这篇文章发布于 2025年03月5日,星期三,22:36,归类于 CSS相关。 阅读 2458 次, 今日 15 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11536
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、历史与发展
CSS offset-path属性其实在8年前就介绍过了,参见:“使用CSS offset-path让元素沿着不规则路径运动”
不过那个时候的offset-path属性只支持不规则路径,也就是path()函数,很多CSS关键字,还有基本形状是不支持的。
终于,盼星星盼月亮。
从Safari 18开始,CSS offset-path属性所有现代浏览器全面支持了。
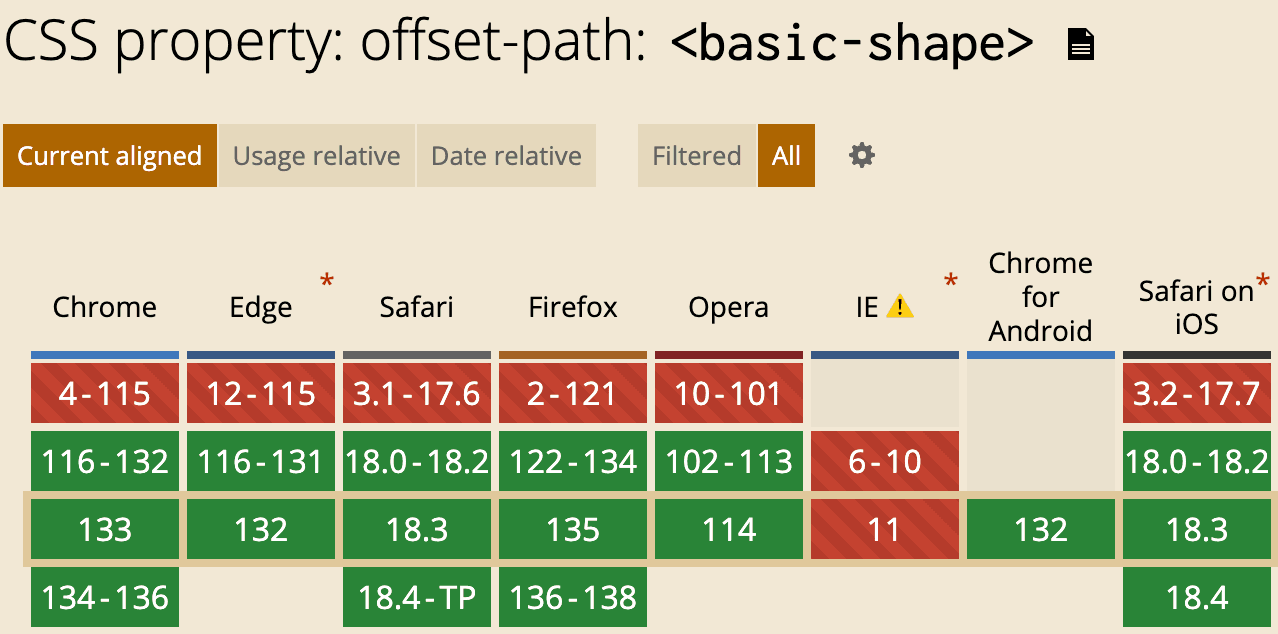
浏览器兼容性截图如下所示:

二、offset-path的作用
offset-path可以用来实现各类炫酷的路径动画效果。
举几个简单的例子。
比方说,蚂蚁🐜绕圈圈的动画,找一个蚂蚁的GIF动图,然后使用circle()函数就可以了,相关的HTML和CSS代码如下所示:
><div class="shape">
<i class="ant"></i>
</div>
.shape {
width: 150px; height: 150px;
border: 2px dashed darkgray;
border-radius: 50%;
}
.ant {
display: block;
width: 30px; height: 42px;
background: url(./ant-walk-s.gif) no-repeat center/ contain;
offset-path: circle(75px);
animation: offset 3s linear infinite;
transform: rotate(90deg);
}
@keyframes offset {
to {
offset-distance: 100%;
}
}
此时,便可以看到如下GIF录屏所示的动效了。

眼见为实,您可以狠狠地点击这里:CSS offset-path属性实现蚂蚁绕圈动画demo
三、offset-path的语法与说明
offset-path属性的语法还比较复杂,不过很多大家都用不到。
/* 默认*/
offset-path: none;
/* 线段 */
offset-path: ray(45deg closest-side contain);
offset-path: ray(contain 150deg at center center);
offset-path: ray(45deg);
/* URL路径,这个很早就支持了 */
offset-path: url(#myCircle);
/* 基本形状,最近刚支持 */
offset-path: circle(50% at 25% 25%);
offset-path: ellipse(50% 50% at 25% 25%);
offset-path: inset(50% 50% 50% 50%);
offset-path: polygon(30% 0%, 70% 0%, 100% 50%, 30% 100%, 0% 70%, 0% 30%);
offset-path: path("M 0,200 Q 200,200 260,80 Q 290,20 400,0 Q 300,100 400,200");
offset-path: rect(5px 5px 160px 145px round 20%);
offset-path: xywh(0 5px 100% 75% round 15% 0);
/* 坐标盒子,其中后三个值用在SVG元素中 */
offset-path: content-box;
offset-path: padding-box;
offset-path: border-box;
offset-path: fill-box;
offset-path: stroke-box;
offset-path: view-box;
基本形状函数语法可以参见clip-path属性,这个在CSS领域中是通用的。
其中xywh()函数大家可能陌生,这是个矩形框函数,使用与包含块的左(x)和上(y)边的指定距离以及矩形的指定宽度(w)和高度(h)创建矩形。
和rect()函数的区别在于,rect()函数通过距离矩形边缘的距离创建矩形。
至于ray()函数,表示射线,支持4个参数值。ray()函数最多接受四个参数:角度值、尺寸值(可选,支持closest-side、closest-corner、farthest-side、farthest-corner、sides)、可选关键字contain和可选位置。
此函数一般用来模拟射线射出的效果,日常使用机会不大,不做展开。
四、结束语
好,突发奇想,使用AI对本文总结下。
CSS offset-path 属性早在 8 年前就被介绍过,但当时仅支持不规则路径即 path () 函数。从 Safari 18 开始,该属性实现了在所有现代浏览器中的全面支持。其主要作用是实现各类炫酷的路径动画效果,如蚂蚁绕圈动画,借助 circle () 函数即可达成。offset-path 属性语法较为复杂,涵盖默认值 none 、线段(ray() 函数)、URL 路径、基本形状(circle() 、ellipse() 、inset() 等函数)以及坐标盒子。其中 xywh() 是创建矩形框的函数,与 rect() 函数创建矩形方式不同;ray() 函数表示射线,接受角度值、尺寸值、可选关键字 contain 和可选位置等参数,不过使用机会较少。
哟,还不错嘞,哈哈哈。
时间还早,写点碎碎念。
我的网站迁到海外服务器了,最近老折腾了。
为啥呢?当时为了这个备案,注册了个公司,想着,以后出来创业说不定需要。
后来么,疫情来了,被封了半年,心志也被磨了,也就没有创业的想法了。
然后这个公司就什么也不干,就这样挂着,结果每年好几大千的成本,最近实在受不了了,直接注销了,什么备案啊,账号啊,通通随他去了。
包括之前几个屯了快10年的域名(留着以后可能创业用的)也不续了。
我就每周写写东西,做做视频,钓钓鱼(抖音搜:最会钓鱼的程序员),不开心么,折腾个啥呢,还真能改变世界不成。
😋😛😝😜🤪
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11536
(本篇完)
- 巧借CSS var变量实现任意的CSS自定义语法 (0.656)
- 使用CSS offset-path让元素沿着不规则路径运动 (0.236)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.158)
- Tips: 使用CSS逻辑属性简化我们的书写 (0.105)
- 文字沿着不规则路径排版布局的实现 (0.079)
- CSS3/SVG clip-path路径剪裁遮罩属性简介 (0.029)
- CSS3 clip-path polygon图形构建与动画变换二三事 (0.029)
- 基于clip-path的任意元素的碎片拼接动效 (0.029)
- 【翻译】借助SVG实现背景透明JPG图片 (0.029)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.029)
- 你用的那些CSS转场动画可以换一换了 (RANDOM - 0.029)

迁出去,咋样?不备案相关的平台“安全域名” 不影响么?速度看着还可以
速度确实还行,香港的服务器