这篇文章发布于 2025年02月12日,星期三,21:01,归类于 CSS相关。 阅读 3594 次, 今日 8 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11527
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

介绍一个前端新特性,CSS font-size-adjust属性,语法还有些小复杂,研究了下,怎么说呢,非常细节的一个CSS属性,设计的初衷是解决一个小众的问题场景。
一、不同字体下的字形大小问题
我们给一段文字设置同样大小的字号,要是字体的类型不同,那么呈现的大小就会有明显的不同。
例如,中文字体中的楷体就比雅黑和苹方字体显得小,英文字体中的Times字体就比Verdana字体显得小。
为了让整体字体下的视觉表现接近,于是就设计了font-size-adjust这个CSS属性,可以指定字体的尺寸。
参见下面的代码和截图示意:
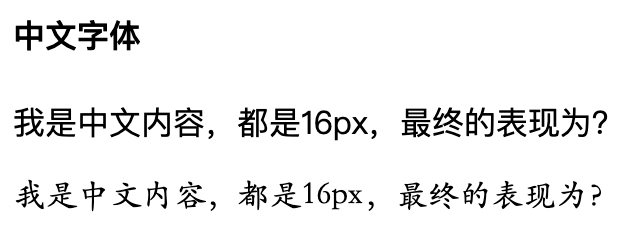
<h4>中文字体</h4> <p>我是中文内容,都是16px,最终的表现为?</p> <p style="font-family: STKaiti, KaiTi">我是中文内容,都是16px,最终的表现为?</p>
明明都是16px,结果楷体的字形大小小了一圈:

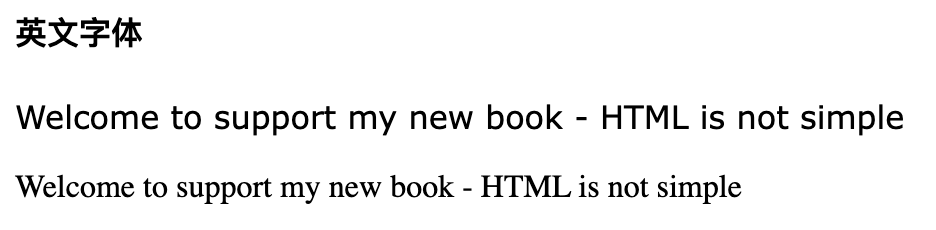
英文也是类似的,衬线字体看起来都小了一圈。
<h4>英文字体</h4> <p style="font-family: verdana">Welcome to support my new book - HTML is not simple</p> <p style="font-family: Times">Welcome to support my new book - HTML is not simple</p>

尤其英文,字体不同,其占据的宽度大小区别很大,这就导致,原本可以一行展示的内容,在其他设备上就是两行,而造成布局问题。
我们可以使用font-size-adjust进行微调,使细节完美。
使用Example案例
如何调整?可以根据小写字母x的高度占比进行统一设置。
以上面的案例继续举例,只需要增加这样一行代码,苹方和楷体的视觉大小就很很接近。
p {
font-size-adjust: 0.545;
}
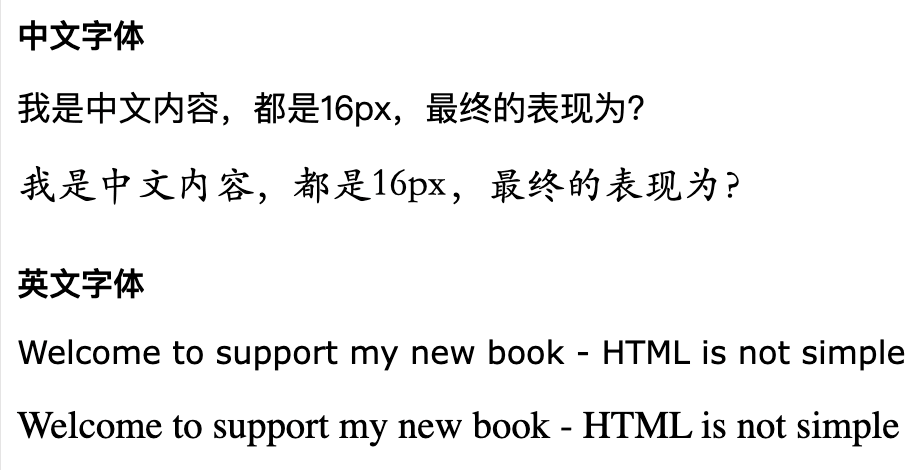
此时的中英文排版效果就会是这样:

为何这里的值是0.545呢?
因为Verdana字体的纵横比值的精确值就是0.545,当我们设置这个值的时候,无论什么字体的小写字母x都会按照0.545的纵横比渲染,于是Times这种字体的视觉表现,就会跟Verdana类似。
这就是font-size-adjust属性作用的原理,然而,font-size-adjust属性不仅仅这些,如果我们希望基于大写字母设置怎么办?如果希望基于字形的宽度设置,又如何?
这些font-size-adjust属性都支持,下面深入了解下font-size-adjust属性的语法。
二、深入font-size-adjust语法
先看一些语法使用示意:
/* 关键字值 */ font-size-adjust: none; /* 单值:数值或者from-font */ font-size-adjust: 0.5; font-size-adjust: from-font; /* 两个值 */ font-size-adjust: ex-height 0.5; font-size-adjust: ch-width from-font;
其中,from-font可以理解为是默认值,这个关键字的意思是,使用第一个识别的字体的某某特征,这不就是目前默认字体的渲染规则嘛。
故而,我们要需要重点关注的,就是数值类型,可以是直接一个数值,也可以是“字体度量”和数值的组合。
字体度量
字体度量总共支持5个类型,分别是:
- ex-height
- 默认度量类型。也就是如果仅数值,则表示使用的是
ex-height,ex-height表示小写字母x的高度占比。 - cap-height
- 使用大写字母高度与字体大小的比率来调整回退字体大小。此关键字值用于规范不同字体的大写字母。
- ch-width
ch表示字母0(ZERO, U+0030)的宽度,通过调整数字0占据宽度和font-size占比来调整文字的渲染尺寸。- ic-width
ic这个单位与中文“水”相关,ic-width就是“水”占据宽度和font-size占比。此度量类型虽说是为中文场景设计的,但是日常开发很少有机会使用,因为,根据我的观察,中文字体天然等宽,且常见的中文字体占据的高宽都是1em,很少遇到需要进行调整的机会。- ic-height
- “水”占据高度和
font-size占比。
经过我对这些字体度量类型的测试,得出了一个结论……嗯……还是只适用于英文场景,虽说提供了中文类型的支持,但是脱离实际,是个鸡肋作用。
例如上面的例子,虽说我们通过ex-height设置让楷体的字形大小和苹方(微软雅黑也是类似)接近,但是,文字所占据的宽度却明显加大的。
这个和英文不同,英文字体的字形宽高比往往是等比例变化的,也就是字形看起来小,宽度也会窄,此时我们使用ex-height调整就会和合适,不仅字形看起来一样大,占据的宽度也类似。
三、是否影响em等相对单位
font-size-adjust属性可以让文字放大或者缩小,那么会不会影响em这些相对单位的计算呢?我觉得是不影响的。来看一个例子:
<p><img src="icon_del.png">删除</p>
p {
font-size-adjust: ic-width 2;
}
p img {
width: 1em;
height: 1em;
}
设置图标尺寸和字体大小一模一样,结果其渲染结果是下面这样,字形很大,但图标却小,就是因为字形是200% font-size大小,图标是100%,说明font-size-adjust属性并不会影响em属性的作用。

四、一些可能的应用场景思考
CSS这门语言很神奇,有时候,某些CSS属性大放异彩,往往不是因为其原本设计的初衷,比方说float属性。
我觉得font-size-adjust属性的妙用可能还在于,不改变font-size尺寸的前提下,改变文字的尺寸。
又或者说,实现12px字号以下的中文字体。
在过去,Chrome对此有限制,现在,获取就很easy了。
例如:
欢迎关注我的抖音账号“张鑫旭本人”, <span style="font-family: sans-serif; font-size-adjust: ic-width 0.625"> 字号大小只有10px </span>
实时渲染效果如下所示(浏览器版本不够会看不到效果):
欢迎关注我的抖音账号“张鑫旭本人”,字号大小只有10px
我发现字体设置为 system-ui 只有英文数字会10px,中文字体并不会,好生奇怪。
五、和text-size-adjust和size-adjust关系
font-size-adjust还有两个近似CSS属性,分别是text-size-adjust和size-adjust。
text-size-adjust一般用在移动端,使用方法通常是设置none,例如:
body {
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
是这样的,在移动端,对于Web网页,你如果将手机横屏流量,由于设备的宽度增加了,为了更好的阅读体验,浏览器会自动调整页面的字号,回放大。
但往往在实际开发的时候,是不需要这种自动字号调整的,因此,需要设置text-size-adjust:none。
size-adjust属性呢?
size-adjust我之前有介绍过,看了下。22年的文章,“使用CSS size-adjust和unicode-range改变任意文字尺寸”。
这个CSS属性也是改变文字现实尺寸的,只不过需要和自定义字体一起使用,需要设置在@font-face规则中。
我觉得,现在有了font-size-adjust属性,size-adjust属性被使用的概率会大大下降,因为前者更加灵活,使用成本更低。
除非什么呢?除非你只需要某些文字字号不一样,比方说一段文本,所有中文都是大号文字,字母数字都是正常,那就使用size-adjust,因为可以配合unicode-range指定字号调整的字符集范围。
总之,如今的CSS,对于文本尺寸的控制能力是越来越强了。
六、兼容性、结语说明
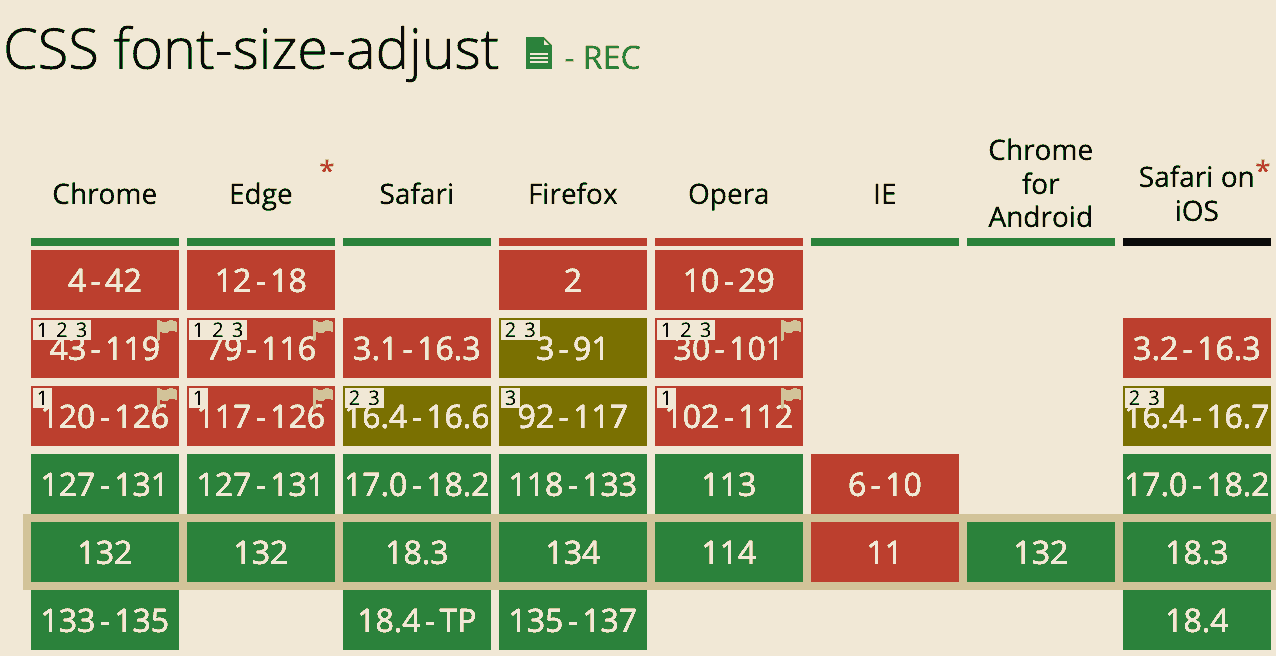
font-size-adjust还是个比较新的CSS属性,不过目前所有现代浏览器都支持了,如下图所示:

我看了下日期,Chrome是2024年7月才支持的,到现在也就半年时间。
大规模应用还需数年时间,在这段时间,可以先使用size-adjust属性聊以慰藉。
OK,就说这些,感谢大家的阅读,又什么想法欢迎评论交流。
我们下周再见~
👋🏻👋🏻👋🏻👋🏻
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11527
(本篇完)
- 使用CSS size-adjust和unicode-range改变任意文字尺寸 (0.387)
- 5分钟快速了解下CSS4 color-adjust属性 (0.290)
- 如何使用纯CSS鉴别是不是Safari浏览器 (0.290)
- 翻译 - CSS继承详解 (0.097)
- 页面可用性之浏览器默认字体与CSS中文字体 (0.087)
- CSS font关键字属性值的简单研究 (0.087)
- CSS font-family常见中文字体对应的英文名称 (0.087)
- 去除inline-block元素间间距的N种方法 (0.079)
- 等宽字体在web布局中应用以及CSS3 ch单位嘿嘿 (0.053)
- 真正了解CSS3背景下的@font face规则 (0.053)
- 介绍2022最期待且已正式支持的CSS container容器查询 (RANDOM - 0.045)
