本文首先以YY的方式将“清除浮动”这个概念用“清除浮动造成的影响”这个更准确的方式表述,然后列举一些具有包裹性的CSS属性,再通过实例证明这些具有包裹性的元素都具有抑制浮动副作用的作用,来证明使用“包裹性”这个概念可以解释为何有些元素可以消除浮动使父标签高度塌陷的问题。最后解释了为何不使用haslayout来解释清除浮动造成的影响。
观点新颖,相信会对您有所启发的。
2010年01月 存档
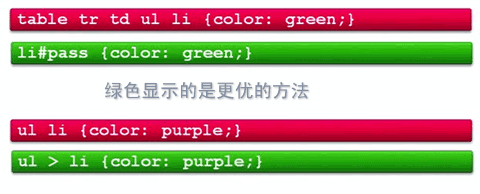
对overflow与zoom”清除浮动”的一些认识
2010年01月31日,星期日jQuery Pagination Ajax分页插件中文详解
2010年01月31日,星期日
看标题就应该知道本文的内容了,没错,我对jQuery Pagination Ajax分页插件项目页面做了中文翻译,其中还做了新的中文首页,其他的话就不说了,总之,相信会对您的学习有所帮助的。
absolute绝对定位的非绝对定位用法
2010年01月29日,星期五“无定位值的absolute元素就是个连实际宽度也没有的float浮动元素”,如果您不知道我这句话说的是什么乱七八糟的东西,那您可能有必要读一读本文了,本文分析了absolute的一些另类的应用,即未脱离DOM tree的一些应用。提供详尽的插图以及demo页面,希望对您的学习有所帮助
网页布局思想浅议-淘宝新版首页为实例
2010年01月29日,星期五本文将探讨网页布局思想,从布局方法入手,分析各自优点,再升华为布局思想,并在布局思想的指导下进行布局优势的整合,以淘宝新版首页为实例进行演示,用以表达本文的目的:希望有即使是固定布局,也要有自适应布局的意识。本文提供尽可能多的插图,以及demo页面,希望对您的学习有所帮助。
回流与重绘:CSS性能让JavaScript变慢?
2010年01月23日,星期六CSS float浮动的深入研究、详解及拓展(二)
2010年01月22日,星期五本文可以说是有别于目前绝大多数关于浮动的文章,我没有讲浮动的使用实例啊之类的东西,也没有去分析浮动的一些特性,仅仅从最根本的地方分析浮动,我想这个比单纯的讲解几个浮动的应用作用更深远。而且还有一点,本文其实某种程度上是批判浮动的,希望开发者尽可能的少使用浮动,少使用浮动去做些其实并不是浮动应该做的事情。
本文内容多理论,着重表达了我个人的观点,即目前大多数的float应该都不是浮动本应完成的工作,其中使用了大量深入的研究证明自己的观点,相信对您对浮动的认识一定大有帮助。
CSS float浮动的深入研究、详解及拓展(一)
2010年01月21日,星期四保证是您没有见过的对浮动的原理本质研究最透彻的文章,没有之一。浮动专题内容较多,本篇是第一部分,重点分析了浮动的意义,深入研究了浮动显示的原理。本文内容较深,概念抽象,适合于一定CSS基础的人阅读,我尽量将我想表达的内容表述清楚,提供详尽的插图,必要的动画演示。多是个人观点,如有异议欢迎反驳。
60个极富创造性的震撼的电影海报设计
2010年01月19日,星期二![]()
如今,海报可谓数量众多,层出不穷,然而,真正能够吸引人的又有多少呢?很明显的,海报的设计可以说是电影宣传中最重要的事情之一了,没有什么可以比海报更富创造性和吸引力来吸引大家的眼球了。本文讲展示60和极富创造性的电影海报,是浏览很多网站,不断收集信息,汇总在这里的。几乎每个海报都有她独有的颜色,风格,体裁和构图。现在我们一起来享受这场视觉盛宴吧。
jQuery Lightbox(balupton版)图片展示插件讲解
2010年01月17日,星期日
jQuery Lightbox(balupton版)图片展示插件可以说是最优秀的lightbox效果的图片上一个下一个图片切换显示插件,没有之一。我将其原项目进行了翻译,自己进行了一系列的测试,并对原js文件一些英文内容替换成了中文,修改部分CSS文件代码使更符合中文的显示。
本文提供此插件详尽的概述,提供源文件下载,配合demo页面,相信一定会对您对这款插件的掌握有所帮助的。
博客内嵌flash音乐播放器代码、下载与使用
2010年01月14日,星期四目前,绝大多数的音乐播放器都是flash实现的,例如Google的音乐播放,百度MP3,新浪乐库等。在HTML5未来临的时候,flash技术是最上佳的选择。本文将讲解一些flash音乐播放器相关的内容,不过不是讲怎么开发制作,而是如何在自己的站点上使用国内大型网站的flash音乐播放器,而且本文所涉及的音乐播放器是专指单音乐播放器,顾名思意就是一次只能播放一首歌的播放器,常用在博客日志系统中。本文讲展示三款单音乐播放器,分别来自新浪网,人人网还有开心网。
这些播放器可以直接在您自己的网站上使用的,本文就将介绍如何在自己的网站上使用这些播放器。提供动态代码的获取,希望对您有所帮助。