这篇文章发布于 2025年01月14日,星期二,23:10,归类于 SVG相关。 阅读 5175 次, 今日 26 次 3 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11545
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、还是先说说历史
SVG的曲线绘制在10多年前,我其实有撰文介绍过,也算是当时的热门文章了,见:“深度掌握SVG路径path的贝塞尔曲线指令”。
其中就有提到圆弧指令的绘制语法,不过这篇文章主要是讲贝塞尔曲线的,因此,圆弧指令并未多做介绍。
然后,最近遇到了一个需求,如下图所示,实现下图所示的渲染效果:

由于其中有个动态尺寸的圆环,用来表示走过的百分比进度,因此,这里使用静态的图片是不合适的,而那个动态圆环本身就是需要使用SVG实现的(一是因为端点是圆角,二是因为有路径动画),既然都A了,那B岂不就可以顺便也实现下。
因此,最终决定,总计4个圆环全部都手搓。
而手搓SVG圆环的指令是M…A…组合,具体语法如下:
二、搞懂M…A圆弧指令
圆弧指令其实挺简单的。
如下所示:
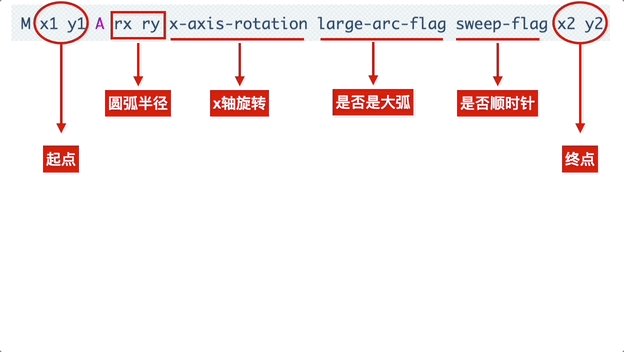
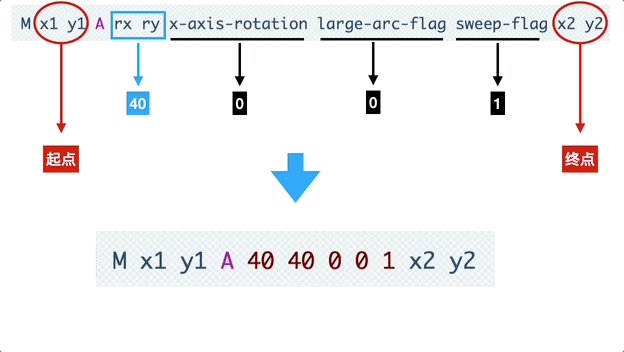
M x1 y1 A rx ry x-axis-rotation large-arc-flag sweep-flag x2 y2
其中:
- x1 y1是圆弧的起点坐标
- x2 y2是圆弧的终点坐标
- rx ry是圆弧的x半径和y半径,正圆的话这两个值是一样的,椭圆会不一样
再然后:
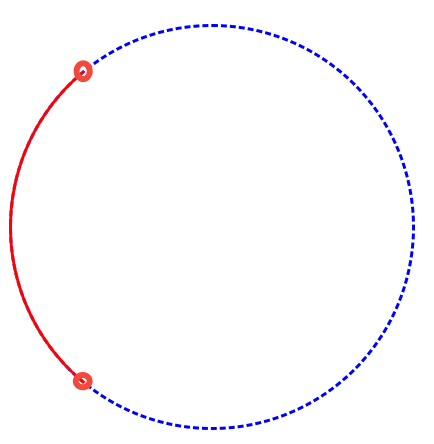
x-axis-rotation是x轴旋转值,这个值平常我们用不到,一般都是0large-arc-flag表示是否是大弧。只这样的,再一个圆形上随便取两个点,是不是会有两段弧线?如下图所示:
large-arc-flag的值为0表示使用的是小弧(上图红色实线),为1则是大弧(蓝色虚线)。sweep-flag表示是否是顺时针,值为1则是顺时针,为0则表示逆时针。
而效果图里面的每段弧线都不超过1/2个圆,因此都是小圆弧,故而,我们需要确定的,其实就是起点和终点而已。
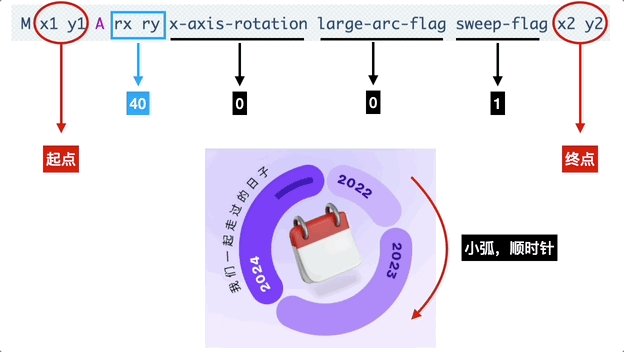
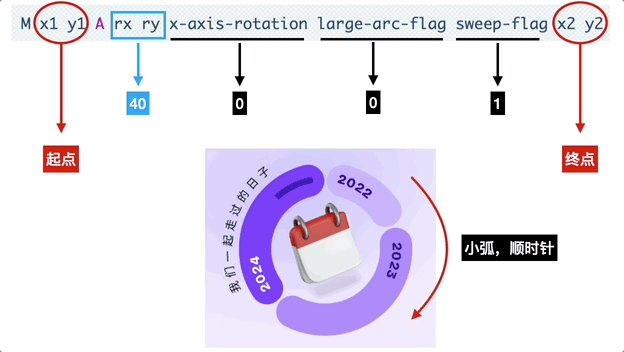
假设SVG的半径是40,则圆弧路径就是:
M x1 y1 A 40 40 0 0 1 x2 y2
具体转换可参见下面的GIF图片:

因此,弧线的path路径指令看似复杂,实际在开发过程中,只需要确定起点和终点坐标就可以了。
三、数学与几何坐标计算
坐标的计算就要用到高中知识了,高中还是初中的?记不清了,什么时候学的不重要,反正就是正弦余弦计算。
我还在小本本上画了画:

然后就得到了如下所示的坐标计算方法:
/* angle: 数值,逆时针旋转的角度 */
const pathTogether = function (angle) {
const r = 40;
// 总角度
const totalAngle = 360;
// x y 是圆弧的点坐标
let x = 0;
let y = 0;
// 坐标计算
if (angle < totalAngle / 4) {
// 顺时针坐标计算
x = 50 - r * Math.sin(2 * Math.PI * angle / totalAngle);
y = 50 - r * Math.cos(2 * Math.PI * angle / totalAngle);
} else if (angle < totalAngle / 2) {
// 逆时针坐标计算
x = 50 - r * Math.cos(2 * Math.PI * angle / totalAngle - 0.5 * Math.PI);
y = 50 + r * Math.sin(2 * Math.PI * angle / totalAngle - 0.5 * Math.PI);
} else if (angle < totalAngle * 3 / 4) {
// 顺时针坐标计算
x = 50 + r * Math.sin(2 * Math.PI * angle / totalAngle - Math.PI);
y = 50 + r * Math.cos(2 * Math.PI * angle / totalAngle - Math.PI);
} else {
// 逆时针坐标计算
x = 50 + r * Math.cos(2 * Math.PI * angle / totalAngle - 1.5 * Math.PI);
y = 50 - r * Math.sin(2 * Math.PI * angle / totalAngle - 1.5 * Math.PI);
}
return [x.toFixed(2) * 1, y.toFixed(2) * 1].join(' ')
};
// 输出:30 15.36
console.log(pathTogether(30));
只要给定角度大小(逆时针角度),就能返回对应的准确坐标点的。
然后就是套入就可以了,最后得到了如下的SVG路径:
<svg width="100" height="100" viewBox="0 0 100 100"> <path d="M58.32 10.87A40 40 0 0 1 83.16 27.63" fill="none" stroke="#CDB9FF" stroke-width="16" stroke-linecap="round"></path> <path d="M89.39 43.05A40 40 0 0 1 35.02 87.09" fill="none" stroke="#B293FF" stroke-width="16" stroke-linecap="round"></path> <path d="M21.23 77.79A40 40 0 0 1 41.68 10.87" fill="none" stroke="#7D49FF" stroke-width="16" stroke-linecap="round"></path> </svg>
实时渲染效果如下所示(非正版文章会看不到):
是不是发现还挺简单的。
四、文字环绕效果
至于图中的文字环绕效果,这个SVG自带此能力,使用<textPath>元素就可以了,将其href属性值锚定制定的路径元素即可。
这个之前已经撰文介绍过了,参见:“文字沿着不规则路径排版布局的实现”
回到本例,使用代码如下所示:
<svg width="100" height="100" viewBox="0 0 100 100">
<path id="pathCurrent" d="M21.23 77.79A44 44 0 0 1 41.68 10.87" fill="none" stroke="red"></path>
<text font-size="9">
<textPath href="#pathCurrent">
我们一起走过的日子
</textPath>
</text>
</svg>
SVG真实代码的解析结果就是下面这图这样的(实际开发,红色路径线条是不显示出来的):
至于2022~2024文字的环绕对齐,也是类似的,就是需要一些偏移,可以使用transform属性,例如:
<text font-size="7" x="0" fill="#2B0095" transform="translate(-3, 2)" stroke="#CDB9FF" stroke-width="2" paint-order="stroke">
<textPath href="#path2022">
2022
</textPath>
</text>
完整的效果,如下图所示:
五、结束语
一点工作心得总结,以后遇到类似的需求,知道去哪里找,开发效率就高,顺便帮助遇到类似需求的小伙伴。
下面是闲聊扯淡时间。
小朋友的期末考试成绩出来了,怪怪,都已经四年级了。
本来指望着能够进入前三十就好了。
结果不知道怎么回事,奇了怪了,这次期末考试,按分数排名第6,总排名第16名,居然一下子进入前20了。
数学成绩上了4年,头一次考到A+。
难以理解,我的心情就像下图这样。

我靠,要是稳定这个水平,我要考虑初中学区房了。
💸💷💶💵💴💰
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11545
(本篇完)
- 纯CSS实现帅气的SVG路径描边动画效果 (0.549)
- 文字沿着不规则路径排版布局的实现 (0.389)
- 寥寥数行SVG实现圆环loading或倒计时效果 (0.207)
- canvas实现任意字符图形的打点或连线动画 (0.207)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.169)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.169)
- SVG任意图形path曲线路径的面积计算 (0.169)
- CSS vector-effect与SVG stroke描边缩放 (0.158)
- CSS paint-order祝大家元旦快乐 (0.158)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (0.085)
- 任意两个点的曲线连接JS算法 (RANDOM - 0.073)

学区房是个好东西呀
为啥现在svg在低分屏上感觉都毛毛拉拉的,边缘渲染锯齿感很重,大家有这种情况嘛?
这要看硬件的渲染算法,是否边缘有柔化处理。