这篇文章发布于 2025年03月9日,星期日,21:11,归类于 CSS相关。 阅读 2191 次, 今日 2 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11531
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

继续关注Web前端前沿新特性,这次快速介绍CSS @supports规则新增加的两个特性判断,一个是font-tech(),另外一个是font-format()函数,都来看看是什么作用吧。
一、font-tech()的功能
font-tech()函数可以检查浏览器是否支持用于布局和渲染的指定字体技术。
例如,下面这段CSS代码可以判断浏览器是否支持COLRv1字体(一种彩色字体技术)技术。
@supports font-tech(color-COLRv1) {}
下表展示了可以作为font-tech()函数的参数,数据源自MDN文档。
5年前的这篇文章“关于CSS emoji字体和OpenType-SVG我所知道的一些事”对其中一些字体技术有过简单的介绍,有兴趣的可以了解下。
| 技术 | 描述 |
|---|---|
| 彩色字体技术 | |
color-colrv0 |
COLR 版本 0 彩色字体 |
color-colrv1 |
COLR 版本 1 彩色字体 |
color-svg |
SVG 彩色字体 |
color-sbix |
标准位图图形字体 |
color-cbdt |
彩色位图数据 |
| 字体特征技术 | |
features-opentype |
OpenType GSUB 以及 GPOS技术 |
features-aat |
TrueType morx 以及 kerx 技术 |
features-graphite |
石墨特征,即 Silf, Glat, Gloc, Feat 以及 Sill
|
| 其他字体技术值 | |
incremental-patch |
使用补丁子集方法进行增量字体加载 |
incremental-range |
使用范围请求方法增量加载字体 |
incremental-auto |
使用自动协商方法的增量字体加载 |
variations |
TrueType和OpenType字体中的字体变化,用于控制字体轴、粗细、字形等。 |
palettes |
字体调色板技术,也就是通过font-palttle选择字体中的许多调色板之一 |
二、font-format()的作用
font-format()这个比较好理解,是检测浏览器是否支持制定的字体格式的。
同样支持的参数值和对应的字体格式如下表所示:
| 格式 | 描述 | 文件后缀 |
|---|---|---|
collection |
OpenType集合 | .otc, .ttc |
embedded-opentype |
嵌入式OpenType | .eot |
opentype |
OpenType | .ttf, .otf |
svg |
SVG字体 (已废弃) | .svg, .svgz |
truetype |
TrueType | .ttf |
woff |
WOFF 1.0 (Web Open Font Format) | .woff |
woff2 |
WOFF 2.0 (Web Open Font Format) | .woff2 |
使用示意:
@supports font-format(woff2) {
/* 浏览器支持woff2字体 */
}
三、鑫辣点评这两个特性
好,这两个字体相关的检测函数算是介绍完了,下面过来点评下。
直接说结论:没用的废物特性!
但两者的废物之处各有不同。
font-tech()是检测字体技术的,这个对于中文场景就是鸡肋特性,因为中文字体是不会使用这类技术的,无他,成本太高。
英文字体就一些字母和数字,你里面搞彩色字体,变体之类的,成本是可控的。
但是中文字体,少说几千个,里面再造字体特征,变形之类的,是多么浩大的工程,所以,目前业界,至少到现在为止,我是没有看到一块有彩色字体或者字体特征的中文字体的,日文字体倒是有。
而font-format()函数的问题在于出现的太晚了。
例如woff2字体的检测,这个所有现代浏览器都已经支持了,还有检测的必要吗,没了,没有意义了,就好像都已经射完了,才从抽屉里翻出一个套。
所以啊,大家看看,了解下有这么个东西就好了。
但是,如果抛开其原本作用……
CSS这门语言很神奇,就是很多CSS属性大行其道并不是因为其原本的设计初衷,而是其衍生的特性。
所以,这里这两个函数,如果抛开其原本作用,倒不是没有价值可言。
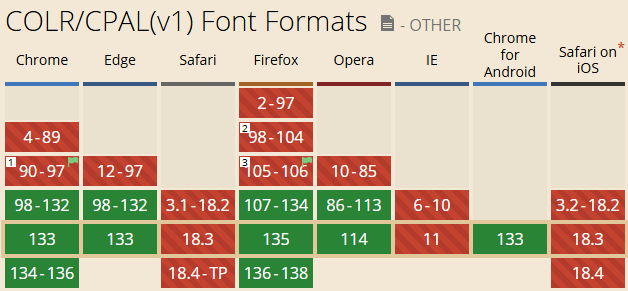
例如,我们可以利用此函数判断当前浏览器是不是Safari浏览器,例如color-colrv1彩色字体技术Safari是不支持的,我们可以借此判断当前浏览器。
@supports not font-tech(color-COLRv1) {
/* Safari浏览器 */
}
兼容性截图示意:

是不是还挺有趣的?
好,就扯这么多。
🥱😴🤤
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11531
(本篇完)
- 关于CSS emoji字体和OpenType-SVG我所知道的一些事 (0.622)
- CSS @scope他来了 (0.333)
- 超酷!CSS font-palette与彩色字体显示 (0.222)
- 哇哦,font-palette支持动画和palette-mix()混合函数了 (0.222)
- 了解CSS属性font-kerning,font-smoothing,font-variant (0.178)
- 真正了解CSS3背景下的@font face规则 (0.178)
- CSS font-feature-settings 50+关键字属性值完整介绍 (0.178)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.156)
- 博闻强识:了解CSS中的@ AT规则 (0.111)
- JS检测CSS属性浏览器是否支持的多种方法 (0.111)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (RANDOM - 0.044)

要是可以加一个判断某个字体是否可用的support或者别的指令就好了。。。这样就可以解决在网络字体下载完之前仅用css控制替代样式了(而不是只有block和swap两个选项)
不过考虑到网络字体可以区分unicode范围这个要真的实现还是比较困难的。。。
首页无法访问
重新备案中…