这篇文章发布于 2025年01月2日,星期四,23:46,归类于 CSS相关。 阅读 4675 次, 今日 31 次 一条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11505
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、为故而知新
三年前,我有介绍过渐弱动画的媒体查询prefers-reduced-motion,参见文章“你不知道的CSS media查询与用户体验”的第5小节。
使用示意:
@media (prefers-reduced-motion: reduce) {
/* ⽤户希望减弱动画 */
}
目前Chrome浏览器新支持了一个名为prefers-reduced-transparency的媒体查询,其设计初衷和使用背景与上面提到的prefers-reduced-motion类似。
是这样的:
- 在设备层面,不透明界面会增加渲染绘制的开销,在移动设备上会加速电量的流失。
- 在用户层面,对于少部分用户,不透明界面会导致头痛,或者因为各种类型的视力缺陷而造成视觉障碍。
此时,用户就会考虑关闭操作系统的半透明设置选项。
二、如何使用降低透明度
目前,Windows、macOS 和 iOS 都提供了系统偏好设置,可降低或移除界面的透明度。
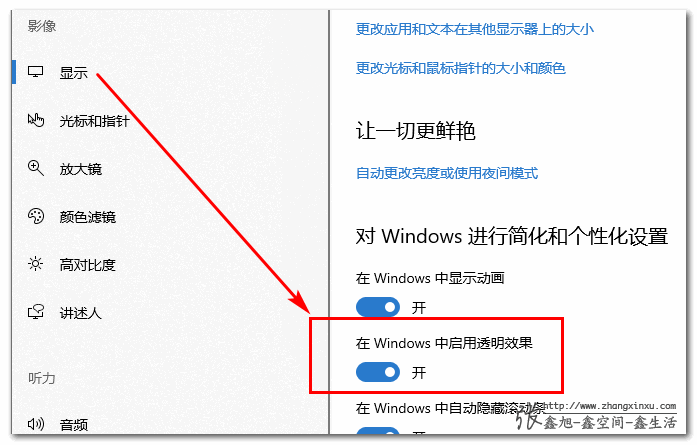
例如,在我的Windows 10操作系统下,在显示设置里,就有这么个开关选项,如下截图所示:

而prefers-reduced-transparency的媒体查询就是为这种场景设计的。
使用示意:
.overlay {
--opacity: .5;
background: rgba(0 0 0 / var(--opacity));
@media (prefers-reduced-transparency: reduce) {
--opacity: .95;
}
}
不过实际开发并不需要我们去系统层面进行自定义设置,Chrome的开发者工具就提供了相关的选项。
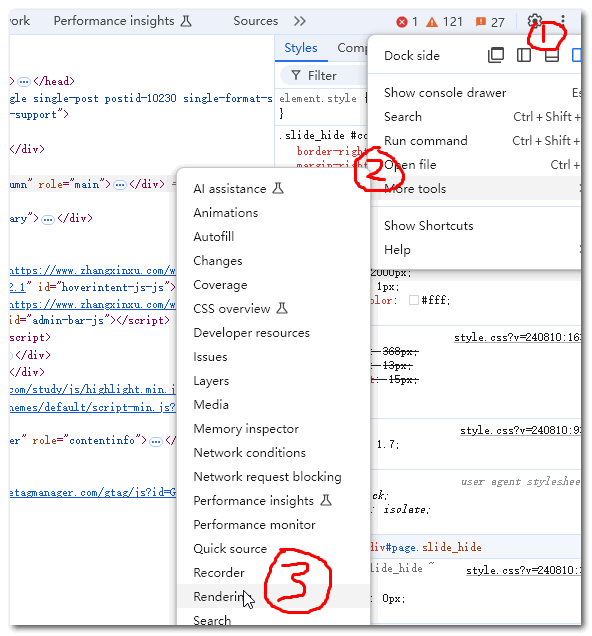
操作路径如下截图所示,首先,开启Rendering选项卡面板,如果没有,参照下图示意打开:

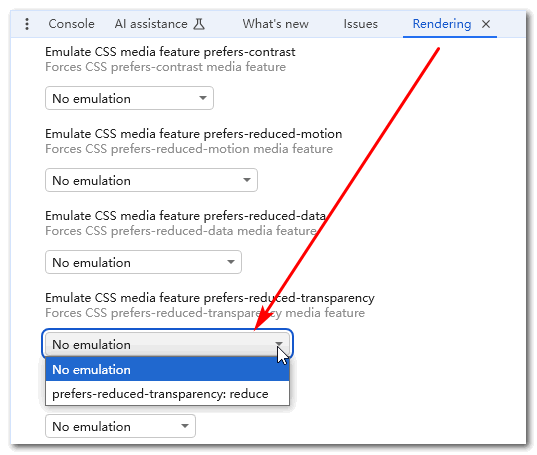
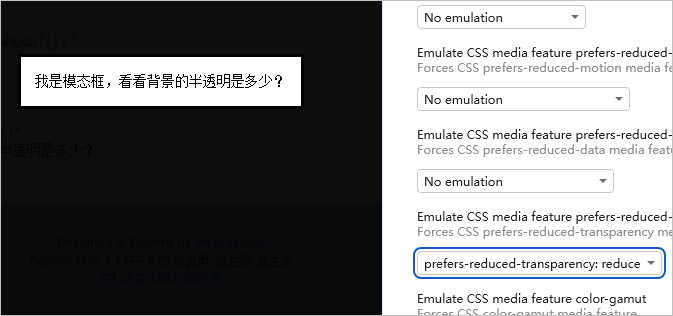
其中就有prefers-reduced-transparency:reduce的下拉选项,截图如下:

此时,我们就可以针对性地进行用户体验方面的处理的。
三、使用案例
我们通过一个简单的案例,开看一下prefers-reduced-transparency:reduce的执行效果。
点击按钮,显示模态对话框(浏览器原生的能力),然后通过CSS代码以及媒体查询,控制模态背景的半透明度,相关的HTML和CSS代码如下所示:
<button onClick="dialog.showModal();" >点击我</button> <dialog id="dialog" onclick="this.close()" >我是模态框,看看背景的半透明是多少?</dialog>
dialog::backdrop {
--opacity: .5;
background: rgba(0 0 0 / var(--opacity));
@media (prefers-reduced-transparency: reduce) {
--opacity: .95;
}
}
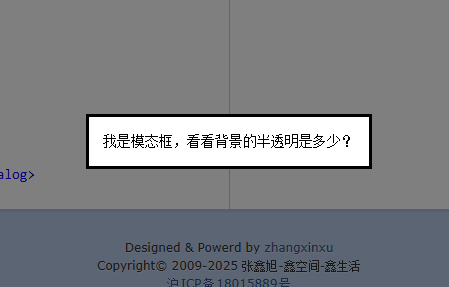
在默认情况下,我们点击按钮,模态框的背景半透明度,大致是下图这般模样:

黑色半透明背景后面的文字和图形可谓是清晰可见。
当我们,Chrome控制台Rendering选项卡开启prefers-reduced-transparency:reduce选项后,会发现,背景一下子变得好黑,比包拯还黑。

这种渲染对于有视力障碍的人来说,就会舒服很多。
眼见为实,您可以狠狠地点击这里:CSS prefers-reduced-transparency与模态半透明颜色demo
四、兼容性、结语等
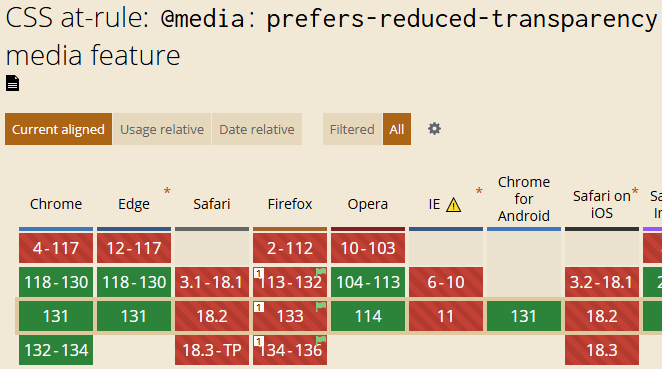
来看下此@media媒体查询语句的兼容性,如下图所示,可以看到Chrome 118开始支持,而Firefox(实验支持)和Safari还是红灿灿的一片。

所以,目前,上面的demo演示页面只能在Chrome,或者版本比较高的Android手机下查看才有效果。
手机查看的话,需要去手机的设置里,设置减少透明度这个选项。
- In Windows 10/11: Settings > Personalization > Colors > Transparency effects.
- In macOS: 系统设置 > 无障碍访问 > 显示 > 减少透明度
- In iOS: 设置 > 无障碍访问 > 显示 & 文本尺寸 > 减少透明度
好吧,就这些,一个与用户体验密切相关的CSS新特性。
不过,按照以往的尿性开看,没几个前端会在真实项目中使用的,投入产出比太低,吃力不讨好。
所以,大家了解下就好了,万一以后有机会开发个很多人使用的UI组件,这个就有用处了,毕竟用的人多,价值就上来了。
感谢阅读,欢迎。
😋😛😝😜
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11505
(本篇完)
- 你不知道的CSS media查询与用户体验 (1.000)
- 我是如何通过CSS向JS传参的 (0.243)
- 几行CSS让整站支持深色模式的探索与拓展 (0.189)
- 博闻强识:了解CSS中的@ AT规则 (0.054)
- 5分钟快速了解下CSS4 color-adjust属性 (0.054)
- CSS any-hover any-pointer media查询与交互体验提升 (0.054)
- 如何使用JS检测用户是否缩放了页面? (0.054)
- 为什么HTML <picture>元素很少见人使用? (0.054)
- CSS必学基础:理解CSS中的级联规则 (0.054)
- 详解日后定会大规模使用的CSS @layer 规则 (0.054)
- CSS Nesting嵌套与@scope规则也太雷同了吧? (RANDOM - 0.054)

太好了!这个功能早就需要了🤩