这篇文章发布于 2025年02月6日,星期四,21:42,归类于 JS API。 阅读 3957 次, 今日 11 次 一条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11519
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、不改变原数组进行设置
先看使用场景。
在过去,我们修改某个数组项,通常会使用索引值进行设置,例如将数组的第2项修改为某某电影名称:
const arr = ['魔童闹海', '蛟龙行动', '侠之大者', '唐探1900']; // 修改数组第2项 arr[1] = '流浪地球';
但这种修改会改变原数组。
如果我们希望原数组不发生改变,在过去,都是先要复制一下数组,然后再处理。
复制数组的方法非常多,下面这些方法都可以:
// 原数组 const fruits = ["Apple", "Mango"]; // 复制数组,使用...扩展语法 const fruitsCopy = [... fruits] // 复制数组,使用from()静态方法 const fruitsCopy2 = Array.form(fruits) // 复制数组,使用slice()方法 const fruitsCopy3 = fruits.slice() // 复制数组,使用concat()方法 const fruitsCopy4 = fruits.concat()
我个人比较喜欢使用slice()方法,语义好的同时兼容性也好,使用示意:
const arr = ['魔童闹海', '蛟龙行动', '侠之大者', '唐探1900']; // 修改数组第2项 const arr2 = arr.slice(); arr2[1] = '流浪地球';
现在可以使用with()方法
而如今,无需像过去这般麻烦,复制数组同时设置数组项的值有了专门的API方法,为Array.prototype.with()方法,使用示意:
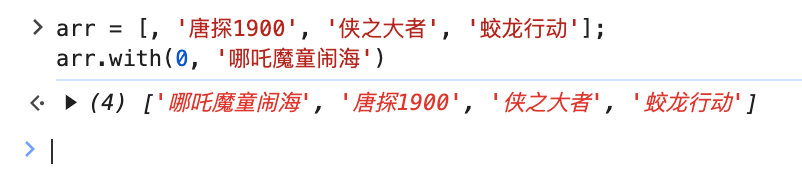
const arr = [, '唐探1900', '侠之大者', '蛟龙行动']; // 结果是 ['哪吒魔童闹海', '唐探1900', '侠之大者', '蛟龙行动'] console.log(arr.with(0, '哪吒魔童闹海'));
在Chrome控制台中的运行结果示意:

二、with的语法和兼容性
下面简单介绍下with()方法的语法。
语法
arrayInstance.with(index, value)
其中:
index是索引值,可以是负数(最终的索引值=负数+数组长度),该参数的含义和数组的at()方法一样。如果索引值超出范围,则会报错,这个要注意下。value没什么好说的,就是修改的值。如果该参数不设置,则对应的数组项会变成undefined。
基本上,在目前的Web开发建议中,数组读取使用at()方法,写值使用with(),相得益彰。
兼容性
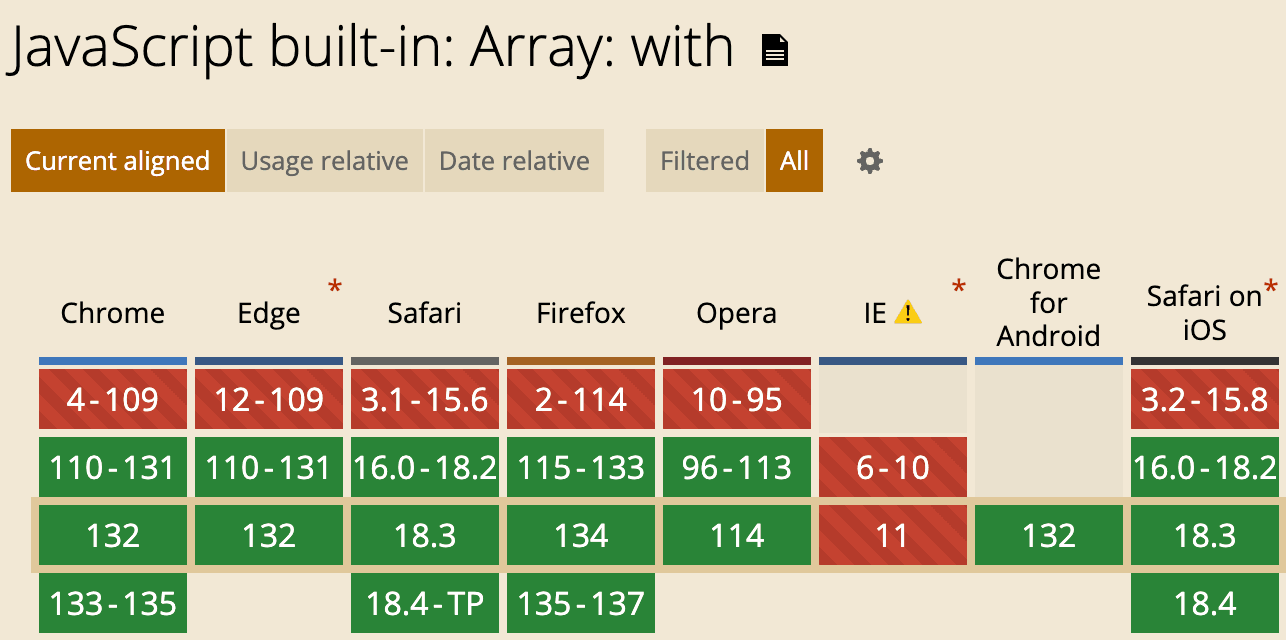
2023年左右支持的,目前所有现代浏览器都支持,具体参见下面的caniuse截图:

不过在正式对外的项目中最好引入Polyfill代码,避免异常。
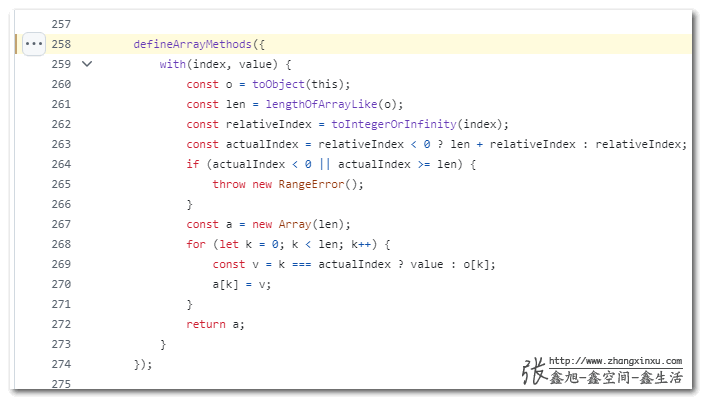
类似的Polyfill项目很多,这里是我找的实现源码参考。

三、其他保留原数组的方法
与with()一同支持的还有不少其他方法,都可以保留原数组的同时实现数组的相关处理,包括反序,排序和切割等。
包括:
toReversed(),不改变原数组,同时数组反序,返回值是新数组。改变原数组的反序方法是reverse()方法,参数都是一样的。toSorted(),不改变原始数组,同时对数组进行排序,返回内容是新数组。对应的原始方法是sort()方法,两者参数一致。toSpliced(),不改变原来的数组,同时可以对数组进行切割和插入操作,返回处理后的新数组。老方法是splice()方法,参数雷同。
在React和Vue开发的时候,有时候需要对数组进行处理的时候,不改变原数组(不会自动触发重绘),上面这些方法都是可以考虑的。
浏览器同一时期支持的,因此,兼容性是一样的。
四、新年伊始,开工大吉
好吧,本文就这么点内容。
春节结束,开工大吉,新的一年算是开始了。
继续保持对前端的好奇心,不断学习,静待开花结果。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11519
(本篇完)
- JS数组的copyWithin()语法我看了好几遍才懂 (0.976)
- Object.is/===、数组at/直接索引、substring/slice的区别 (0.504)
- 实用的JS对象分组静态方法Object.groupBy() (0.189)
- JS Set新支持了intersection, union, difference等方法 (0.189)
- HTML5 drag & drop 拖拽与拖放简介 (0.024)
- 浏览器地理位置(Geolocation)API 简介 (0.024)
- Google字体API使用简单示例 (0.024)
- jQuery与MooTools库的一些比对 (0.024)
- 观点:不要太依赖JavaScript库 (0.024)
- 渐进使用HTML5语言识别, so easy! (0.024)
- HTML5 Battery电池状态相关API简介 (RANDOM - 0.024)

沙发