素,不会影响功能,因此,可以放心使用。

三、适合单独的重要页面
所以,综合来看,<picture>元素并不太适合那种长期迭代维护,以功能开发为主,项目复杂度比较高的项目。
更适合类似集团官网、运营活动这种独立的简单的几个页面的场景。
可以专门对这些页面使用<picture>元素进行优化,容易出结果,容易获得好的数据,也能体现前端专业性。
而且这些项目本身不复杂,就几个页面,正好不需要那种工程化,自动化的东西(高射炮打蚊子反而对项目不友好),此时,手工对HTML、图像资源进行处理反而合适,投入产出比高。
烟花台风过境,雨下了一整天,今天在家办公。

今天奥运第3天,没有一个金牌,银牌不少。
今天股市大跌(空仓的我很淡定),在静待更好的机会。
希望若干年后再回过头看到上面的今日既要,可以勾起一些回忆。
好,就这些内容。
感谢大家的阅读,如果你觉得本文的内容对你的学习有所帮助,欢迎转发、分享以及点赞。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10033
(本篇完)
- HTML5响应式图片技术中文图解 (0.760)
- 响应式图片srcset全新释义sizes属性w描述符 (0.285)
- 半深入理解CSS3 object-position/object-fit属性 (0.190)
- 我们一起学习CSS image-set() (0.190)
- 好奇心驱使下试验了chatGPT写CSS代码的能力 (0.190)
- 详细介绍HTML favicon尺寸 格式 制作等相关知识 (0.142)
- 见多识广,介绍Web开发中current开头的一些API属性 (0.142)
- 博闻强识:了解CSS中的@ AT规则 (0.041)
- 5分钟快速了解下CSS4 color-adjust属性 (0.041)
- CSS any-hover any-pointer media查询与交互体验提升 (0.041)
- HTML rel属性值释义大全 (RANDOM - 0.010)

“通常COS服务支持通过配置让Chrome等浏览器显示webp,IE、Safari等浏览器显示jpg的”文案中的”webp”分成两行显示,并且还没有连字符。这让我开发页面的前端,看起来多少有点难受😅
原图和倍图都加载
主要是img完全可以适用几乎所有场景
的确在快速迭代的项目里开发人员就算想用 picture 元素来提升体验和专业度也会给排期给打败,不过就像大佬所说的的确很适合活动页或者集团首页。
chrome92打开这个demo图是裂的https://www.zhangxinxu.com/study/202107/html-source-type-demo.php
前几天测试,ios14支持webp,但是在react中使用picture,会导致webp和原图都加载。(使用普通的html确没有加载两个图的问题。)
涨姿势了
苹果官网大量的picture
对的,此元素适合官网类、运营活动类项目。
一把梭!
主要还是因为。。麻烦。。。