这篇文章发布于 2024年12月4日,星期三,23:39,归类于 CSS相关。 阅读 5002 次, 今日 5 次 2 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11447
本文可全文转载,独立域名个人网站无需授权,但需要保留原作者、出处以及文中链接,任何网站均可摘要聚合,商用请联系授权。

一、温故而知新
在学习本文内容之前,大家有必要先了解彩色字体与font-palette属性,见此文:“超酷!CSS font-palette与彩色字体显示”
不然,本文的这些内容学习起来会比较吃力。
什么内容呢?
介绍font-palette属性两个全新的特性,支持animation和palette-mix()函数。
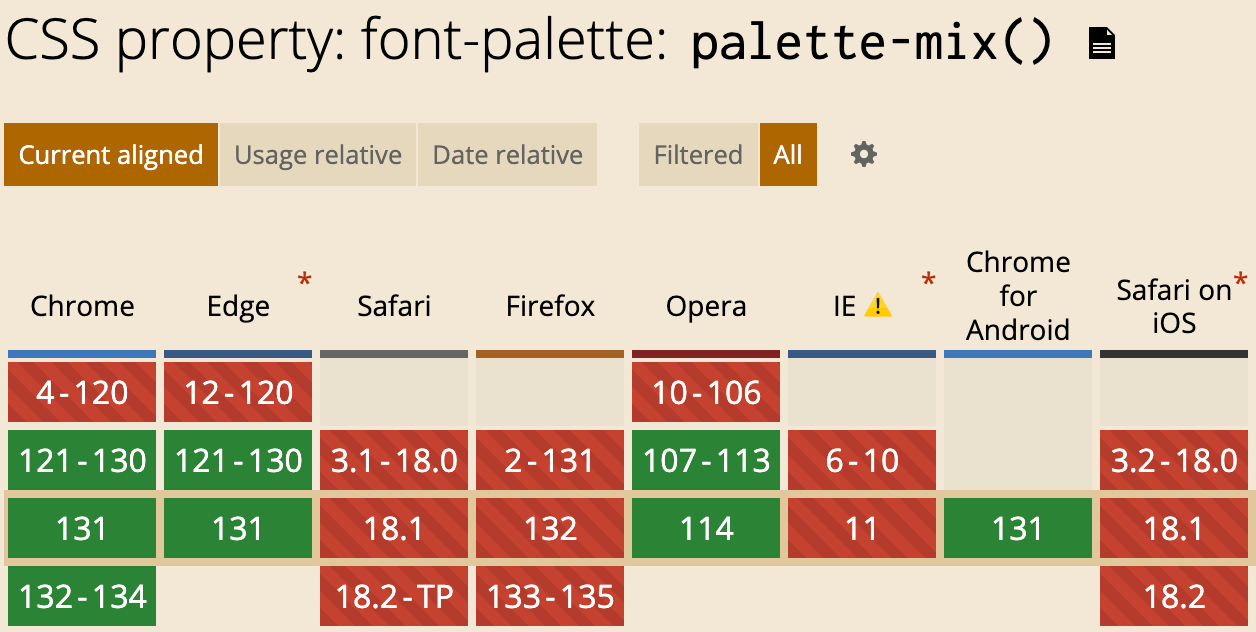
其兼容性如下:

目前Chrome浏览器已经支持,下面花几分钟时间快速了解下这两个特性的作用和样式表现。
二、palette-mix()混合函数
palette-mix()函数可以对两个不同的调色板色值进行混合,支持多种颜色模式,语法参考:
/* 混合字体定义的调色板 */ font-palette: palette-mix(in lch, normal, dark) /* 混合开发者定义的调色板 */ font-palette: palette-mix(in lch, --blues, --yellows) /* 每种调色板混合的百分比各不相同 */ font-palette: palette-mix(in lch, --blues 50%, --yellows 50%) font-palette: palette-mix(in lch, --blues 70%, --yellows 30%) /* 变色插值法 */ font-palette: palette-mix(in srgb, --blues, --yellows) font-palette: palette-mix(in hsl, --blues, --yellows) font-palette: palette-mix(in hsl longer hue, --blues, --yellows)
使用更简介的参数表示则为:
palette-mix(method, palette1 [percent1], palette2 [percent2])
其中:
- method
- 表示颜色混合的方法,全称“颜色插值法”,你可以理解为颜色混合的算法,这个比较复杂,涉及多种颜色空间,如srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, lab, oklab, xyz, xyz-d50, xyz-d65等,之前我应该介绍过,啊,是这篇文章:“是时候介绍这几个全新的CSS颜色函数了”。
我们平时开发,使用srgb应该就足够了,学习和使用成本最低。具体语法需要使用单词
in,有两种用法:in <rectangular-color-space> // 或者 in <polar-color-space>[ <hue-interpolation method>]
具体用法见上一篇介绍
color-mix()函数的文章“CSS好用的color-mix颜色函数也可以使用啦”,这里不展开。 - palette1、palette2
@font-palette-values定义的调色板,或者内置的调色板(normal, dark)等。- percent1、percent2
- 指对应色板颜色混合的占用百分百,可选。具体规则如下:
- 如果不设置,各自50%;
- 只设置一个,另外一个自动100%补全;
- 都是0%是不合法的;
- 均设置,但总和不是100%,则最终的百分比值按比例分配。
OK,下面看使用效果:
@font-face {
font-family: 'Rocher';
src: url(./RocherColorGX.woff2);
}
h4 {
font-family: 'Rocher';
font-size: 40px;
}
@font-palette-values --Purples {
font-family: Rocher;
base-palette: 6;
}
@font-palette-values --Mint {
font-family: Rocher;
base-palette: 7;
}
/* 紫色和薄荷色主题颜色 */
.purples {
font-palette: --Purples;
}
.mint {
font-palette: --Mint;
}
/* 混合上面两种主题 */
.mixed {
font-palette: palette-mix(in srgb, --Purples, --Mint)
}
于是,下面的HTML代码就会有下图所示的渲染效果:
<h4 class="purples">Color fonts(紫色系)</h4> <h4 class="mint">Color fonts(薄荷色系)</h4> 混合后的效果 <h4 class="mixed">Color fonts(混合色系)</h4>

可以看到混合后的颜色是紫色和薄荷色的混合体。
眼见为实,如果是Chrome浏览器,您可以狠狠地点击这里:CSS palette-mix()函数彩色字体颜色混合demo
三、酷酷的调色板动画
这个好理解,就是font-palette属性可以用在CSS animation属性中了,例如:
@keyframes animate-palette {
from {
font-palette: --themeA;
}
to {
font-palette: --themeB;
}
}
自然,transition属性也不在话下,我们看一个案例,使用和上面案例一样的彩色字体,然后@font-face规则和@font-palette-values规则的代码是一样的,因此,不重复展示:
h4 {
font-family: 'Rocher';
font-size: 40px;
transition: font-palette 1s;
}
.purples2mint {
font-palette: --Purples;
}
.purples2mint:hover,
.purples2mint:active {
font-palette: --Mint;
}
此时,选择器匹配h4.purples2mint的元素在鼠标悬停或者按下的时候,就会有彩色字体基础色板颜色的过渡动画效果了。
<h4 class="purples2mint">Color fonts(过渡动画)</h4>
如下MP4录屏所示(不动点击播放):
如果您当前访问的Chrome浏览器,您可以狠狠地点击这里:CSS font-palette实现色彩字体transition动画demo
四、好啦,就说这么多
这个新特性呢,很有趣。
但是在中文场景下,要想大规模使用,不太可能。
最主要的原因是缺少中文的彩色字体。
更适合用在,缺少HTML标签场景下的,数字或字母的特效效果实现。
比方说很神奇的代码高亮效果(纯字体实现):

详见xboxyan的这篇文章“太神奇了,仅使用彩色字体实现代码高亮”
以上就是本文全部内容,感谢阅读,欢迎,让更多的小伙伴知道此特性,万一以后就用到呢?

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11447
(本篇完)
- 超酷!CSS font-palette与彩色字体显示 (0.640)
- CSS @scope他来了 (0.335)
- 是时候介绍这几个全新的CSS颜色函数了 (0.201)
- CSS好用的color-mix颜色函数也可以使用啦 (0.201)
- 全新的CSS相对颜色语法-使用from和calc() (0.201)
- CSS @supports规则又新增font-tech,font-format判断 (0.201)
- 博闻强识:了解CSS中的@ AT规则 (0.172)
- 使用“变量种子计数器”扩展CSS动画更多可能性 (0.159)
- 介绍一种CSS变量未定义语法也OK的小妙招 (0.134)
- Nice! Safari也支持CSS @property规则了 (0.134)
- 使用CSS size-adjust和unicode-range改变任意文字尺寸 (RANDOM - 0.038)

sRGB混色不太行,比如对比色就会直接变灰。。。所以基本上还是得用有hue的算法。。
很好很强大,待到用时再细学。