这篇文章发布于 2021年07月26日,星期一,15:55,归类于 CSS相关。 阅读 36509 次, 今日 17 次 5 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10026 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

white-space:nowrap可以让文字一行显示,不受外部宽度的限制,大家有没有想过是什么原因呢?
一、空格不换行
‘white space’的中文意思就是空格,因此,white-space:nowrap的意思就是空格不换行。
在Web的默认排版中,空格是换行点。
例如下面这个案例,一段文字描述:
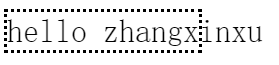
<p>hello zhangxinxu</p>
p {
width: 6em;
border: dotted;
}
此时,内容就会在空格处换行,因为空格是换行点。

此时设置white-space:nowrap让空格不是换行点,那自然内容就一行显示了。
p {
width: 6em;
border: dotted;
white-space: nowrap;
}
截图效果示意:

然而,实际上,white-space:nowrap不仅仅是让空格不是换行点,似乎让原本可以换行的中文也变得不可以换行了,如下所示:
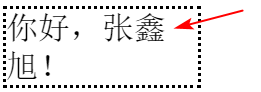
<p>你好,张鑫旭!</p>
p {
width: 6em;
border: dotted;
}
此时换行的位置就是“鑫”这个中文:

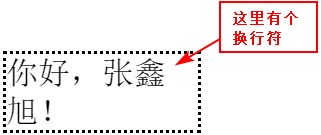
但是设置white-space:nowrap也一样单行显示了,如下图所示:

这岂不是和white-space:nowrap的语义不相符?
//zxx: 如果你看到这段文字,说明你现在访问是体验糟糕的垃圾盗版网站,你可以访问原文获得很好的体验:https://www.zhangxinxu.com/wordpress/?p=10026(作者张鑫旭)
二、换行点是空格
实际上,语义是相符的,关键是在Web中,换行符会被解析为空格。
举个例子,在编辑器中有下面这段代码:
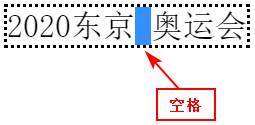
<p>2020东京 奥运会</p>
“东京”和“奥运会”中间有个换行符(输入
或
效果类似)。
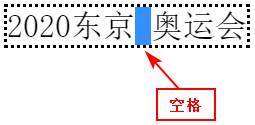
此时,刷新页面,就会看到,“京”和“奥”之间就会多出了一个普通空格。
如下图所示,空格是可以框选出来的:

所以,当在Web网页中,一段中文发生自然换行的时候,本质上是在换行位置插入了“换行符”。

而在Web中,换行符会被解析为空格,因此,大家可以理解为上图“鑫”和“旭”之间是有个空格,于是才会自然换行的。
这个时候,是不是就理解white-space:nowrap可以让任意字符单行显示了。
因为web网页中,所有的换行都被解析为空格,而white-space:nowrap的含义就是让空格不换行,因此,一句话中,所有的空格、换行都不再换行,因此,文字内容会一行显示。
这就是white-space:nowrap可以让文字一行显示的原因。
三、其他空格特性三两句
Web中还有一个自动合并空格的特性,也就是连续敲打的空格默认会按照一个空格渲染,例如:
<p>2020东京 奥运会</p>
最后渲染出来的依然只有一个空格:

这个特性也是使用white-space属性进行设置:
white-space:pre可以让空格不合并,同时不会换行显示;white-space:pre-wrap可以让空格不合并,同时宽度不足时候可以换行显示;
不过不是本文重点,不展开。
以上就是关于空格的一点小知识,希望对大家的学习有所帮助。
也欢迎转发、分享、点赞。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10026
(本篇完)
- HTML kbd、var、samp元素你使用过没? (0.425)
- 5分钟快速了解text-wrap:balance的作用 (0.368)
- text-wrap进化:支持两子属性和pretty stable新值 (0.368)
- 小tips: JS DOM innerText和textContent的区别 (0.191)
- 借助wbr标签实现连续英文字符的精准换行 (0.179)
- 翻译-高质量JavaScript代码书写基本要点 (0.106)
- web页面相关的一些常见可用字符介绍 (0.106)
- 小tip:如何在Dreamweaver中使用emmet(ZenCoding) (0.106)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.106)
- 了解CSS3 text-decoration波浪线等新特性 (0.106)
- SVG <foreignObject>简介与截图等应用 (RANDOM - 0.085)

最后一个white-space:pre-wrap是我意外学到的,平时一般都会用全角空格代替
换行参照的是soft wrap opportunity,每个语言的参照都不一样,又学习到一个知识,真好,附上规范地址:https://drafts.csswg.org/css-text/#white-space-property,里面还解释了字母的断字之类的,有需求可以去看看。我也是看了文章才查的。
inline-block 的幽灵节点和这个「意外」插入的换行符有关系吗?
学到了学到了
一楼一楼,学习了。
看似简单的知识,背后也有些你不知道的细节。